sass在vue中需要注意什么
这篇文章将为大家详细讲解有关sass在vue中需要注意什么,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
创新互联专注于伊金霍洛网站建设服务及定制,我们拥有丰富的企业做网站经验。 热诚为您提供伊金霍洛营销型网站建设,伊金霍洛网站制作、伊金霍洛网页设计、伊金霍洛网站官网定制、小程序定制开发服务,打造伊金霍洛网络公司原创品牌,更为您提供伊金霍洛网站排名全网营销落地服务。
当用@import导入vue页面的时候,在sass/scss文件里面的url,路径开始就是导入的vue位置。
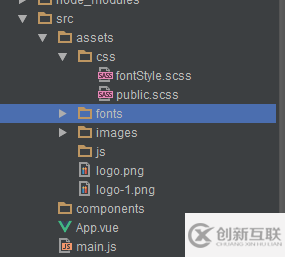
当前目录结构

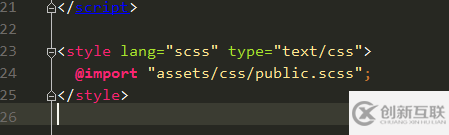
App.vue

我在App.vue导入了public.scss,那在public.scss里面的路径就要这样写
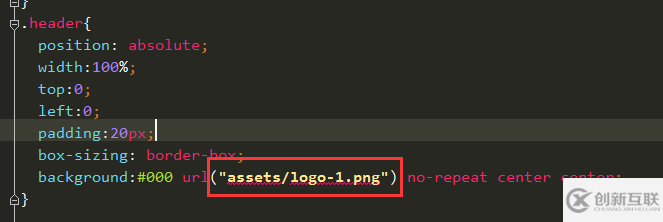
public.scss

等价于直接在App.vue页面写。
所以要注意导入时,样式的路径。
关于“sass在vue中需要注意什么”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
名称栏目:sass在vue中需要注意什么
文章转载:https://www.cdcxhl.com/article20/iiieco.html
成都网站建设公司_创新互联,为您提供网站制作、云服务器、网站内链、关键词优化、虚拟主机、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 小程序开发需要多少成本 2021-02-08
- 微信小程序的排名规则是什么? 2015-09-07
- 微信小程序和支付宝小程序各自的优势是什么? 2014-06-03
- 小程序最近又一度火了,淘宝也加入了小程序的队伍 2013-11-03
- 类似微信读书小程序开发为何如何火热 2022-05-30
- 小程序是如何实现流量裂变的? 2016-12-11
- 企业小程序开发能带来哪些价值? 2020-12-27
- 成都小程序开发:成都小程序有哪些运营方法? 2022-07-12
- 成都小程序开发应该如何运营? 2022-07-16
- 做一个小程序,渠道增多,销售的机会更多 2017-04-07
- 为什么说微信小程序开发者需要格外用心 2022-11-12
- 成都小程序开发之麻将小程序定制开发具体过程 2022-07-08