from函数如何使用-创新互联
这篇文章主要介绍了from函数如何使用,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
为南昌县等地区用户提供了全套网页设计制作服务,及南昌县网站建设行业解决方案。主营业务为成都网站制作、成都网站设计、南昌县网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!array.from()函数是javascript中的一个内置函数,它从给定的数组创建一个新的数组实例。对于字符串,字符串的每个字母表都会转换为新数组实例的元素;对于整数值,新数组实例将获取给定数组的元素。
from()有两种语法
语法1:
Array.from(A)
A可以是一个数组,用于转换为数组或字符串,其中字符串的每个字母都将转换为新数组实例的元素。
语法2:
Array.from(mapFn,thisArg)
mapFn(可选): Map函数,用于调用数组的每个元素。
thisArg(可选): 执行mapFn时要用此值。
下面我们来看具体的示例
在这里我们输出创建一个新数组,其内容与整数情况下的输入相同但在字符串的情况下,字符串的每个字母表都转换为新数组实例的元素。
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script>
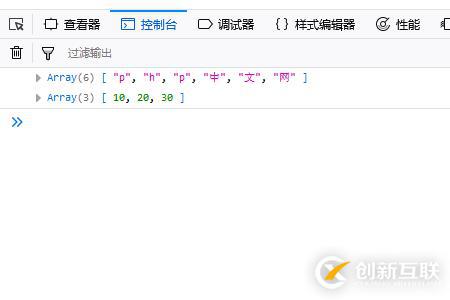
console.log(Array.from("创新互联"));
console.log(Array.from([10, 20, 30]));
</script>
</body>
</html>执行效果如下

最后我们需要注意的是:
如果我们将复数作为参数,则返回错误,因为只能将数组和字符串作为参数。
每当我们需要对数组的元素进行任何操作时,我们就可以使用javaScript中的Array.from()方法来实现。
感谢你能够认真阅读完这篇文章,希望小编分享from函数如何使用内容对大家有帮助,同时也希望大家多多支持创新互联,关注创新互联行业资讯频道,遇到问题就找创新互联,详细的解决方法等着你来学习!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文名称:from函数如何使用-创新互联
链接地址:https://www.cdcxhl.com/article22/coghjc.html
成都网站建设公司_创新互联,为您提供品牌网站制作、域名注册、建站公司、网站导航、网站营销、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站排名优化-哪些因素导致网站排名一直不提升? 2016-11-09
- 企业SEO优化网站排名,需要做那些准备? 2023-04-11
- 网站排名优化三大标签 2016-11-06
- 企业整站优化如何实施才能提高网站排名 2020-12-24
- 网站排名优化中常见的错误站长要注意避免! 2017-02-11
- 原创内容对成都网站排名优化到底有没有帮助? 2016-03-21
- 网站排名下跌该怎么办 2013-12-24
- 怎样通过改版网站提升网站排名 2022-11-27
- 【网站优化】网站排名消失100名外怎么回事? 2022-04-29
- 如何做好网站排名优化? 2016-11-06
- 为什么网站排名好却没有盈利 2014-09-03
- 网站排名突然消失的应对措施 2022-05-26