.netMVC中如何使用forms验证-创新互联
这篇文章主要为大家展示了“.net MVC中如何使用forms验证”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“.net MVC中如何使用forms验证”这篇文章吧。

具体内容如下
文件夹的分部是这样子的

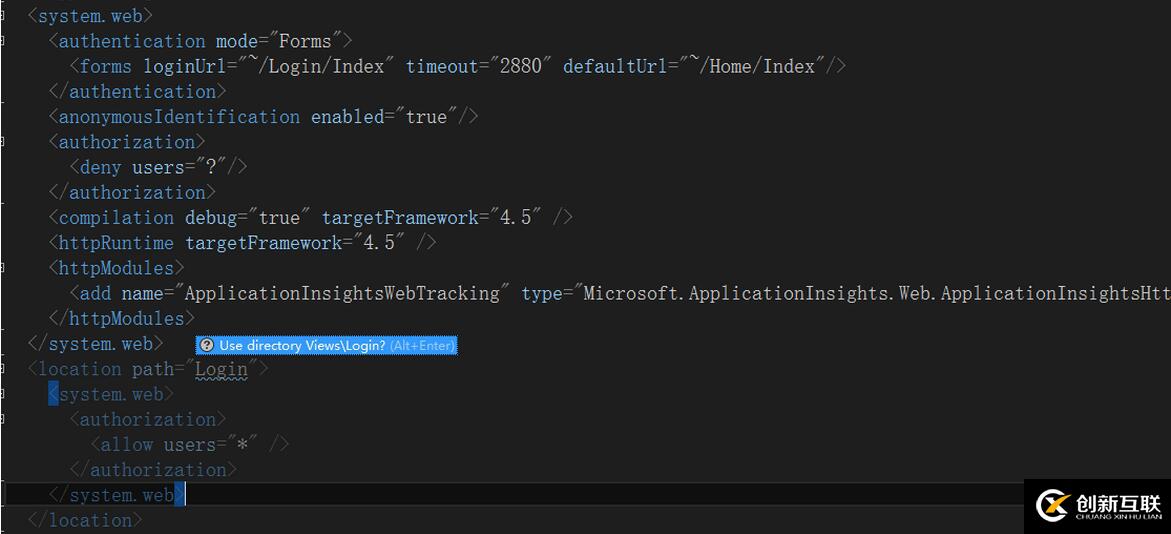
首先在Web.config中设置
authentication和authorization 节点
<system.web> <authentication mode="Forms"> <forms loginUrl="~/Login/Index" timeout="2880" defaultUrl="~/Home/Index"/> </authentication> <anonymousIdentification enabled="true"/> <authorization> <deny users="?"/> <!--拒绝匿名访问--> </authorization> <compilation debug="true" targetFramework="4.5" /> <httpRuntime targetFramework="4.5" /> <httpModules> <add name="ApplicationInsightsWebTracking" type="Microsoft.ApplicationInsights.Web.ApplicationInsightsHttpModule, Microsoft.AI.Web" /> </httpModules> </system.web>
如果在Login文件夹还有不需要匿名访问,或者在LoginController中除了登陆还有方法可以匿名访问,
那么我们需要在加上这一个节点
<location path="Login"> <!--这里的意思就是LoginController下的方法可以匿名访问--> <system.web> <authorization> <allow users="*" /> <!--允许匿名访问--> </authorization> </system.web> </location>

登陆的方法贴出一部分代码,仅供参考
public bool ValidateUser(LoginVO model)
{
string encodePassword = MD5(model.PassWord);//加密
string sql =
"select * from User_Users where (UserName=@UserName or JobNumber=@JobNumber) and PassWord=@PassWord";
var user = Context.Data.Query<UsersPO>(sql,
new {UserName = model.LoginName, JobNumber = model.LoginName, PassWord = encodePassword}).SingleOrDefault();
if (user == null) return false;
DateTime expiration = model.IsRememberLogin //是否记住密码
? DateTime.Now.AddDays(14)
: DateTime.Now.Add(FormsAuthentication.Timeout);
var ticket=new FormsAuthenticationTicket(
1,//指定版本号:可随意指定
user.UserName,//登录用户名:对应 Web.config 中 <allow users="Admin" … /> 的 users 属性
DateTime.Now, //发布时间
expiration,//失效时间
true,//是否为持久 Cookie
user.UserId.ToString(), //用户数据:可用 ((System.Web.Security.FormsIdentity)(HttpContext.Current.User.Identity)).Ticket.UserData 获取
FormsAuthentication.FormsCookiePath //指定 Cookie 为 Web.config 中 <forms path="/" … /> path 属性,不指定则默认为“/”
);
var encryptedTicket = FormsAuthentication.Encrypt(ticket);
if (HttpContext.Current.Request.Cookies[FormsAuthentication.FormsCookieName] != null)
{
HttpContext.Current.Request.Cookies.Remove(FormsAuthentication.FormsCookieName);
}
var loginIdentify=new HttpCookie(FormsAuthentication.FormsCookieName);
if (model.IsRememberLogin)
{
loginIdentify.Expires = DateTime.Now.AddDays(7);
}
loginIdentify.Value = encryptedTicket;
HttpContext.Current.Response.AppendCookie(loginIdentify);//添加Cookie
return true;
}
/// <summary>
/// 加密
/// </summary>
/// <param name="str"></param>
/// <param name="encoding"></param>
/// <param name="toUpper"></param>
/// <param name="isReverse"></param>
/// <param name="count"></param>
/// <returns></returns>
private string MD5(string str, Encoding encoding=null, int count = 1)
{
if (encoding == null)
{
encoding = Encoding.Default;
}
var bytes = new MD5CryptoServiceProvider().ComputeHash(encoding.GetBytes(str));
var md5 = string.Empty;
for (int i = 0; i < bytes.Length; i++)
{
md5 += bytes[i].ToString("x").PadLeft(2, '0');
}
if (count <= 1) { return md5; }
return MD5(md5, encoding, --count);
}以上是“.net MVC中如何使用forms验证”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
文章题目:.netMVC中如何使用forms验证-创新互联
网站链接:https://www.cdcxhl.com/article22/diopjc.html
成都网站建设公司_创新互联,为您提供网站导航、定制网站、全网营销推广、品牌网站制作、关键词优化、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 【SEO优化公司】网站关键词优化不好的原因有哪 2016-11-11
- 关键词优化推广哪家好?怎样知道是可靠的? 2022-07-15
- 成都关键词优化技巧有哪些呢? 2016-10-27
- 网站关键词优化应该如何撰写内容和标题 2016-10-31
- 品牌关键词优化的作用是什么? 2015-07-18
- 如何避免关键词优化错误? 2015-08-22
- 网站搜索引擎优化关键词优化 2023-04-10
- 网站关键词优化见效慢如何解决呢? 2016-10-30
- SEO关键词优化常见的几种方法? 2015-03-23
- SEO关键词优化成败的决定性因素是什么 2016-11-24
- seo外包公司:关键词优化是如何进行报价的 2022-05-09
- 关键词优化快速排名切不可信 2020-03-24