ASP.NET简易教程4——创建首个asp.net页面-创新互联
创建首个asp.net页面

本节我们将正式创建我们的首个页面,并实现查询数据库显示数据在浏览器上。
在我们了解相关基础知识后,现在我们着手新建首个页面。在开发asp.net三层架构网站时,需要时刻遵守三层(UIL,BLL,DAL)原则。
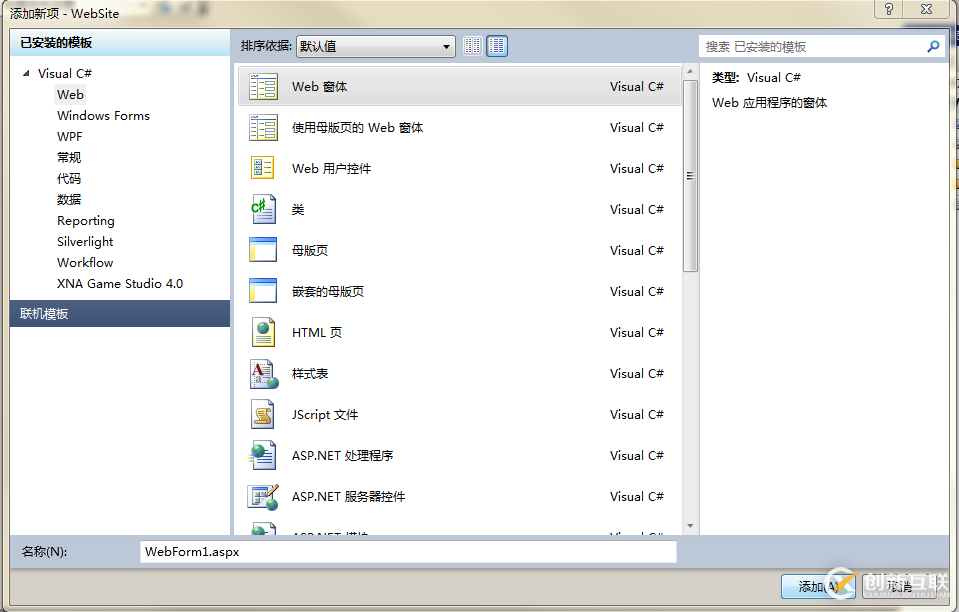
首先,在我们之前新建的网站解决方案中添加首个页面,右击WebSite,添加——新建项,在弹出的对话框中,在“已安装的模板”选择“Web”,点击“Web窗体”,修改新建页面名称“Index.aspx”,点击“添加”按钮,即完成新建页面。

在新建页面中,会发现在Index.aspx下还有两个文件(Index.aspx.cs和Index.aspx.designer.cs)。其中我们习惯将Index.aspx.cs中代码称为后台代码,指的是C#语言编写的代码(当然如果使用VB也是可以的),相应的有个前台代码,指的是设计代码html、css、javascript等代码构成的。这样的分层结构使得asp.net在设计上更加合理,后台逻辑代码和前台设计代码的分开,方便开发,使团队开发的效率更高。这种"前aspx后cs"的方式被称为CoadBehind(代码后置)。
页面添加完毕后,我们即可运行,现在我在前台代码加入一句话“再见2012”(当然是为了显示一下效果),然后将Index.aspx设为“起始页”,右击Index.aspx点击“设为起始页”。起始页即是网站启动调试时的首个页面。
点击“F5”启动调试,如无意外,可见如图。

当然,现在基本上还没用到数据库的内容,接下来,我将着手将数据库中的数据提取出来,并显示在网页上。
- 我们首先要修改一下DAL文件夹中PinlicVar.cs中的一句代码,我们称之为链接字符串,双击PinlicVar.cs打开,可看到

其中Data Source=(local);Initial Catalog=WebSite1;Integrated Security=True就是我们说的链接字符串。其中
public static string jcglstr = Properties.Settings.Default.Setting;driver={SQL Server};server=主机ip地址; uid=用户名;pwd=密码;database=数据库名
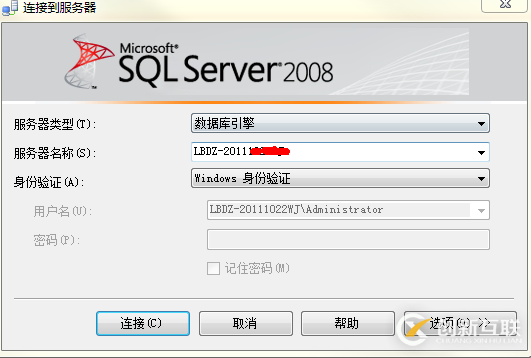
SQL提供两种登录方式(windows身份验证和SQL server身份验证),这里不详细介绍,主要将Initial Catalog=WebSite1修改成自己数据库名称即可,一般情况下都可链接成功。(需要注意的是如果数据库的版本是SQL2008 R2的,其中Data Source=(local)可能不成功,可做相应修改,可填写计算机名)。

2.在BLL文件夹中添加类文件,右击BLL文件夹,添加——类,取名BLL_Index.cs(一个aspx页面文件对应一个BLL类文件,所以取名格式BLL_页面名称,这样做的目的是在体现三层架构的思想,对整个项目开发维护都起到很大的作用)。

至此我们先将数据库中的存储过程的名称修改成Index,这样的目的是出于对整体框架代码可读性考虑,这样处理起来方便,一个页面aspx(UIL)对于一个BLL文件,同时对于一个存储过程,而且这些文件的命名都与页面aspx名称一样,这样无论是代码的可读性还是团队间的合作分工更合理。
点击打开BLL_Index.cs,添加三个using代码
using System.Data;
using System.Text;
using System.Data.SqlClient;
再添加以下代码

public static DataTable Select_UserInfo()
{
SqlParameter[] SQLCMDpas={
new SqlParameter("@type",SqlDbType.Char ),
};
SQLCMDpas[0].Value = "Select_UserInfo";
DataTable dt= DAL.PublicMethod.DAL_SelectDB_Par("Index", SQLCMDpas);
return dt;
}
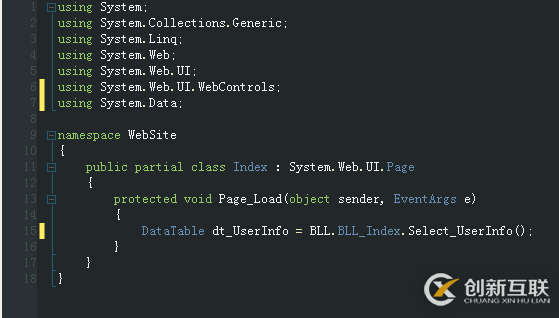
如图

在此解析一下几个名词
DataTable:
在命名空间System.Data下,其对它的解析是表示内存中数据的一个表。
我们查询数据库时,得到的是一张二维表,DataTable可将其理解为一张二维的数据表。
SqlParameter:
在命名空间System.Data .SqlClient下,表示System.Data.SqlClient.SqlCommand的参数
其中new SqlParameter("@type",SqlDbType.Char ),初始化新实例,其中@type为存储过程Index的形参,SqlDbType.Char为对应的数据类型。
SQLCMDpas[0].Value = "Select_UserInfo";
将对象数组SQLCMDpas[0]的值赋值为“Select_UserInfo”(即@type传递的参数为"Select_UserInfo",刚好对存储过程Index中的其中一个if语句,这样就可执行该语句下SQL)。
DAL.PublicMethod.DAL_SelectDB_Par("Index", SQLCMDpas);
该方法执行的是DAL文件夹中PublicMethod.cs中的DAL_SelectDB_Par方法。
传递的参数“Index”对于的是存储过程Index的名称。SQLCMDpas对应的是存储过程Index的参数。
DAL_SelectDB_Par方法执行的查询数据库中的数据,其中运用的是ADO.NET技术查询数据库,里面执行方法就是ADO.NET浓缩,在此就不作详细的介绍,如果想深入了解,可自行查找资料(个人觉得还是有必要学习一下,虽然本方法可帮你完成相关的操作,但深入了解后对你的学习是有很大帮助的)。其方法的目的就是调用数据库中的存储过程“Index”,执行相应的查询操作,返回一个表,然后该方法将DataTable返回BLL中。
总的来说,BLL中Select_UserInfo方法中的目的就是,将相关的参数存储到SQLCMDpas中,然后通过DAL中DAL_SelectDB_Par方法调用数据库的存储过程“Index”,判断@type的值执行哪个If语句,然后返回一个DataTable。
3. 既然BLL中能够查询数据库,返回DataTable表,那么我在UIL层中接受DataTable,那么即可获取到数据库中相应的数据了。的确如此,我们在页面的后台代码Index.aspx.cs中编码接收Datatable的传值。
protected void Page_Load(object sender, EventArgs e)
是页面加载时必须执行的语句,其实它是事件(Load事件)处理函数。
首先添加using System.Data,然后添加
DataTable dt_UserInfo = BLL.BLL_Index.Select_UserInfo();进行接收DataTable表数据。

接下来剩下的工作就是将传递过来的DataTable数据显示到网页上。
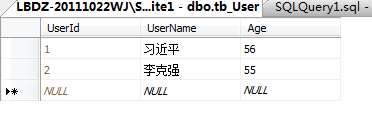
因为现在我们数据库还没有任何数据,现在先手动地添加数据到tb_User表中。

接下介绍asp.net一个控件GridView
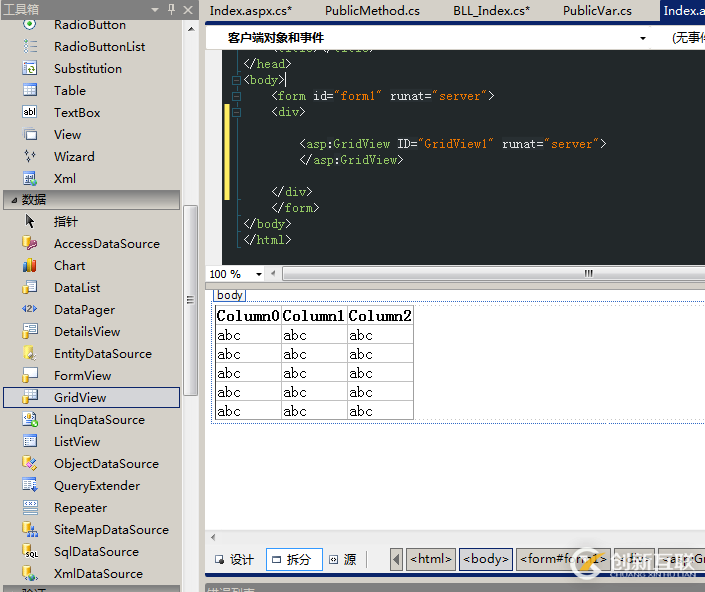
打开Index.aspx前台代码,添加GridView控件,可在工具栏中找到GridView,将其拖曳到前台代码中。

接下来,在前台的设计视图中点中GridView控件,点击其右上角的按键,再点击“编辑列”,在弹出对话窗中可用字段点中“BoundField”,再点击“添加”,再修改其属性中“DataField”为“UserId”(其“UserId”对应的是DataTable中查询出来的字段的名称,即数据库中tb_User表的字段UserId),再修改“HeaderText”为“用户Id”(标头的名称)。相应地添加三个字段。一般不勾选左下角“自动生成字段”,如图

回到后台代码,对GridView进行数据绑定,添加
GridView1.DataSource = dt_UserInfo;
GridView1.DataBind();对于GridView更详细介绍,可自行学习。
至此,基本完成一个页面查询数据库显示数据的相关操作,点击“F5”启动调试。如无意外,将会出现下图

首个asp.net页面创建完成,本节篇幅还是比较长的,整体来讲脉络还是比较清晰的。
本文题目:ASP.NET简易教程4——创建首个asp.net页面-创新互联
URL网址:https://www.cdcxhl.com/article22/dpgsjc.html
成都网站建设公司_创新互联,为您提供微信小程序、电子商务、网站改版、全网营销推广、搜索引擎优化、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站的盈利点分析 2016-11-11
- 行业动态图片的优化 2022-05-10
- 微网站建设不可小觑发展前景相当乐观 2023-03-22
- 怎样建立一个网站?有哪些准备内容和步骤? 2023-02-19
- 网站搜索引擎关键词精准排名技巧 2023-01-31
- 如何做金融网站? 2015-11-18
- 广东BGP服务器多少钱一年呢? 2022-10-09
- 湖北服务器托管哪家好(服务器托管好处详解) 2023-07-16
- 如何快速的将多个隔列数据批量求和? 2022-05-16
- IDC服务商创新互联建站:云服务器用户的IP藏了哪些秘密? 2023-07-20
- 做好SEM百度竞价的六大要素 2014-02-07
- 小王站长的分享三:做SEO时你不能忽略这五条基础的细节。。 2017-03-01