css在html中怎么实现
这篇文章主要介绍css在html中怎么实现,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
成都创新互联致力于网站建设,网站制作设计,营销网页定制网站开发,外贸网站制作,企业网站建设,小程序设计,网站SEO优化,网站设计制作案例丰富,是成都做网站公司和建站公司,欢迎咨询。
三种实现方式:1、在html标签内使用style属性定义css样式;2、在html文件头部“<style></style>”标签内写入css样式;3、通过“<link>”标签引入外部CSS样式文件。
css的样式引用由3种方式。分别为内联定义、链入内部CSS和链入外部CSS。
1、内联定义
内联定义,即在对象的标记内使用对象的style属性定义适用的样式表属性,格式定义为 :<p style="内容"></p>,如下示例

浏览器此时显示内容

2、链入内部CSS
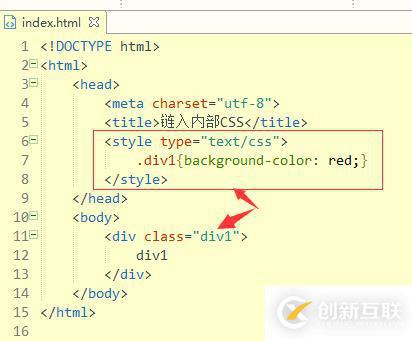
CSS内链接是由<style></style>标记对放在<head></head>中,在<style>中有一个类型属性type,后面接test/css,表示CSS文本,语法格式如下:
<style type="text/css"> /*这里写CSS内容*/ </style>
示例如下:

效果图如下:

3、链接外部CSS
css外链接是把CSS文件放在网页外面,通过链接<link>使CSS文件对本网页的样式有效,就相当于C语言的.h文件喽。
<link>里面的属性有type、rel、href,其中type固定为text/css,rel(即样式表)固定为stylesheet,href自然指的就是css文件的地址了,语法格式为:
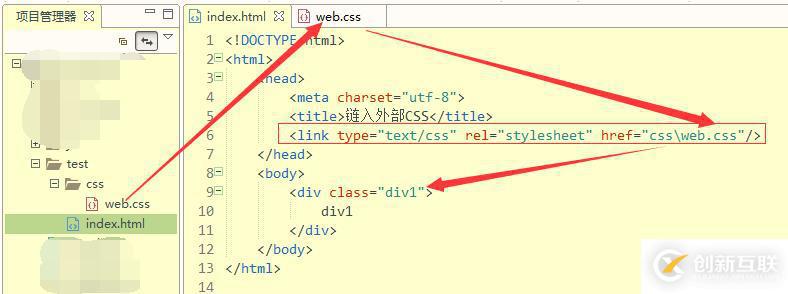
<link type="text/css" rel="stylesheet" href="css文件的存放地址">
示例代码如下:

web.css内容为

效果如下

以上是“css在html中怎么实现”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
分享题目:css在html中怎么实现
分享网址:https://www.cdcxhl.com/article20/ispgjo.html
成都网站建设公司_创新互联,为您提供虚拟主机、动态网站、小程序开发、ChatGPT、网站建设、自适应网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都网站设计公司-创新互联经验-坚决不换的链接 2023-11-09
- 5G助力互联网+数字健康 2021-05-09
- 新站排名如何超过老站? 2016-08-26
- 网站怎样进行网站推广 2022-06-09
- 适合软文发布的平台如何选择? 2014-11-04
- 网站优化9大策略 2016-11-10
- 成都网站建设也有建设失败的,你知道为什么吗? 2016-10-29
- 微信开发实体商家如何利用小程序赚钱? 2020-12-15
- 选择SEO服务公司应该考虑哪些问题? 2016-02-02
- 人民时评:互联网医院升级智慧医疗 2023-04-06
- 招聘网站如何做到持续盈利的模式 2022-11-07
- 更多人选择自由行:十一长假在线旅游APP作用凸显! 2023-12-30