JavaScript中的错误对象类型有哪些
这期内容当中小编将会给大家带来有关JavaScript 中的错误对象类型有哪些,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
目前成都创新互联已为超过千家的企业提供了网站建设、域名、网站空间、绵阳服务器托管、企业网站设计、乌翠网站维护等服务,公司将坚持客户导向、应用为本的策略,正道将秉承"和谐、参与、激情"的文化,与客户和合作伙伴齐心协力一起成长,共同发展。
属性
Error 对象具有2个属性:
(1) name ——设置或返回错误名称。具体来说,它返回错误所属的构造函数的名称。
它有6个不同的值-EvalError,RangeError,ReferenceError,TypeError,SyntaxError,URIError。我们将在本文后面讨论这些内容,这些所有错误类型均继承自Object-> Error-> RangeError。
(2) message-设置或返回错误消息
事例
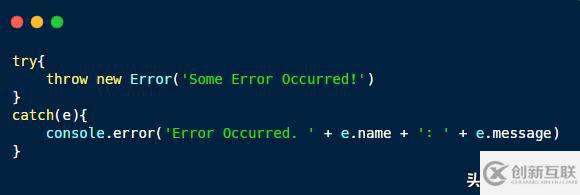
1. 通用的错误
我们可以使用Error对象创建一个新的Error,然后使用throw关键字显式抛出该错误。

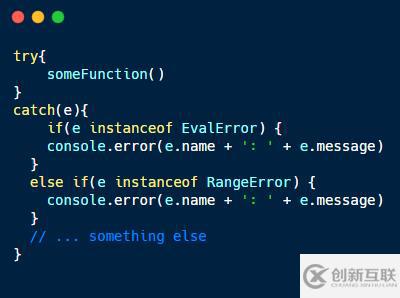
2. 处理特定的错误类型
我们还可以使用如下的instanceof关键字来处理特定的错误类型。

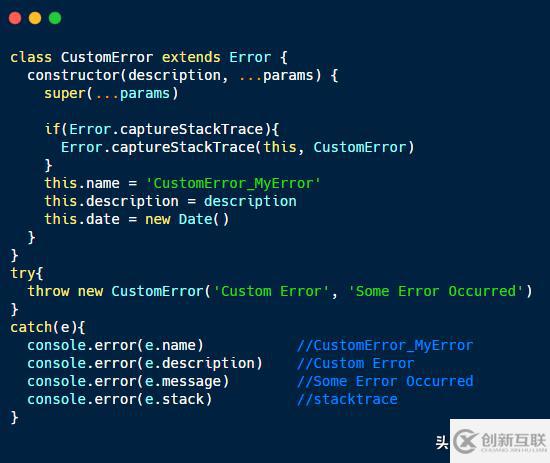
3. 自定义错误类型
我们还可以通过创建继承Error对象的类来定义自己的错误类型。


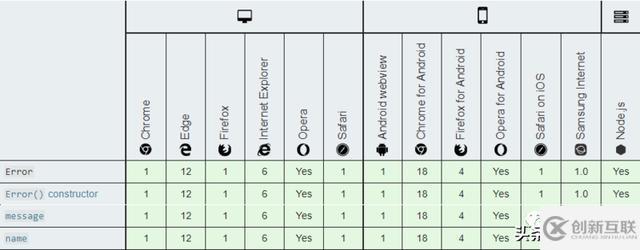
浏览器兼容性
Error 的对象类型
现在让我们讨论可用于处理不同错误的不同错误对象类型。
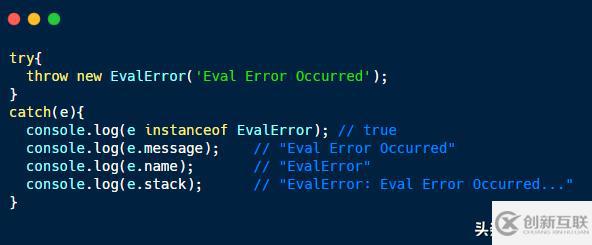
1. EvalError
创建一个error实例,表示错误的原因:与 eval() 有关。
这里要注意的一点是,当前ECMAScript规范不支持它,并且运行时不会将其抛出。取而代之的是,我们可以使用SyntaxError错误。但是,它仍然可以与ECMAScript的早期版本向后兼容。
语法:
new EvalError([message[, fileName[, lineNumber]]])
事例


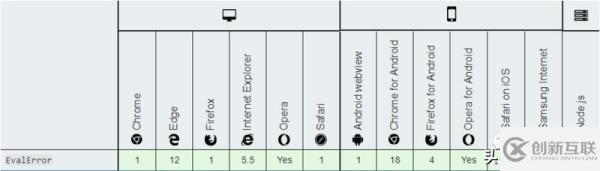
浏览器兼容性
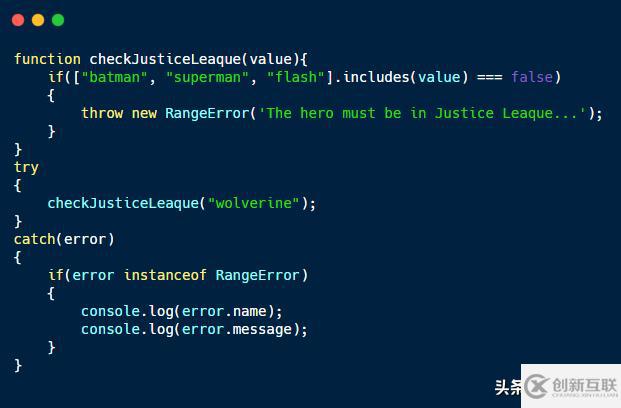
2. RangeError
创建一个error实例,表示错误的原因:数值变量或参数超出其有效范围。
new RangeError([message[, fileName[, lineNumber]]])
下面的情况会触发该错误:
1)根据String.prototype.normalize(),我们传递了一个不允许的字符串值。
// Uncaught RangeError: The normalization form should be one of NFC, NFD, NFKC, NFKD String.prototype.normalize(“-1”)
2)使用Array构造函数创建非法长度的数组
// RangeError: Invalid array length var arr = new Array(-1);
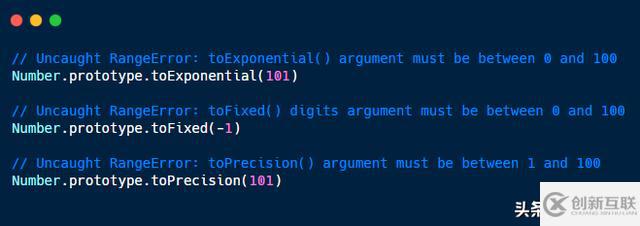
3)诸如 Number.prototype.toExponential(),Number.prototype.toFixed()或Number.prototype.toPrecision()之类的数字方法会接收无效值。

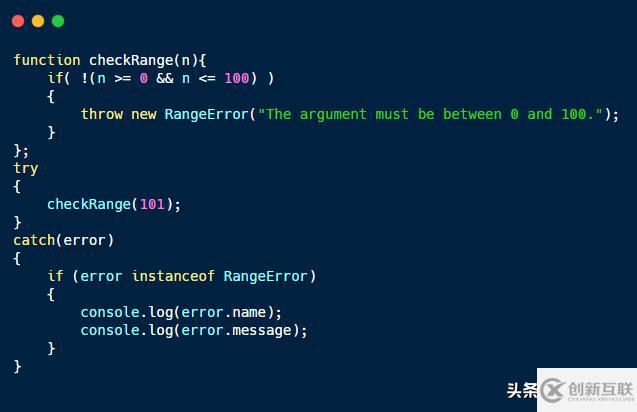
事例
对于数值:

对于非数值:

浏览器兼容性:

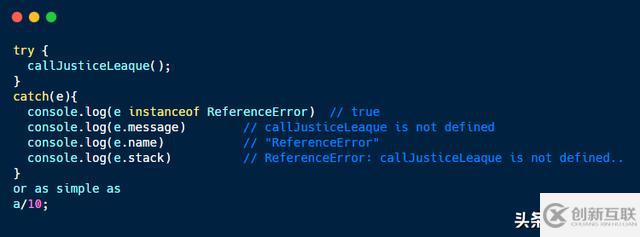
3. ReferenceError
创建一个error实例,表示错误的原因:无效引用。
new ReferenceError([message[, fileName[, lineNumber]]])
事例:
ReferenceError被自动触发。

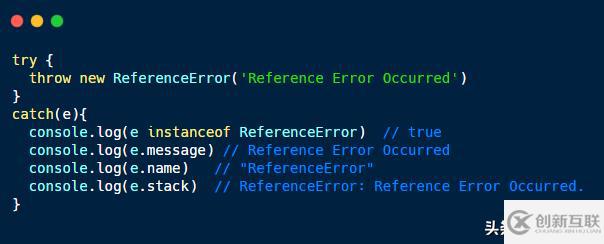
显式抛出ReferenceError

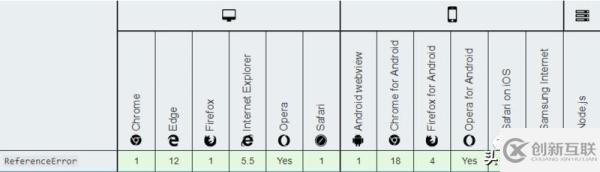
浏览器兼容性

4. SyntaxError
创建一个error实例,表示错误的原因:eval()在解析代码的过程中发生的语法错误。
换句话说,当 JS 引擎在解析代码时遇到不符合语言语法的令牌或令牌顺序时,将抛出SyntaxError。
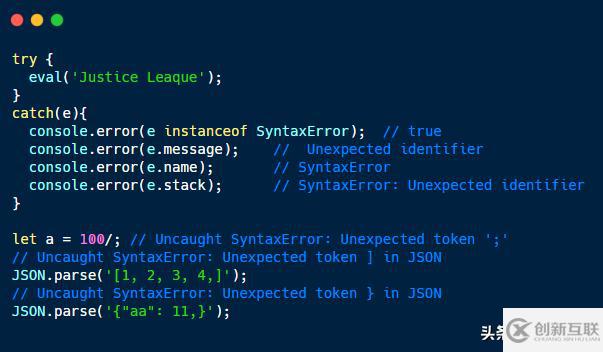
捕获语法错误:

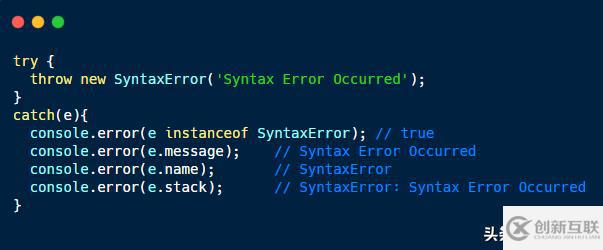
创建一个SyntaxError:

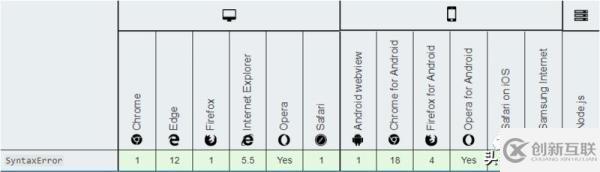
浏览器兼容性:

5. TypeError
创建一个error实例,表示错误的原因:变量或参数不属于有效类型。
new TypeError([message[, fileName[, lineNumber]]])
下面情况会引发 TypeError:
在传递和预期的函数的参数或操作数之间存在类型不兼容。
试图更新无法更改的值。
值使用不当。
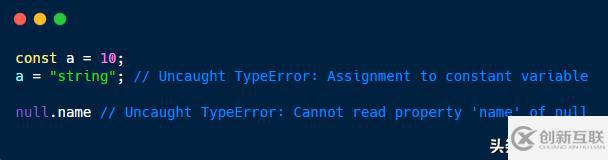
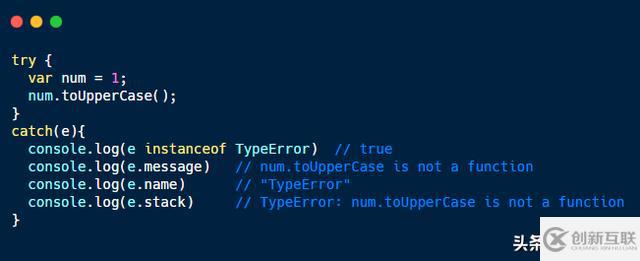
例如:

捕获TypeError:

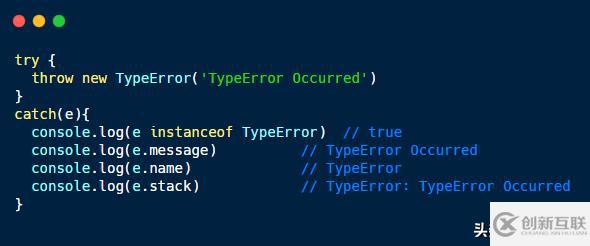
创建 TypeError:

浏览器兼容性:

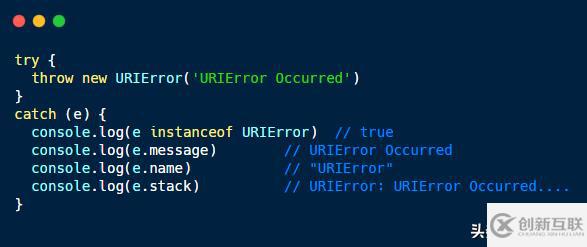
6. URIError
创建一个error实例,表示错误的原因:给 encodeURI()或 decodeURl()传递的参数无效。
如果未正确使用全局URI处理功能,则会发生这种情况。

简单来说,当我们将不正确的参数传递给encodeURIComponent()或decodeURIComponent()函数时,就会引发这种情况。
new URIError([message[, fileName[, lineNumber]]])
encodeURIComponent()通过用表示字符的UTF-8编码的一个,两个,三个或四个转义序列替换某些字符的每个实例来对URI进行编码。
// "https%3A%2F%2Fmedium.com%2F" encodeURIComponent('https://medium.com/');decodeURIComponent()——对之前由encodeURIComponent创建的统一资源标识符(Uniform Resource Identifier, URI)组件进行解码。
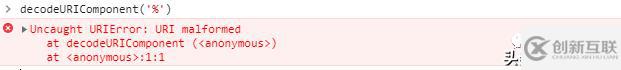
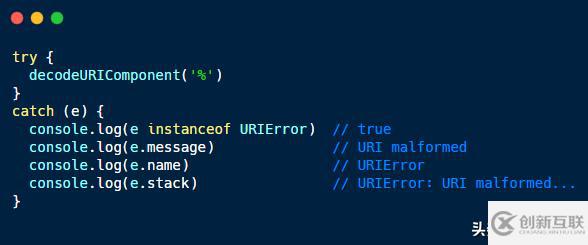
// https://medium.com/ decodeURIComponent("https%3A%2F%2Fmedium.com%2F")捕捉URIError:

显式抛出URIError:

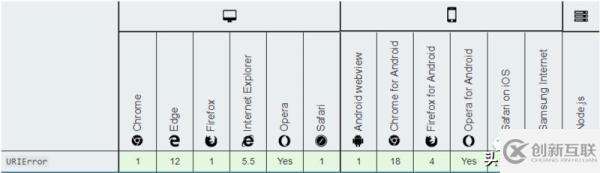
浏览器兼容性:

上述就是小编为大家分享的JavaScript 中的错误对象类型有哪些了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联行业资讯频道。
名称栏目:JavaScript中的错误对象类型有哪些
本文地址:https://www.cdcxhl.com/article22/iehjcc.html
成都网站建设公司_创新互联,为您提供企业建站、网站营销、企业网站制作、域名注册、外贸网站建设、建站公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 保姆APP软件开发,寻找保姆方便快捷 2022-06-28
- 成都眼镜店APP软件开发 2022-06-27
- 搬家APP软件开发详细优势分析 2022-05-26
- 什么是软件开发平台? 2016-08-30
- 为什么我不建议你在创业初期外包软件开发 2016-08-04
- 手机APP软件开发情景式消费,打造健康社交平台 2022-06-27
- 教育软件开发——现代教育的垫脚石 2016-08-21
- 软件开发和测试中的人工智能 2016-08-15
- 为什么要了解手机app软件开发的人很多但是真正要开发的人很少 2016-10-28
- 教育软件开发之微信公众号的好处 2016-08-23
- 软件安装默认路径都会默认为C盘,原来软件开发商是这样想的! 2016-09-01
- 软件开发者必备的软技能有哪些? 2021-06-13