CSS怎么实现菜单背景自适应宽度
本篇内容主要讲解“CSS怎么实现菜单背景自适应宽度”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“CSS怎么实现菜单背景自适应宽度”吧!
成都创新互联是一家专注于网站设计、成都网站设计与策划设计,玉屏网站建设哪家好?成都创新互联做网站,专注于网站建设十多年,网设计领域的专业建站公司;建站业务涵盖:玉屏等地区。玉屏做网站价格咨询:18982081108
本文实例讲述了CSS实现菜单背景自适应宽度的方法。分享给大家供大家参考。具体如下:
为了让菜单看上去更漂亮一些,我们都喜欢用图片去修饰菜单的背景,如果是规则图片,那很好实现,但是如果菜单的背景是不规则的,我们应该如何让它的宽度随着菜单的文字多少而自动适应宽度变化呢?通过这个菜单实例,你将会明白其中的原由。
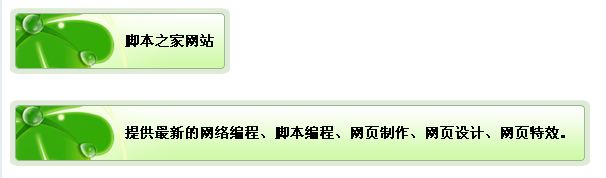
先来看运行效果截图:

在线演示地址如下:
http://demo.jb51.net/js/2015/css-auto-width-bg-pic-demo/
具体代码如下:
代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>菜单背景自适应</title>
<style type="text/css">
<!--
.load {
background: url(images/9_o.png) no-repeat right;
position: absolute;margin-left:5px;
}
.load span {
height: 66px;
background: url(images/9_o.png) no-repeat;
display: block;
font-size: 14px;
line-height: 66px;
font-weight: bold;
padding-left: 115px;
margin-right: 15px;
margin-left: -5px;
}
-->
</style>
</head>
<body>
<div class="load"><span>创新互联网站</span></div>
<div class="load" ><span>提供最新的网络编程、脚本编程、网页制作、网页设计、网页特效。</span></div>
</body>
</html>
到此,相信大家对“CSS怎么实现菜单背景自适应宽度”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
当前标题:CSS怎么实现菜单背景自适应宽度
文章网址:https://www.cdcxhl.com/article20/iheijo.html
成都网站建设公司_创新互联,为您提供手机网站建设、电子商务、微信小程序、用户体验、小程序开发、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 广州品牌网站制作有什么特点? 2022-12-20
- 如何打响品牌网站制作的知名度 2021-12-11
- 品牌网站制作有哪些重要注意事项? 2016-08-20
- 周口品牌网站建设:在品牌网站制作的过程中有哪些值得注意的问题? 2021-09-10
- SEO优化如何才能战胜竞争对手 2022-06-04
- 品牌网站制作与普通网站制作的区别 2021-09-02
- 品牌网站制作好方法好步骤? 2021-06-03
- 企业品牌网站制作要注重哪些问题? 2023-04-18
- 品牌网站制作常见的布局方式! 2022-05-11
- 品牌网站制作方案要怎么做 2021-08-28
- 高端品牌网站制作离不开独特新颖的设计 2016-10-30
- 品牌网站制作解决方案七步走 2021-12-19