CSS中背景图片的background-position属性会出现的问题
了解CSS中背景图片的background-position属性会出现的问题?这个问题可能是我们日常学习或工作经常见到的,希望通过这个文章能让大家收获颇深,下面是小编给大家带来的参考内容,让我们一起来看看吧!
从2013年开始创新互联公司专注于”帮助中小企业+互联网”, 也是目前成都地区具有实力的互联网服务商。团队致力于为企业提供--站式网站建设、移动端应用( H5手机营销、App定制开发、微信开发)、软件开发、信息化解决方案等服务。
在学习的时候遇到了如下问题:
CSS中背景图片的background-position中的left top到底是相对于谁的,content-box?padding-box?border-box?
background属性中的backgound-image和background-color相对的box是一致的吗?
如何做到背景图片位于容器的右边10px,底边10px?
首先我们来看一下盒模型:盒模型从外到内依次为:margin-box,border-box,padding-box,content-box.
.jpg)
现在我们来解答一下我们我们遇到的第一个问题,及background-position中的left top是相对于哪个box。答案是相对于padding-box的外边沿。
下面的HTML代码和CSS代码分别实现给一个class=“myp”的容器设置一副背景图片,背景图片的background-position属性值为left top。HTML代码如下:
1 <p class="myp"></p>
CSS代码如下:
1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
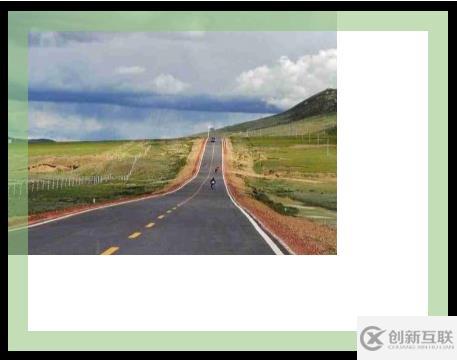
6 background: url("road.png") no-repeat top left ;
7 }效果如下:

大家可以看到myp的padding设置为20px,图中绿色代表padding,背景图片的左上角刚好和绿色的padding的外边沿对齐,所以第一个问题的答案就是为padding-box;
刚才我们看到背景图片是相对于padding-box的外边沿的。现在我们来看第二个问题,background属性中背景图片和背景颜色相对的box是一致的吗?
就刚才的例子,我们稍微改动一下CSS代码,设置一个粉色的背景,边框设置为虚线,改动后的CSS代码如下:
.myp{
height:300px;
width:400px;
border:10px dashed black;
padding:20px;
background: url("road.png") no-repeat top left pink ;效果如下:大家可以看到背景颜色是伸展到了border之下的。说明了背景颜色是相对于border-box的外边沿的。所以大家记清楚了,背景图片和背景颜色的相对的box是不一致的。

现在我们来看第三个问题:如何做到背景图片位于容器的右边20px,底边20px?
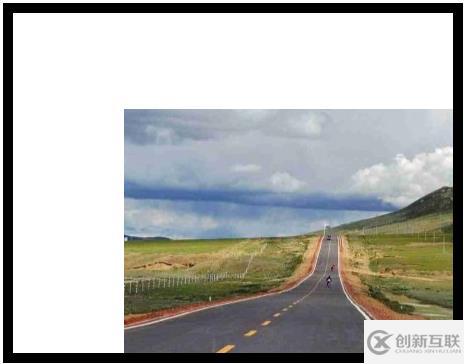
我们知道如果仅仅background-position:right bottom的话,背景图片是仅仅贴着边框的,如下图所示,这样看起来特别丑,我们所希望的是背景图片和边框之间有个padding的距离。

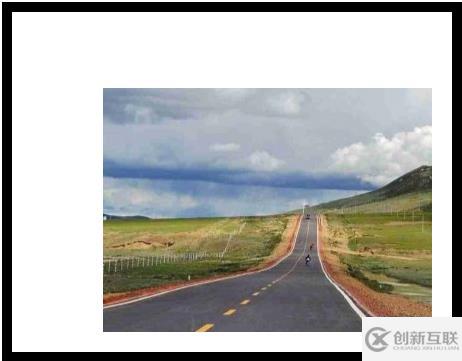
其实CSS3是支持相对任意角来偏移的,只要我们在偏移量前端指定关键字,我们将背景位置改为background-position:right 20px bottom 20px;具体的CSS的代码如下:
1 2 3 4 5 6 7 8 |
|
效果如下:

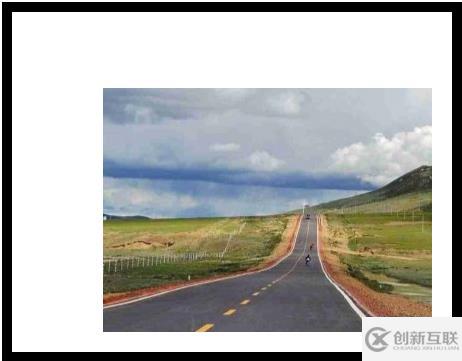
此外如果我们还有一种方法,及将background-origin属性设置为content-box,(background-origin属性默认值为为padding-box,即相对于padding框来设置背景)这样就能让背景图片相对于content-box设置了。CSS代码如下:
.myp{
height:300px;
width:400px;
border:10px solid black;
padding:20px;
background: url("road.png") no-repeat right bottom;
background-origin: content-box;
}效果如下:

当然我们还可以用CSS的calc()函数,以相对于左上角偏移来计算,我们通过100%-20px,100%-20px通过能得到,只是比较麻烦了,CSS代码如下:
apache php MySQL
1 .myp{
2 height:300px;
3 width:400px;
4 border:10px solid black;
5 padding:20px;
6 background: url("road.png") no-repeat right bottom;
7 background-position:calc(100% - 20px) calc(100% - 20px);
8 }感谢各位看完上述内容,你们对“CSS中背景图片的background-position属性会出现的问题”这篇文章大概了解了吗?希望文章的内容对大家有所帮助,如果想了解更多相关文章内容,欢迎关注创新互联行业资讯频道。
网页标题:CSS中背景图片的background-position属性会出现的问题
网页路径:https://www.cdcxhl.com/article22/iidccc.html
成都网站建设公司_创新互联,为您提供网站改版、品牌网站建设、Google、面包屑导航、、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微营销:如何做微信公众号的SEO 2022-07-30
- 创新互联建站:如何建立微信公众号? 2016-11-13
- 成都微信公众号开发入门知识 2022-07-15
- 微信公众号文章已被百度收录带给SEO的影响 2022-07-11
- 微信公众号怎么刷流量? 2013-10-04
- 微信公众号如何涨粉 2022-06-06
- 解密:10000+的微信公众号是如何产生的 2020-10-06
- 微信公众号的五个排版技巧! 2014-05-23
- 微信公众号刷粉丝会被封号吗? 2014-05-12
- 微信公众号的转让价格是多少? 2014-05-25
- 微信公众号帐号迁移需要耗费多长时间 2021-08-06
- 微信公众号运营技巧 2014-05-28