微信小程序中如何实现页面跳转功能
这篇文章给大家分享的是有关微信小程序中如何实现页面跳转功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
为祁县等地区用户提供了全套网页设计制作服务,及祁县网站建设行业解决方案。主营业务为成都网站设计、做网站、祁县网站设计,以传统方式定制建设网站,并提供域名空间备案等一条龙服务,秉承以专业、用心的态度为用户提供真诚的服务。我们深信只要达到每一位用户的要求,就会得到认可,从而选择与我们长期合作。这样,我们也可以走得更远!
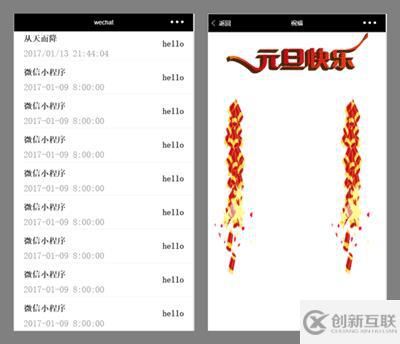
一、效果图
从左边的列表页调到右边的详情页

二、页面之间的跳转
首先要看的是页面的跳转,微信小程序有三种跳转方式可供选择:
1、保留当前页面,跳转到应用内的某个页面,使用wx.navigateBack可以返回到原页面。
wx.navigateTo({
url: 'test?id=1'
})2、关闭当前页面,跳转到应用内的某个页面。
wx.redirectTo({
url: 'test?id=1'
})3、跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
wx.switchTab({
url: '/index'
})注:wx.navigateBack(OBJECT)关闭当前页面,返回上一页面或多级页面。可通过 getCurrentPages()) 获取当前的页面栈,决定需要返回几层。
三、从列表item项跳转到下一个页面
第一步,渲染列表,在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>第二步,使用wx:key为列表中的项目绑定标识符
<view wx:for="{{array}}" wx:key="{{item.viewid}}">
{{index}}: {{item.message}}
</view>第三步,为每一个item对应的链接传递相应的参数,在布局页面使用navigator导航组件,指定url并为每一个item对应的链接传递相应的参数,在URL后面跟上?以及键值就行,多个参数用&连接,例如:
url="../detail/detail?index={{item.viewid}}"四、demo源码
<view wx:for="{{words}}" wx:key="{{item.viewid}}">
<navigator url="../detail/detail?index={{item.viewid}}">
<view class="item-style">{{item.name}}</view>
</navigator>
</view>Page({
data: {
words: [{message: '微信小程序',viewid:'1',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'2',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'3',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'4',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'5',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'6',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'7',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'8',time:'2017-01-09 8:00:00',money:'hello'},
{message: '微信小程序',viewid:'9',time:'2017-01-09 8:00:00',money:'hello'}]
}
...
})感谢各位的阅读!关于“微信小程序中如何实现页面跳转功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
文章名称:微信小程序中如何实现页面跳转功能
文章源于:https://www.cdcxhl.com/article20/iihsco.html
成都网站建设公司_创新互联,为您提供自适应网站、网站内链、网站营销、网站改版、网站排名、App开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站设计的意义是什么,如何起到这种效果? 2022-09-30
- 品牌网站设计怎样做更加高端? 2016-10-05
- 常见的营销网站类型你了解吗 企业品牌网站设计思路 2021-05-11
- 如何才能做好品牌网站设计与建设 2023-03-19
- 品牌网站设计的四大原则 2022-12-12
- 深圳福田网站设计与制作,品牌网站设计制作的步骤是什么? 2021-11-20
- 品牌网站设计中大小标题之间的色彩关系 2022-12-03
- 成都企业品牌网站设计的常见布局方式 2023-03-25
- 成都网站建设_品牌网站设计_网页制作与开发 2023-02-15
- 品牌网站设计的流程有哪些 2023-02-13
- 品牌网站设计制作的简单步骤 2022-12-03
- 品牌网站设计怎么发挥效果? 2022-08-10