Unityshader实现消融效果-创新互联
本文实例为大家分享了Unity shader实现消融效果的具体代码,供大家参考,具体内容如下

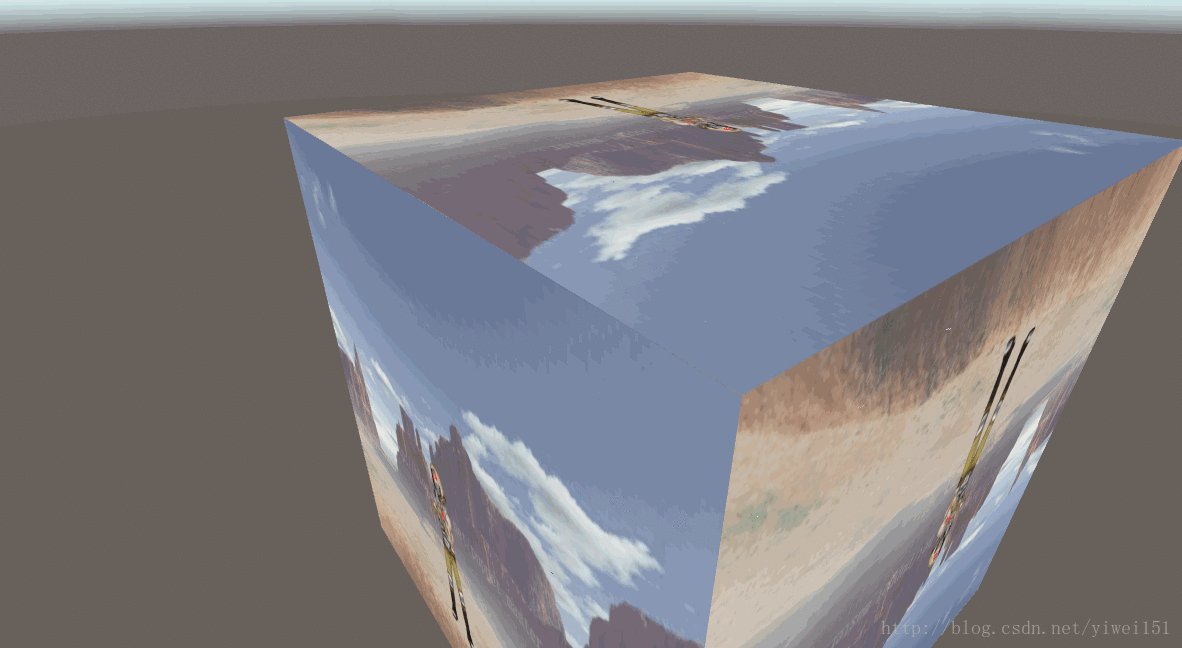
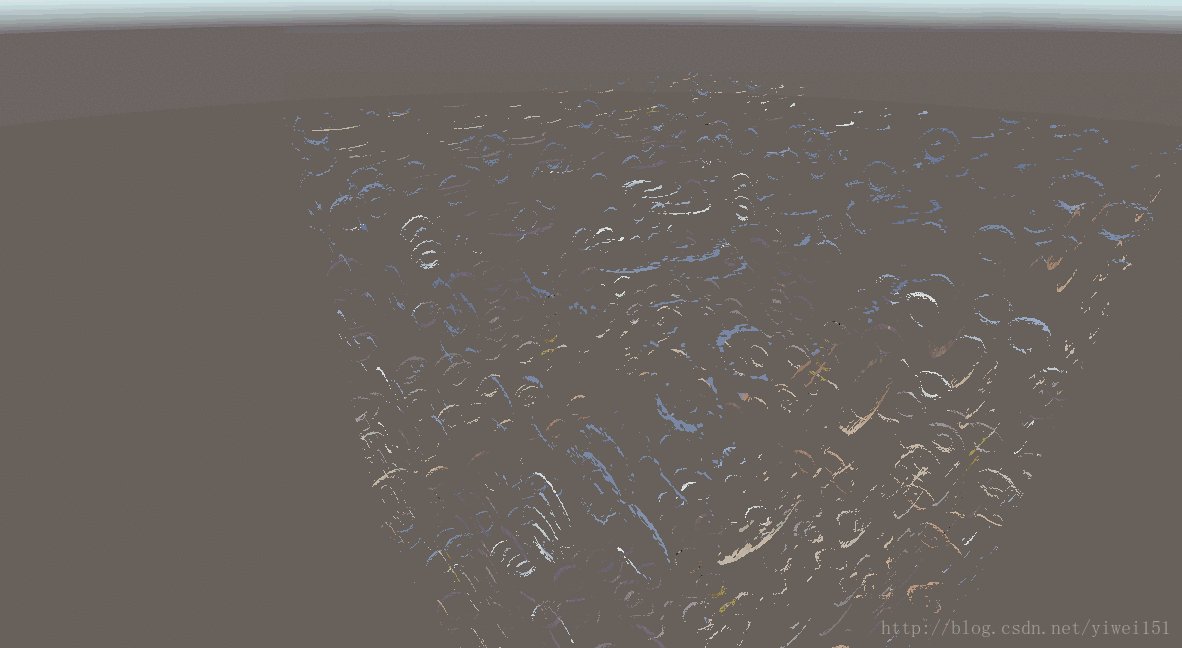
效果图:

shader代码:
// Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)'
Shader "Custom/EdgeColo" {
Properties
{
_MainTex ("Texture", 2D) = "white" {}
_NoiseTex("Noise", 2D) = "white" {}
_Threshold("Threshold", Range(0.0, 1.0)) = 0.5
_EdgeLength("Edge Length", Range(0.0, 0.2)) = 0.1
_EdgeColor("Edge Color", Color) = (1,1,1,1)
}
SubShader
{
Tags { "Queue"="Geometry" "RenderType"="Opaque" }
Pass
{
Cull Off //要渲染背面保证效果正确
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uvMainTex : TEXCOORD0;
float2 uvNoiseTex : TEXCOORD1;
};
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _NoiseTex;
float4 _NoiseTex_ST;
float _Threshold;
float _EdgeLength;
fixed4 _EdgeColor;
v2f vert (appdata v)
{
v2f o;
o.vertex = UnityObjectToClipPos(v.vertex);
o.uvMainTex = TRANSFORM_TEX(v.uv, _MainTex);
o.uvNoiseTex = TRANSFORM_TEX(v.uv, _NoiseTex);
return o;
}
fixed4 frag (v2f i) : SV_Target
{
//镂空
fixed cutout = tex2D(_NoiseTex, i.uvNoiseTex).r;
clip(cutout - _Threshold);
//边缘颜色
if(cutout - _Threshold < _EdgeLength)
return _EdgeColor;
fixed4 col = tex2D(_MainTex, i.uvMainTex);
return col;
}
ENDCG
}
}
}
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网站题目:Unityshader实现消融效果-创新互联
转载来源:https://www.cdcxhl.com/article22/ieicc.html
成都网站建设公司_创新互联,为您提供ChatGPT、营销型网站建设、App设计、微信公众号、网站维护、用户体验
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 不同云服务器类型之间的真正区别是什么? 2021-02-18
- 为什么你身边的企业都选择了云服务器 2021-03-07
- 可以试用的海外云服务器哪里有? 2022-10-04
- 云服务器多大带宽合适 2021-11-24
- 国外云服务器租用需要注意哪些问题? 2022-10-07
- 成都网站建设_浅谈云服务器和虚拟化技术 2016-11-03
- 除了建站,云服务器有哪些高端有趣的玩法? 2021-02-21
- 什么是云服务器,云服务器主要用于哪些方面? 2016-11-15
- 什么是云服务器?云服务器有何优势 2021-03-07
- 云服务器为什么说是企业建站的首选 2021-02-22
- 云服务器好在哪?你知道吗 2021-03-06
- 云服务器租用具备哪些优势 2021-02-21