Android开发中如何让Gif动画动起来
Android开发中如何让Gif动画动起来,针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
10年积累的成都网站设计、网站制作经验,可以快速应对客户对网站的新想法和需求。提供各种问题对应的解决方案。让选择我们的客户得到更好、更有力的网络服务。我虽然不认识你,你也不认识我。但先网站设计后付款的网站建设流程,更有白山免费网站建设让你可以放心的选择与我们合作。
我们已经连续推出《如何实现TCP和UDP传输》、《“Android UI”设计官方教程》多个Android开发教程,本文将为讲解Android中Gif图片播放的教程。Android 中是不支持直接使用Gif 图片关联播放帧动画,如下动画在Android 中是无法播放的:

Android 提供了另外一种解决的办法,就是使用AnimationDrawable 这一函数使其支持逐帧播放,但是如何把gif 图片打散开来,成为每一帧的图片呢?下面介绍两种比较不错的软件,可以帮我们打散图片。
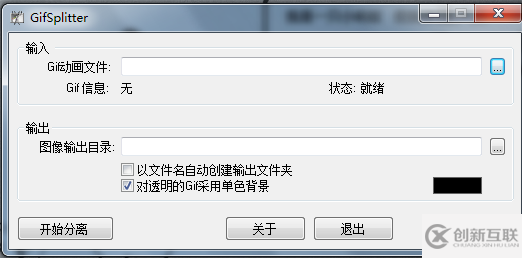
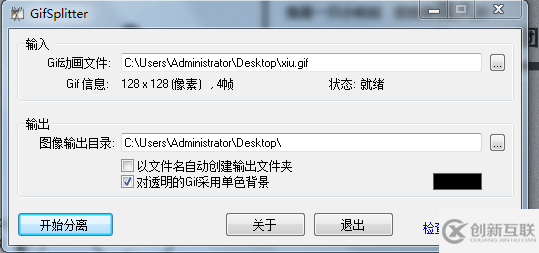
gifsplitter2.0
下载地址:gif分割
使用方法如下:


这一软件分割图片都是bmp图片,图片比较大,这里不推荐使用,尽量节省不必要的字节,所以这里推荐使用如下 软件
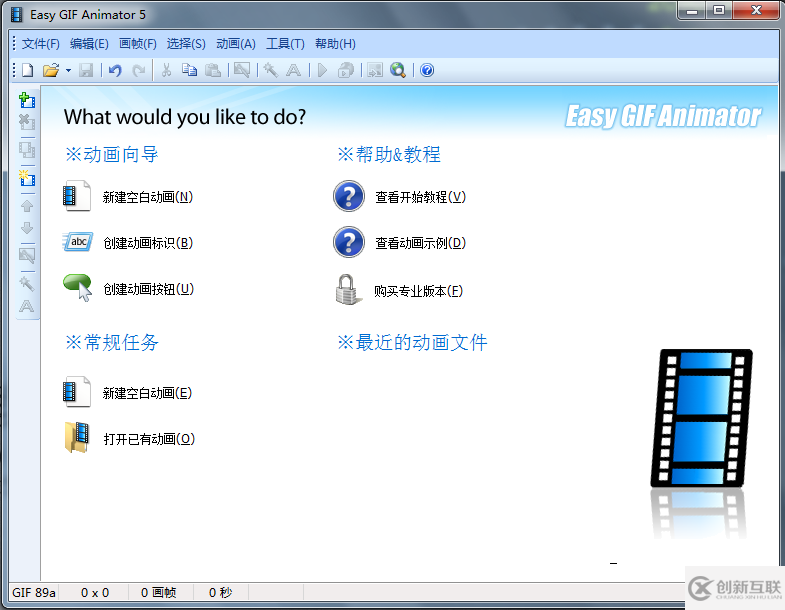
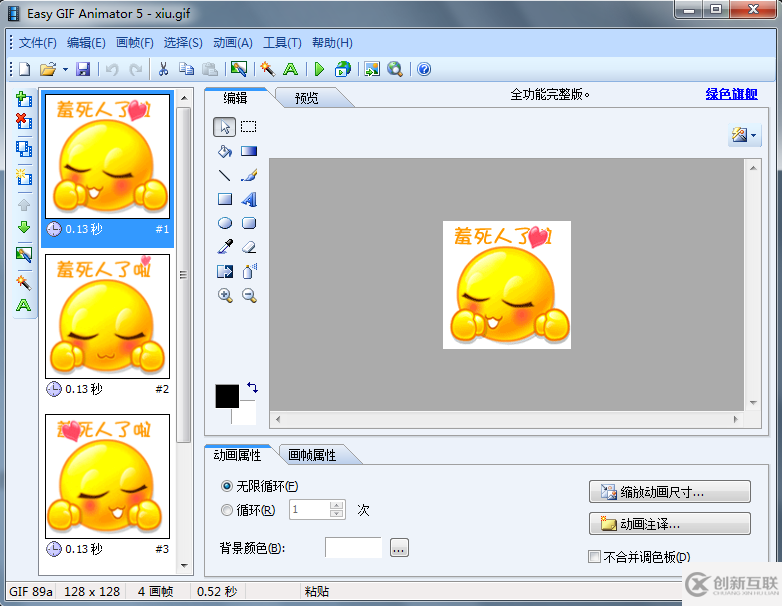
easygifanimator
软件下载:动画分割器
使用方法如下:


点击文件将帧文件导出即可
得到了帧文件后我们可以就编写代码,在res目录下新建anim动画文件夹,写下如下代码
<?xml version="1.0" encoding="UTF-8"?> <animation-list android:oneshot="false" xmlns:android="http://schemas.android.com/apk/res/android">
<item android:duration="150" android:drawable="@drawable/xiu0" /> <item android:duration="150" android:drawable="@drawable/xiu1" /> <item android:duration="150" android:drawable="@drawable/xiu2" /> <item android:duration="150" android:drawable="@drawable/xiu3" /> </animation-list>
对应的item 为顺序的图片从开始到结束,duration为每张逐帧播放间隔,oneshot 为false 代表循环播放,设置为true 即播放一次即停止。
对应Activity 代码如下编写:
import android.app.Activity; import android.graphics.drawable.AnimationDrawable; import android.os.Bundle; import android.view.View; import android.view.View.OnClickListener; import android.widget.ImageView; public class animActivity extends Activity implements OnClickListener { ImageView iv = null; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); iv = (ImageView) findViewById(R.id.ImageView01); iv.setOnClickListener(this); } @Override public void onClick(View v) { // TODO Auto-generated method stub AnimationDrawable anim = null; Object ob = iv.getBackground(); anim = (AnimationDrawable) ob; anim.stop(); anim.start(); } }使用AnimationDrawable 对象获得图片的图片,然后指定这个AnimationDrawable 开始播放动画
Tip:使用此方法不会默认播放,必须要有事件触发才可播放动画,如上面的通过点击监听触发动画的播放
那么如何使用图片自动播放呢?我们可以联想一下,ProgressBar 是不是默认的时候就会转,那就是那个圆形的进度条,是的。我们可以对它进行改造合它也可以自动播放,在Values 文件下新建一个styles 文件,编写如下代码 :
<?xml version="1.0" encoding="UTF-8"?> <resources> <style name="animStyle" parent="@android:style/Widget.ProgressBar.Large"> <item name="android:indeterminateDrawable">@anim/test</item> </style> </resources>
上面样式文件自Widget.ProgressBar.Large 为其设置动画文件,我们在XML中就可以通过设置它的样式使其为我们工作
<ProgressBar android:id="@+id/ProgressBar01" style="@style/animStyle" android:layout_width="128px" android:layout_height="128px"></ProgressBar>
OK,就是这么简单,下面看看运行效果:

关于Android开发中如何让Gif动画动起来问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注创新互联行业资讯频道了解更多相关知识。
文章名称:Android开发中如何让Gif动画动起来
转载源于:https://www.cdcxhl.com/article20/jiegjo.html
成都网站建设公司_创新互联,为您提供网站策划、商城网站、静态网站、网站改版、网站建设、网站设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业网站建设中URL的建设该遵循怎样的原则 2016-05-02
- 网站建设中我们需要避免的错误 2017-01-31
- 专业网站背景图设计在网站建设中起着至关重要的作用 2022-08-18
- 网站建设基础知识之网页的基本构成元素 2021-12-16
- 网站建设前要做好哪些准备?有哪些要素 2022-12-29
- 网站建设为什么最好需要备案? 2013-05-30
- 进行商城网站建设需要考虑的问题 2023-02-20
- 有什么方法可以提高企业网站建设的权重? 2022-12-13
- 企业网站建设能给企业带什么优势 2021-10-07
- 电子商务网站建设要避免进入下列几个陷阱 2022-07-17
- 成都网站建设好后要怎么去维护好呢 2022-12-08
- 律师网站建设如何选择靠谱设计团队? 2020-12-27