CSS中如何使用relative属性实现相对定位
今天小编给大家分享一下CSS中如何使用relative属性实现相对定位的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
创新互联建站专注于澄海网站建设服务及定制,我们拥有丰富的企业做网站经验。 热诚为您提供澄海营销型网站建设,澄海网站制作、澄海网页设计、澄海网站官网定制、重庆小程序开发服务,打造澄海网络公司原创品牌,更为您提供澄海网站排名全网营销落地服务。
CSS relative相对定位
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。
CSS 相对定位
相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定位,它将出现在它所在的位置上。然后,可以通过设置垂直或水平位置,让这个元素“相对于”它的起点进行移动。
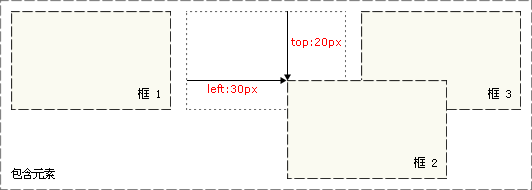
如果将 top 设置为 20px,那么框将在原位置顶部下面 20 像素的地方。如果 left 设置为 30 像素,那么会在元素左边创建 30 像素的空间,也就是将元素向右移动。
#box_relative { position: relative; left: 30px; top: 20px; }如下图所示:

注意,在使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
CSS 相对定位实例
<html> <head> <style type="text/CSS"> h3.pos_left { position:relative; left:-20px } h3.pos_right { position:relative; left:20px } </style> </head> <body> <h3>这是位于正常位置的标题</h3> <h3 class="pos_left">这个标题相对于其正常位置向左移动</h3> <h3 class="pos_right">这个标题相对于其正常位置向右移动</h3> <p>相对定位会按照元素的原始位置对该元素进行移动。</p> <p>样式 "left:-20px" 从元素的原始左侧位置减去 20 像素。 </p> <p>样式 "left:20px" 向元素的原始左侧位置增加 20 像素。 </p> </body> </html>以上就是“CSS中如何使用relative属性实现相对定位”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注创新互联行业资讯频道。
分享文章:CSS中如何使用relative属性实现相对定位
标题链接:https://www.cdcxhl.com/article20/jicojo.html
成都网站建设公司_创新互联,为您提供定制网站、虚拟主机、建站公司、服务器托管、手机网站建设、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站设计对企业来说有什么意义? 2016-02-09
- 4个消费电子产品的品牌网站设计 2021-09-28
- 品牌网站设计如何达到展示目的 2013-09-04
- 品牌网站设计:如何制作设计一个好的网站? 2016-10-06
- 我要做的是品牌网站设计,实际上是品牌网页优化设计,可懂? 2022-05-23
- 品牌网站设计如何做好用户体验 2021-10-03
- 企业品牌网站设计思路介绍 2023-01-29
- 金融网站建设竞争力,品牌网站设计新趋势 2014-06-08
- 优秀品牌网站设计欣赏 2014-06-25
- 网站制作专业公司更相符公司的成长请求 2022-06-04
- 品牌网站设计要遵守哪些原则 2023-03-11
- 品牌网站设计如何达到展示目的 2022-12-14