CSS中视窗单位和百分比单位的使用方法
本篇内容主要讲解“CSS中视窗单位和百分比单位的使用方法”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS中视窗单位和百分比单位的使用方法”吧!
创新互联-专业网站定制、快速模板网站建设、高性价比乐清网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式乐清网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖乐清地区。费用合理售后完善,十载实体公司更值得信赖。
视窗(Viewport)单位
视窗(Viewport)单位是相对单位,意味着它们没有客观的尺寸。它们的大小是由视窗(Viewport)大小决定的。下面是四个与视窗(Viewport)有关的单位。
我将集中讨论前两个单位,因为它们更可能被使用。
在很多情况下,视口单位(vh和vw)和百分比单位在它们可以实现的功能方面是重叠的。然而,它们每个都有其明显的优点和缺点。概括的说:
当处理宽度的时候,%单位更合适。处理高度的时候,vh单位更好。
占满宽度的元素: % > vw
正如我所提到的,vw单位根据视窗的宽度决定它的大小。然而,浏览器是根据浏览器的窗口计算视窗大小的,包括了滚动条的空间。
如果页面延伸超过视口的高度——滚动条出现——视窗的宽度将会大于html元素的宽度。
Viewport > html > body
因此,如果你将一个元素设置为100vw,这个元素将会延伸到html和body元素范围之外。在这个例子中,我用红色边框包裹html元素,然后给section元素设置背景颜色。
因为这个细微的差别,当使一个元素横跨整个页面的宽度时,最好使用百分比单位而不是视口的宽度。
占满高度的元素:vh > %
在另一方面,当使一个元素跨越整个页面的高度时,vh远比百分比单位好。
因为用百分比定义的元素的大小是由它的父元素决定的,只有父元素也填满整个屏幕的高度时我们才能拥有一个填满整个屏幕的高度的元素。这通常意味着我们不得不把元素定位成固定的,为了使元素的父元素为html元素,或者依赖一些程序。
然而,用vh的话,就像下面写的那么简单:
CSS Code复制内容到剪贴板
.example {
height: 100vh;
}
不管.example元素如何嵌套,它还是能够相对于视窗尺寸设置大小。滚动条的问题也不是一个问题,因为现在大多数页面通常不会有水平滚动条。
这里有一些我们可以如何使用vh单位来轻松的创造一些设计的例子。
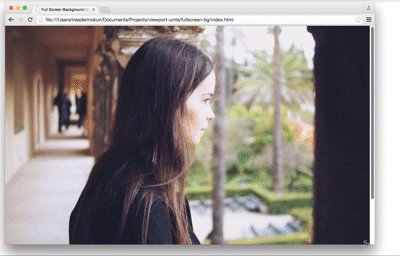
全屏的背景图片
vh单位一个典型的用途是用来创建一个横跨整个屏幕高度和宽度的背景图片,不管设备的大小。这用vh很容易实现:
CSS Code复制内容到剪贴板
.bg {
position: relative;
background: url('bg.jpg') center/cover;
width: 100%;
height: 100vh;
}

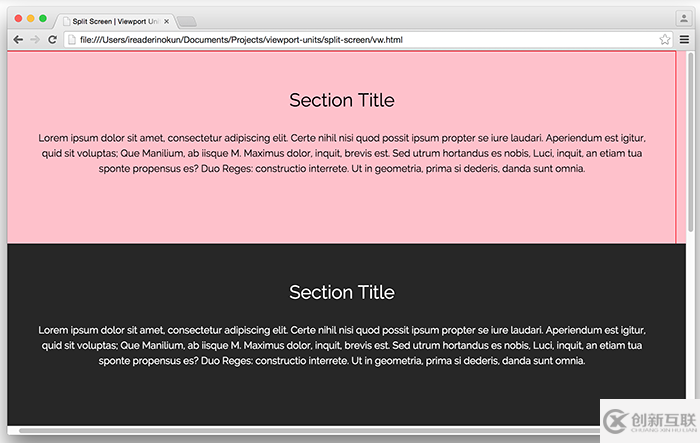
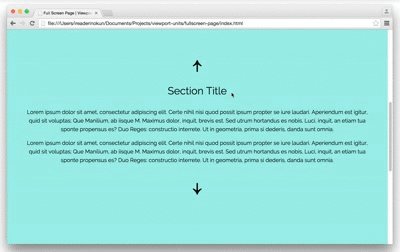
占满全屏的内容块像“多页面”一样
同样地,我们也可以实现有“多页面”的效果,通过使页面的每个内容块跨越视口的整个高度和宽度。
CSS Code复制内容到剪贴板
section {
width: 100%;
height: 100vh;
}

我们可以用javascript来实现翻动页面的错觉。
CSS Code复制内容到剪贴板
$('nav').on('click', function() {
if ( $(this).hasClass('down') ) {
var movePos = $(window).scrollTop() + $(window).height();
}
if ( $(this).hasClass('up') ) {
var movePos = $(window).scrollTop() - $(window).height();
}
$('html, body').animate({
scrollTop: movePos
}, 1000);
})
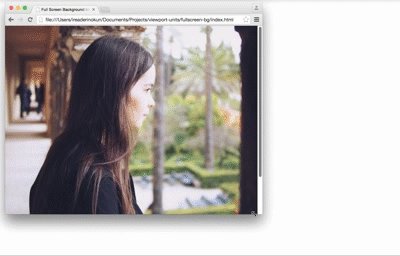
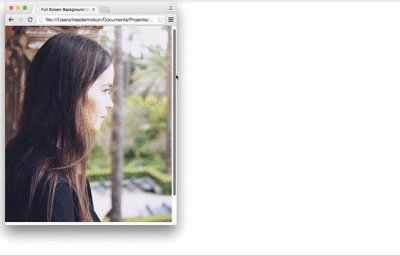
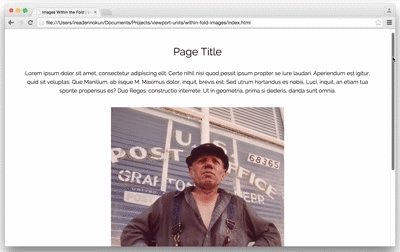
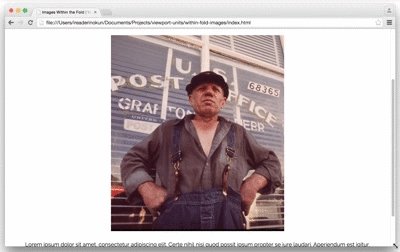
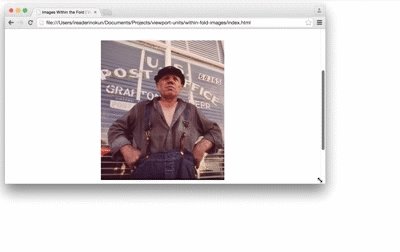
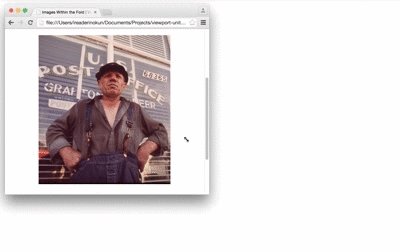
在区域内的图片
vh单位也可以用来控制在页面内的图片的大小。例如,在一篇文章中,我们可能想要任何的图片可以在页面上被完整的查看,不过屏幕的大小为多少。
做到这一点,我们可以这样解决:
CSS Code复制内容到剪贴板
img {
width: auto; /* 图片宽度根据高度按比例调整*/
max-width: 100%; /* 图片不超过父元素的宽度 */
max-height: 90vh; /* 图片不超过视口的高度 */
margin: 2rem auto;
}

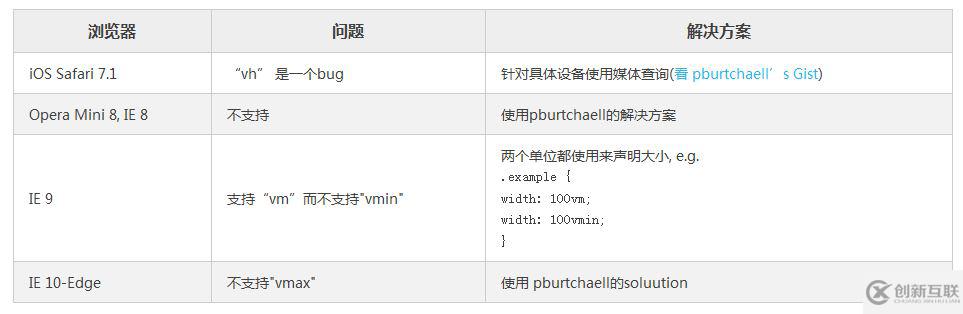
浏览器的支持情况
因为这些单位相对较新,一些浏览器中使用仍有一些问题。这里就是如何解决这些问题 ——
到此,相信大家对“CSS中视窗单位和百分比单位的使用方法”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
文章标题:CSS中视窗单位和百分比单位的使用方法
URL分享:https://www.cdcxhl.com/article22/ghoijc.html
成都网站建设公司_创新互联,为您提供品牌网站设计、App开发、云服务器、网站建设、商城网站、软件开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 响应式网站建设该如何优化? 2020-11-27
- 选择响应式网站建设的4个理由 2014-04-21
- 论H5响应式网站建设的重要性 2021-03-24
- 10个高效的方法提高网站流量 2022-06-21
- 对石景山响应式网站设计的重新思考 2023-03-10
- 建设响应式网站有哪些好处? 2022-07-30
- 网站还没更新成响应式网站设计? 2019-02-03
- 详细解说什么是响应式网站建设? 2022-12-15
- H5响应式网站更利于SEO优化 2022-11-30
- 响应式网站建设的优点 2016-09-23
- 移动互联时代响应式网站建设已成为大势所趋 2022-09-24
- 响应式网站应该如何进行设计 2021-04-27