TextView的行显示策略
在Android项目中常常会有需要TextView显示很长文本的时候,这时候TextView的换行策略就成了一大问题,但是如何使TextView执行自己想要的换行效果呢。TextView的属性中有几点是可以起到作用的。
从策划到设计制作,每一步都追求做到细腻,制作可持续发展的企业网站。为客户提供网站设计、做网站、网站策划、网页设计、主机域名、虚拟主机、网络营销、VI设计、 网站改版、漏洞修补等服务。为客户提供更好的一站式互联网解决方案,以客户的口碑塑造优易品牌,携手广大客户,共同发展进步。
(1).正常显示
xml代码
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="这是一句很长的话|这是一句很长的话|这是一句很长的话|这是一句很长的话|这是一句很长的话|"
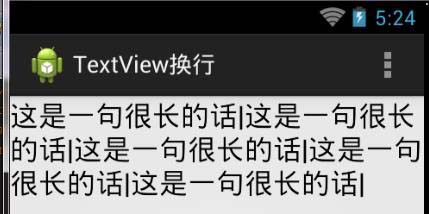
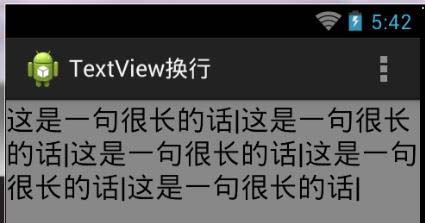
android:textAppearance="?android:attr/textAppearanceLarge" />显示结果

可以看到这句话占了3行,并且是由系统自己判断一行的剩余宽度能否再放下一个字符进行换行的。
(2).使用singleLine属性
xml代码
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:singleLine="true"
android:text="这是一句很长的话|这是一句很长的话|这是一句很长的话|这是一句很长的话|这是一句很长的话|"
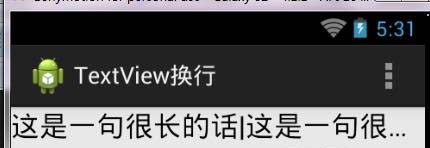
android:textAppearance="?android:attr/textAppearanceLarge" />显示结果

可以看到这时不管有多长的一段话都会在一行内显示出来,超过一行的部分使用...表示。
那若这时显示的字数不足一行时会怎么样呢。
xml代码
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:singleLine="true"
android:text="这是一句很长的话|"
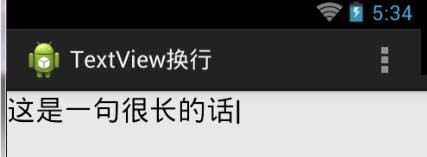
android:textAppearance="?android:attr/textAppearanceLarge" />显示结果

这时并不会出现...的情况。
若想严格控制TextView的行数在一行之内的可以使用这一属性。
(3).使用lines属性
实际行数3>lines属性值2
xml代码
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:lines="2"
android:text="这是一句很长的话|这是一句很长的话|这是一句很长的话|这是一句很长的话|这是一句很长的话|"
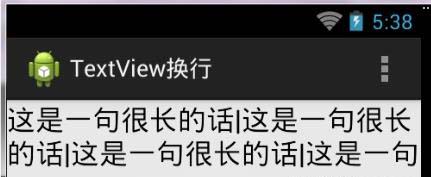
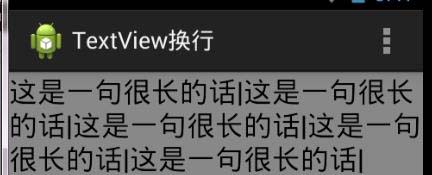
android:textAppearance="?android:attr/textAppearanceLarge" />显示结果

这次加了一个lines的属性,控制显示的行数为2,可以看到,显示的行数确实是2行,但是超出部分并不会如singLine那样有...的提示,
并且这个属性还有一个局限处,下面来看看,我们已经知道正常显示时是3行,可如果我们把lines的属性值定为5会如何呢
实际行数3<lines属性值5
xml代码
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:lines="5"
android:text="这是一句很长的话|这是一句很长的话|这是一句很长的话|这是一句很长的话|这是一句很长的话|"
android:background="#888888"
android:textAppearance="?android:attr/textAppearanceLarge" />显示结果

为了显示明显,这次在TextView上加上了背景色,可以看出来,不管这些文本实际占了多少行,都会按照lines给出的数值去占位。
若不能确定这些文本究竟占了多少行,不要轻易使用lines属性,若要使用,则这个值宜小不宜大。
(3).使用maxLines属性
实际行数3<最大行数5
xml代码
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:maxLines="5"
android:text="这是一句很长的话|这是一句很长的话|这是一句很长的话|这是一句很长的话|这是一句很长的话|"
android:background="#888888"
android:textAppearance="?android:attr/textAppearanceLarge" />显示结果

设置了最大行数为5行,但是这个属性会根据实际显示进行缩减,仅显示实际内容所占的行数。
若实际行数3>最大行数2的情况呢?
xml代码
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:maxLines="2"
android:text="这是一句很长的话|这是一句很长的话|这是一句很长的话|这是一句很长的话|这是一句很长的话|"
android:background="#888888"
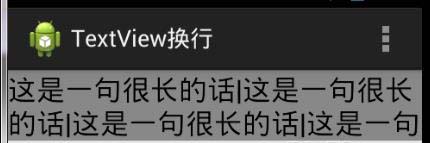
android:textAppearance="?android:attr/textAppearanceLarge" />显示结果

可以看到显示结果很好的执行了我们设置的最大行数属性,只显示出了两行,虽然也没有如singLine一样给出...的还有内容的提示。
个人认为这是对于控制多行显示中最好的方式。
(4).自主控制换行
若内容自己知道,并且需要自行决定在什么位置换行,可以常用在文本中添加"\n"的方式进行换行
xml代码
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:text="这是一句很长的话|\n这是一句很长的话|\n这是一句很长的话|\n这是一句很长的话|\n这是一句很长的话|"
android:background="#888888"
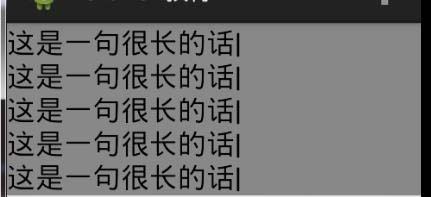
android:textAppearance="?android:attr/textAppearanceLarge" />显示结果

这样实现了自己决定何时换行。
综上所述,
(1).对于文本内容未知的情况,想要控制行数并可以最优的显示出文本内容,当采用maxLines属性。
(2).对于文本内容已知的情况,直接使用"\n"进行手动换行即可。
(3).以上的两种情况,只想单行显示时,采用singLine属性为最佳。
新闻标题:TextView的行显示策略
浏览地址:https://www.cdcxhl.com/article22/gghjcc.html
成都网站建设公司_创新互联,为您提供网站排名、网站导航、微信公众号、软件开发、关键词优化、标签优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 做外贸网站建设会出现哪些误区 2022-12-15
- 佛山外贸网站建设哪家好? 2022-12-14
- 成都如何选择外贸网站建设公司 外贸网站建设哪家好 2016-04-29
- 外贸网站建设注意哪些? 2016-04-10
- 外贸网站建设几个盲区要避免 2015-02-08
- 祁门外贸网站建设吸引客户有哪些技巧 2020-12-11
- 外贸网站建设-外贸网站相比中文网站有哪些差别? 2016-11-12
- 外贸网站建设需要哪些功能呢? 2022-12-12
- 常州外贸网站建设:建设一个英文网站这几点必须要注意! 2021-09-27
- 成都外贸网站建设哪个公司做的好 2016-04-08
- 外贸网站建设成功的秘诀 2022-06-01
- 外贸网站建设必须要做好细节工作 2016-09-09