JavascriptDOM事件操作小结(监听鼠标点击、释放,悬停、离开等)
本文实例总结了Javascript DOM事件操作。分享给大家供大家参考,具体如下:
10年积累的成都做网站、成都网站制作经验,可以快速应对客户对网站的新想法和需求。提供各种问题对应的解决方案。让选择我们的客户得到更好、更有力的网络服务。我虽然不认识你,你也不认识我。但先网站制作后付款的网站建设流程,更有临汾免费网站建设让你可以放心的选择与我们合作。
使用JavaScript可以对HTML页面上的各种事件进行监听,如鼠标点击/释放,鼠标悬停/离开,等等。
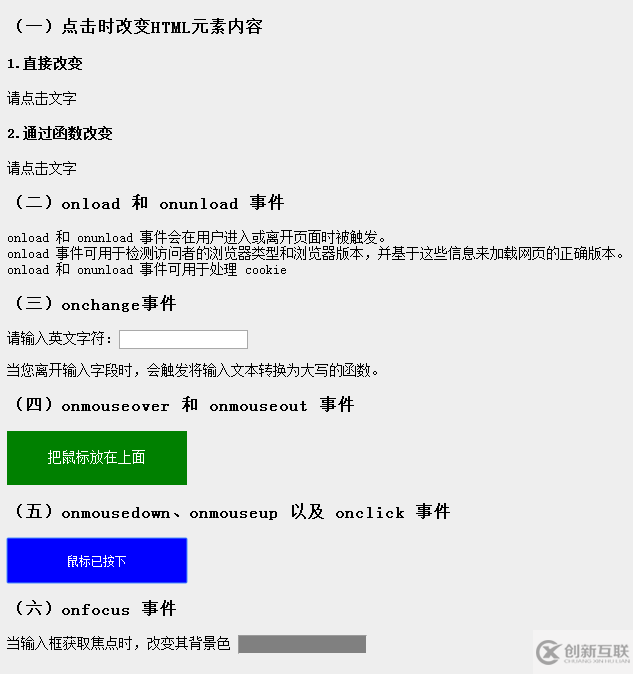
效果图:

代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<title>Javascript 事件</title>
<head>
<style type="text/css">
body {background-color:#eeeeee}
div.greenBtn
{
color:white;
background-color:green;
width:200px;
height:20px;
text-align:center;
padding-top:20px;
padding-bottom:20px;
}
button.greenBtn
{
color:white;
background-color:green;
width:200px;
height:50px;
text-align:center;
border:0px;
}
</style>
</head>
<body onload="checkCookies()"> <!--页面加载时检测浏览器cookies是否启用-->
<h4>(一)点击时改变HTML元素内容</h4>
<h5>1.直接改变</h5>
<p onclick="this.innerHTML = '谢谢'">请点击文字</p>
<h5>2.通过函数改变</h5>
<p onclick="changeText(this)">请点击文字</p>
<script>
function changeText(ele){
ele.innerHTML = "谢谢";
}
</script>
<script>
function checkCookies(){
if (navigator.cookieEnabled){
// alert("已启用 cookie")
}else{
// alert("未启用 cookie")
}
}
</script>
<h4>(二)onload 和 onunload 事件</h4>
<p>
onload 和 onunload 事件会在用户进入或离开页面时被触发。<br>
onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本。<br>
onload 和 onunload 事件可用于处理 cookie
</p>
<h4>(三)onchange事件</h4>
<p>请输入英文字符:<input type="text" onchange="toUpper(this)">
<p>当您离开输入字段时,会触发将输入文本转换为大写的函数。</p>
<script>
function toUpper(ele){
ele.value = ele.value.toUpperCase();
}
</script>
<h4>(四)onmouseover 和 onmouseout 事件</h4>
<div class="greenBtn" onmouseover="mOver(this)" onmouseout="mOut(this)">
把鼠标放在上面
</div>
<script>
function mOver(ele){
ele.innerHTML = "谢谢"
}
function mOut(ele){
ele.innerHTML = "把鼠标放在上面"
}
</script>
<h4>(五)onmousedown、onmouseup 以及 onclick 事件</h4>
<button class = "greenBtn" onmousedown="mDown(this)" onmouseup="mUp(this)">鼠标抬起</button>
<script>
function mDown(ele){
ele.innerHTML = "鼠标已按下"
ele.style.backgroundColor = "blue"
}
function mUp(ele){
ele.innerHTML = "鼠标抬起"
ele.style.backgroundColor = "green"
}
</script>
<h4>(六)onfocus 事件</h4>
<p>当输入框获取焦点时,改变其背景色
<input type="text"
onfocus = "changeBgColor(this,true)"
onblur="changeBgColor(this,false)">
</p>
<script>
function changeBgColor(ele,hasFocus){
if(hasFocus){
ele.style.backgroundColor = "yellow"
}else{
ele.style.backgroundColor = "gray"
}
}
</script>
</body>
PS:关于javascript常用事件及相关说明还可参考本站在线工具:
javascript事件与功能说明大全:
http://tools.jb51.net/table/javascript_event
更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript事件相关操作与技巧大全》、《JavaScript操作DOM技巧总结》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。
网页名称:JavascriptDOM事件操作小结(监听鼠标点击、释放,悬停、离开等)
链接地址:https://www.cdcxhl.com/article22/gjhocc.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、Google、静态网站、微信公众号、网站制作、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 域名注册的六点注意事项 2021-08-21
- 域名注册成功后最好做次域名检查。 2019-08-08
- 企业域名该如何选择 域名注册注意问题 2016-11-11
- 申请注册域名这种常见问题要了解 2016-11-13
- 如何申请域名域名注册方法_深圳网站制作公司 2021-12-10
- 企业怎么申请域名?自己注册域名方法 2016-11-11
- 从域名注册开始:自动营销型网站是这样炼成的? 2021-08-01
- 介绍几个国外域名注册网站 2022-07-06
- 谈谈网站注册域名对搜索引擎的影响 2015-05-24
- 国外域名注册商Porkbun域名注册详细攻略 2021-02-08
- 企业网站域名注册常见问题 2015-09-28
- 域名讲究什么关系?域名注册需要什么讲究 2021-02-25