vue如何使用watch观察路由变化重新获取内容
小编给大家分享一下vue如何使用watch观察路由变化重新获取内容,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
创新互联网站建设公司是一家服务多年做网站建设策划设计制作的公司,为广大用户提供了成都网站建设、成都网站制作,成都网站设计,1元广告,成都做网站选创新互联,贴合企业需求,高性价比,满足客户不同层次的需求一站式服务欢迎致电。
问题背景:
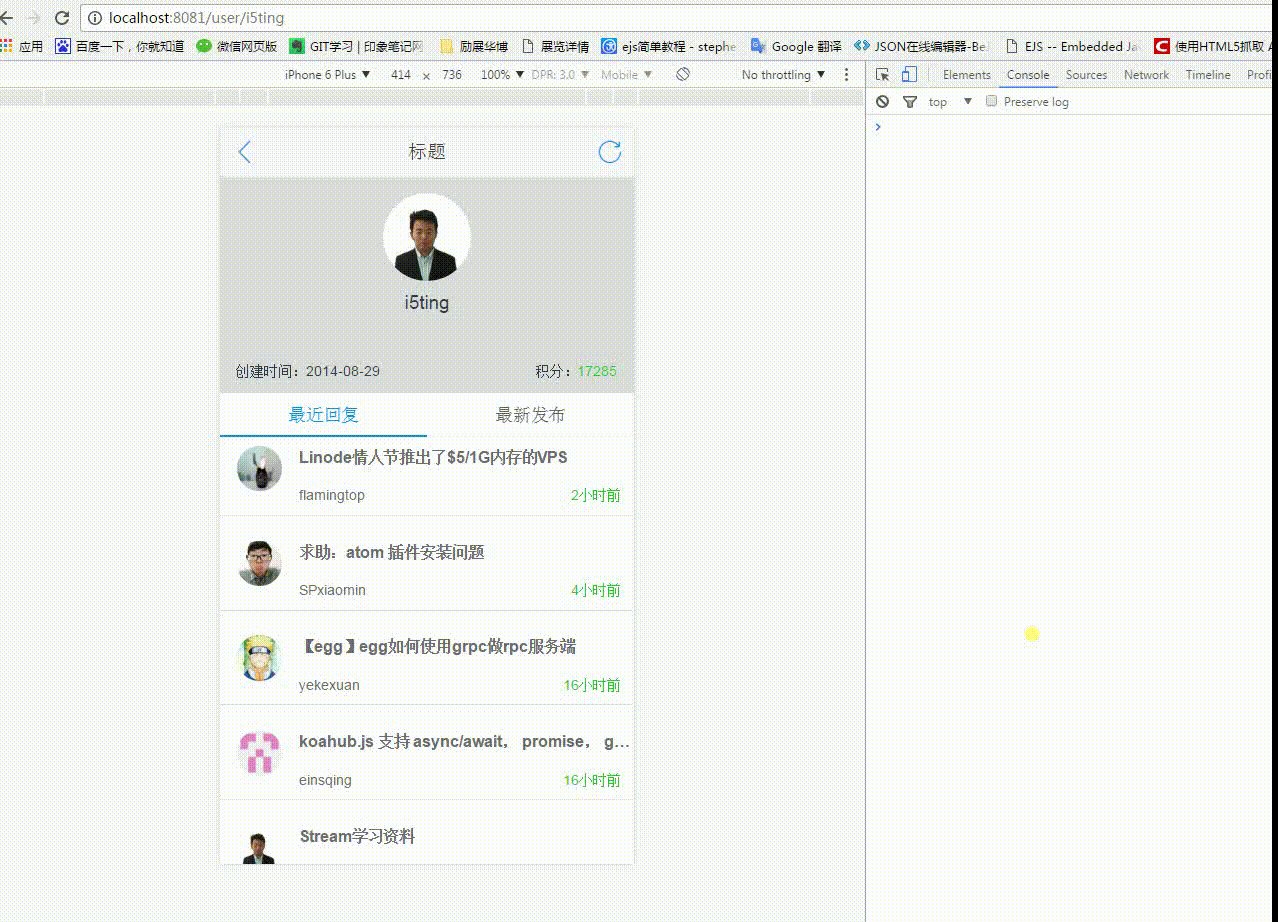
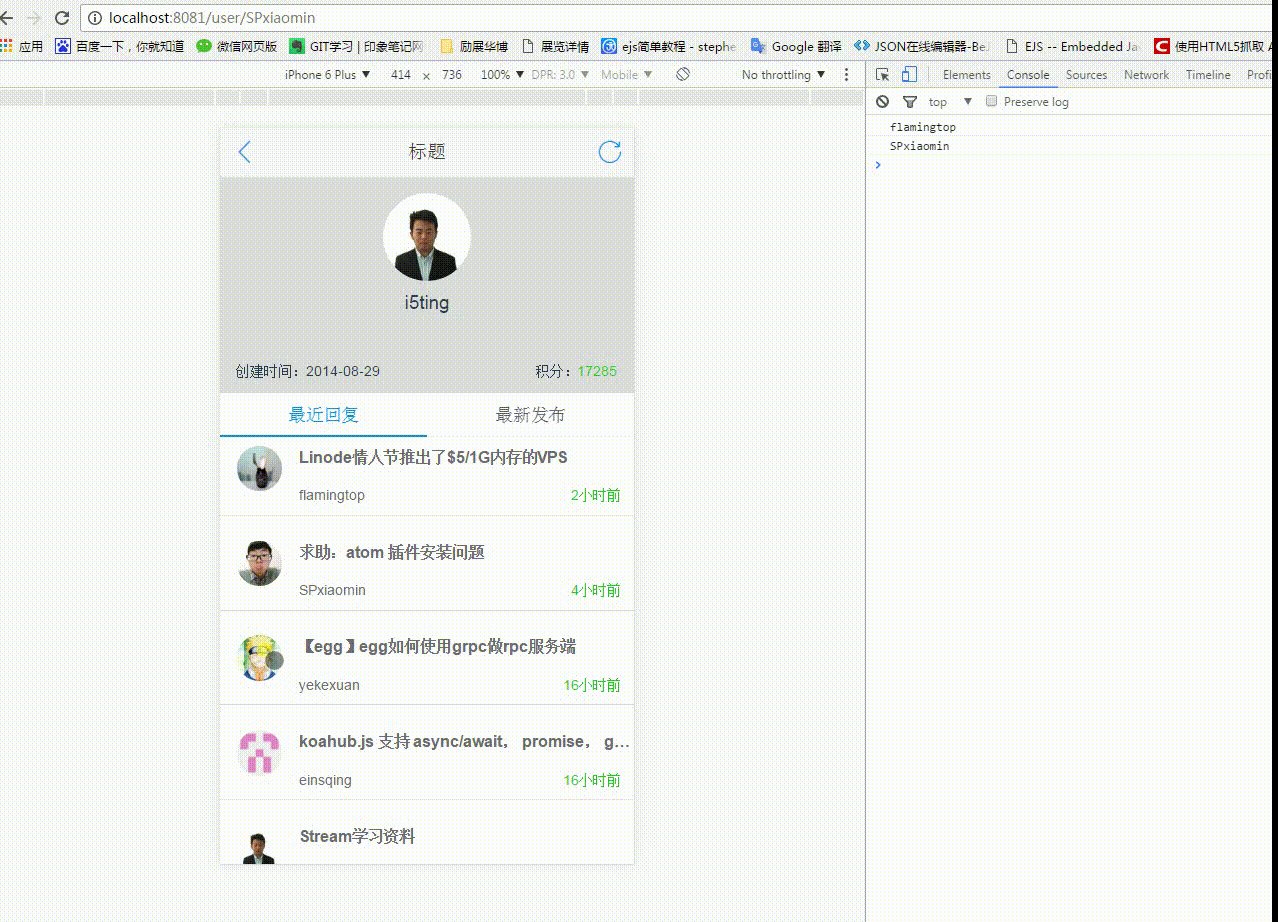
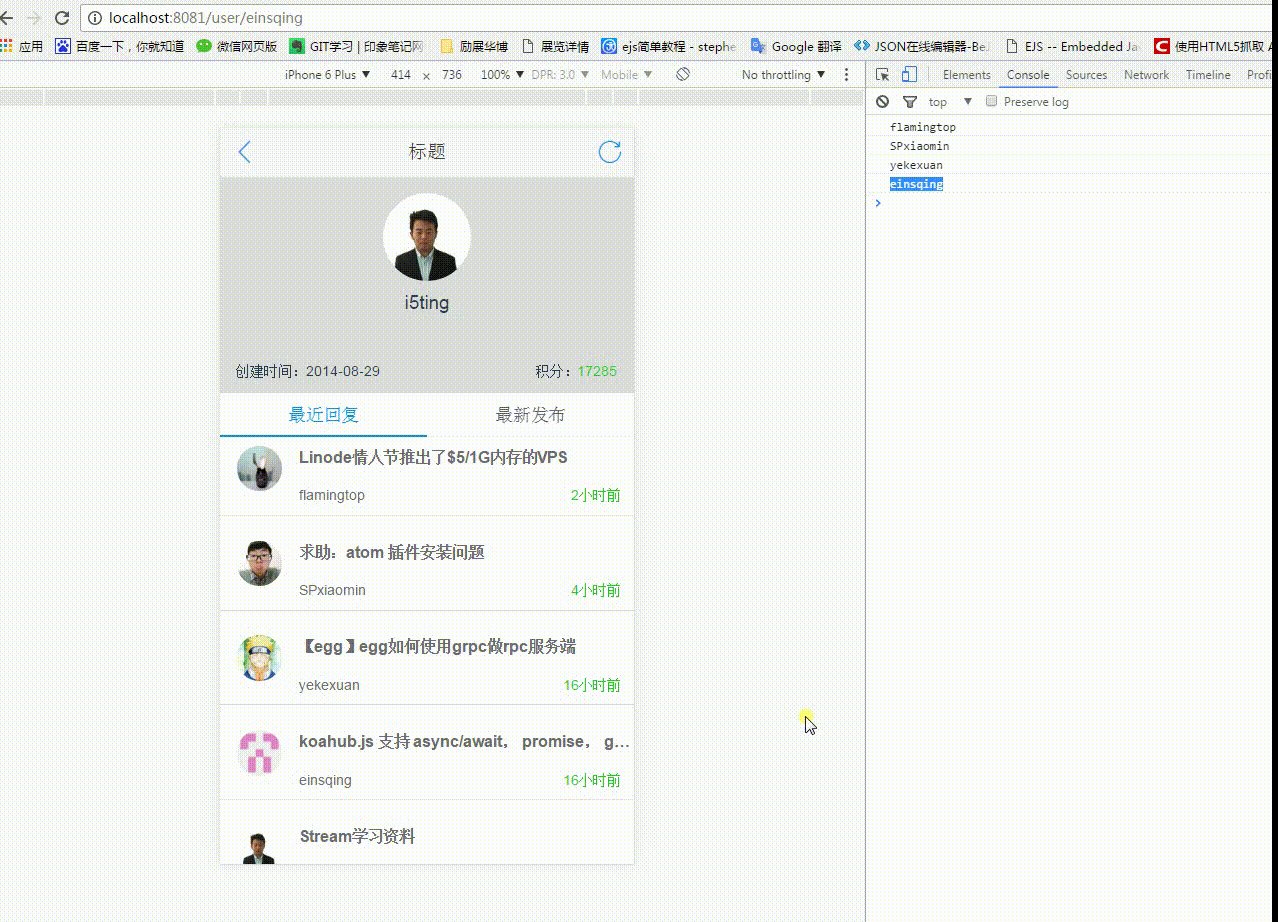
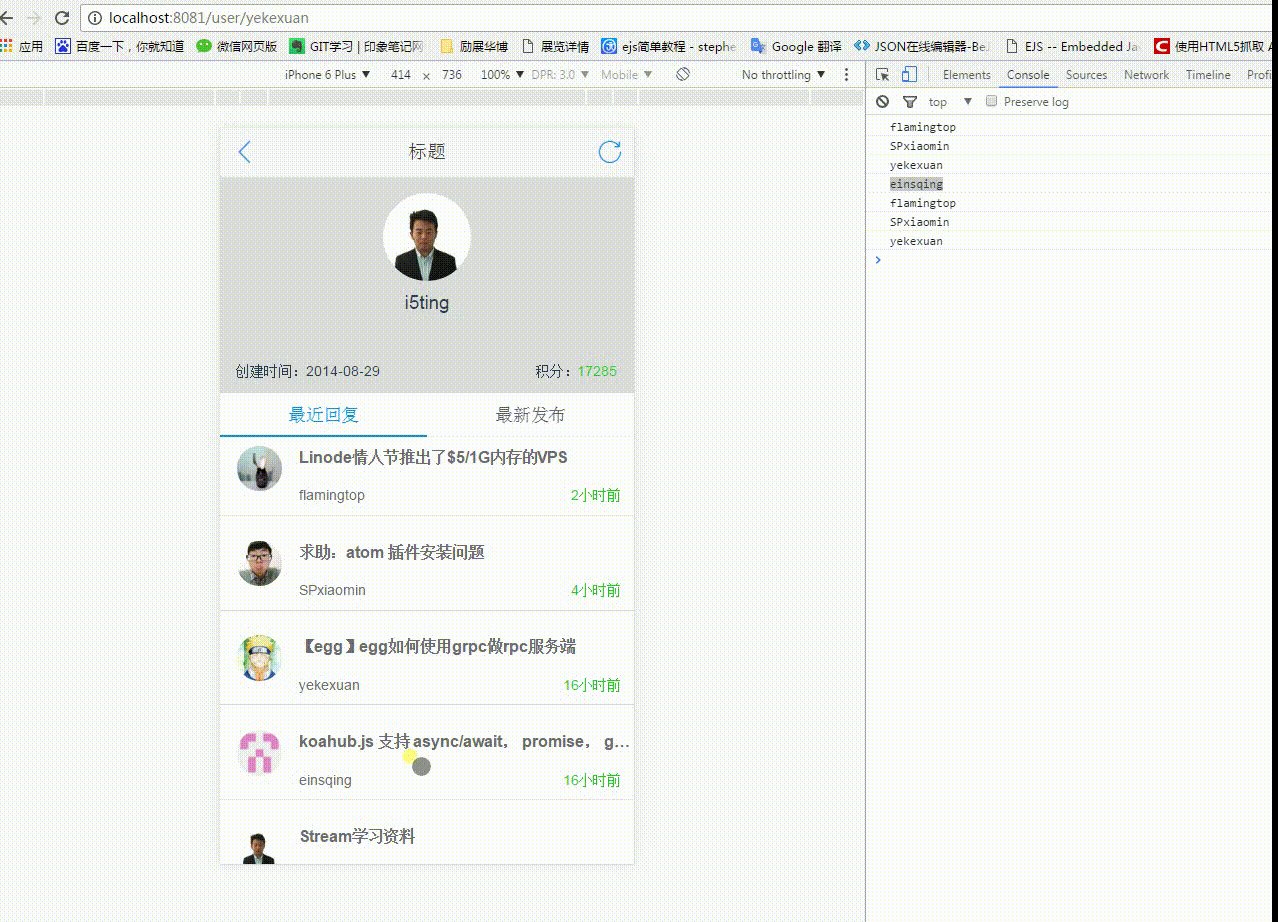
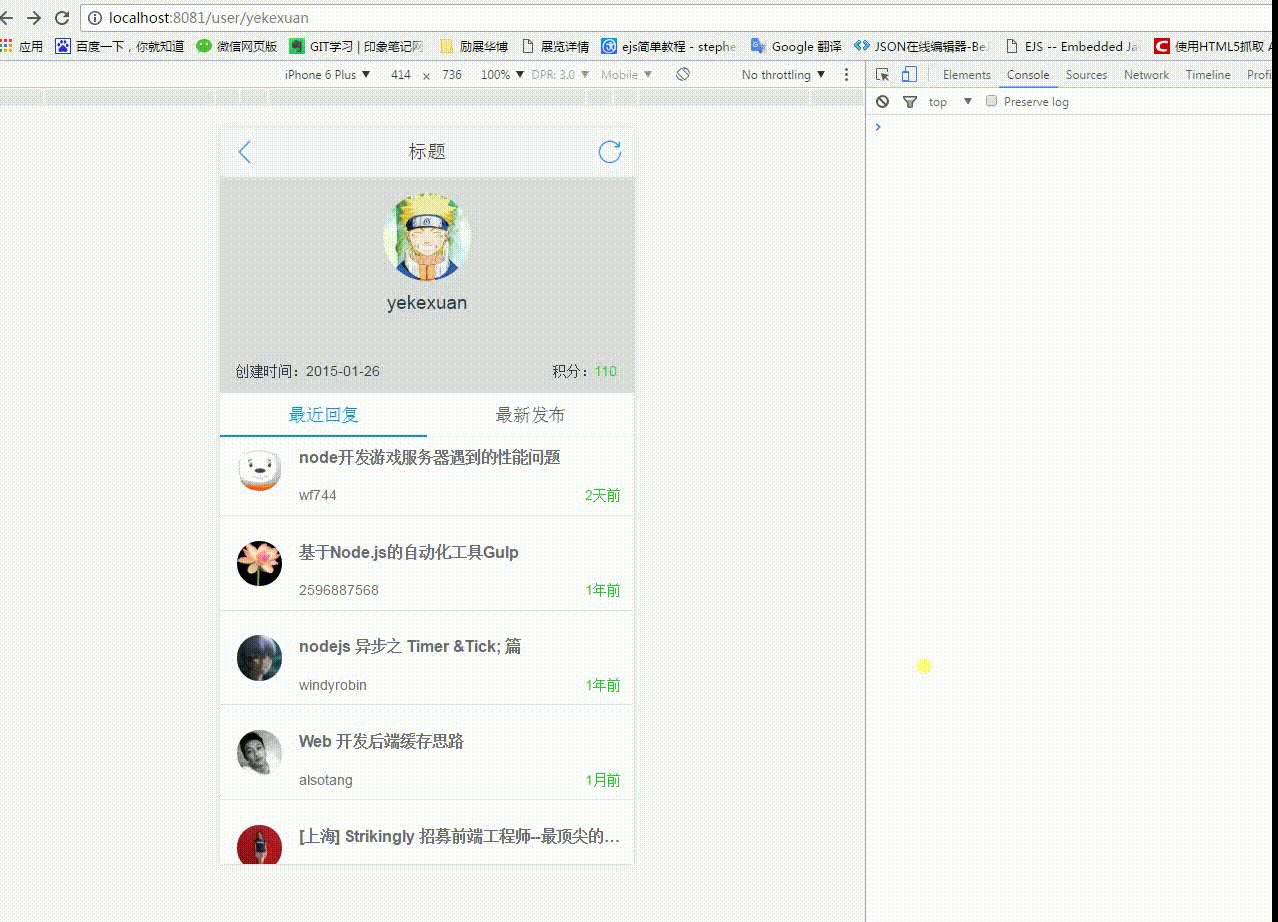
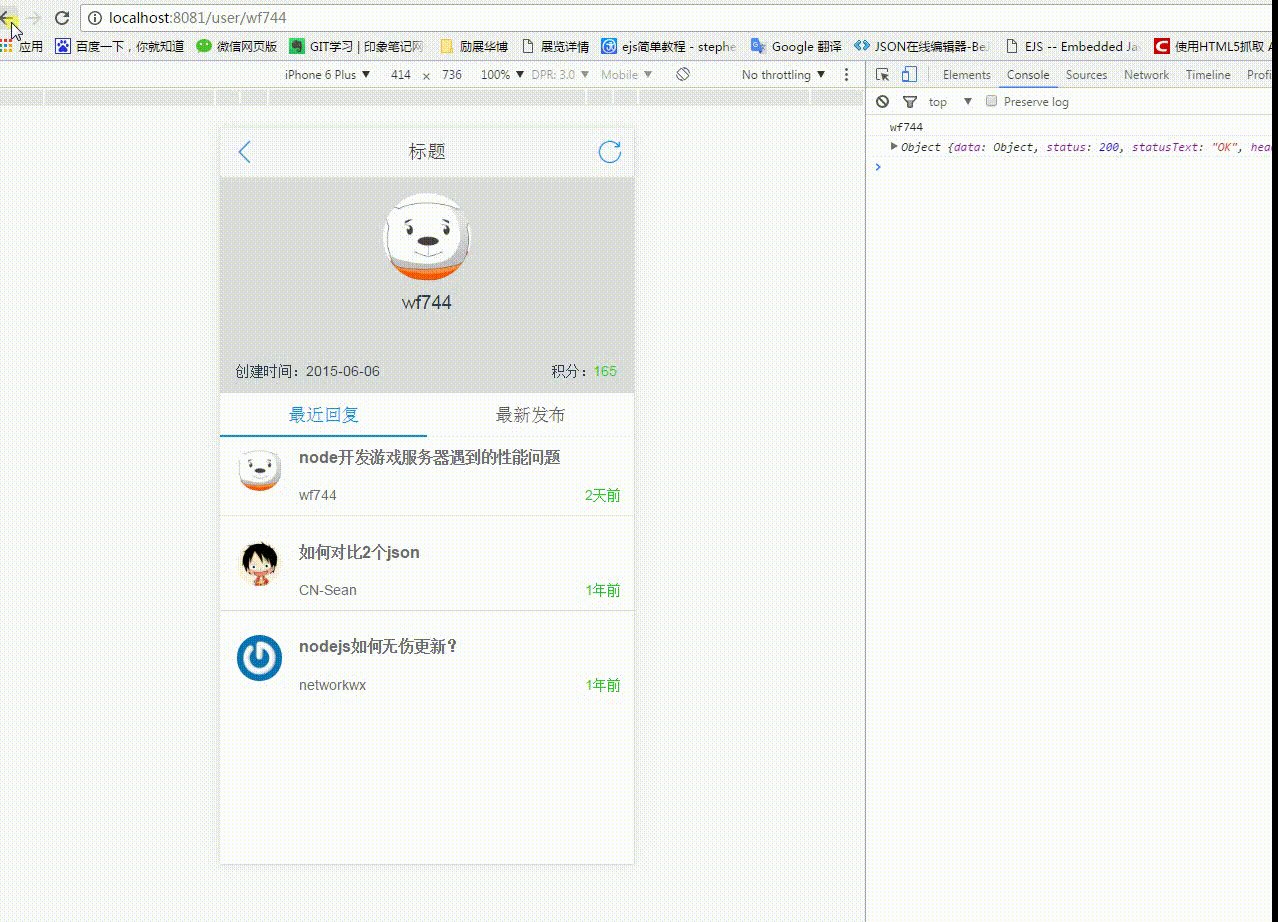
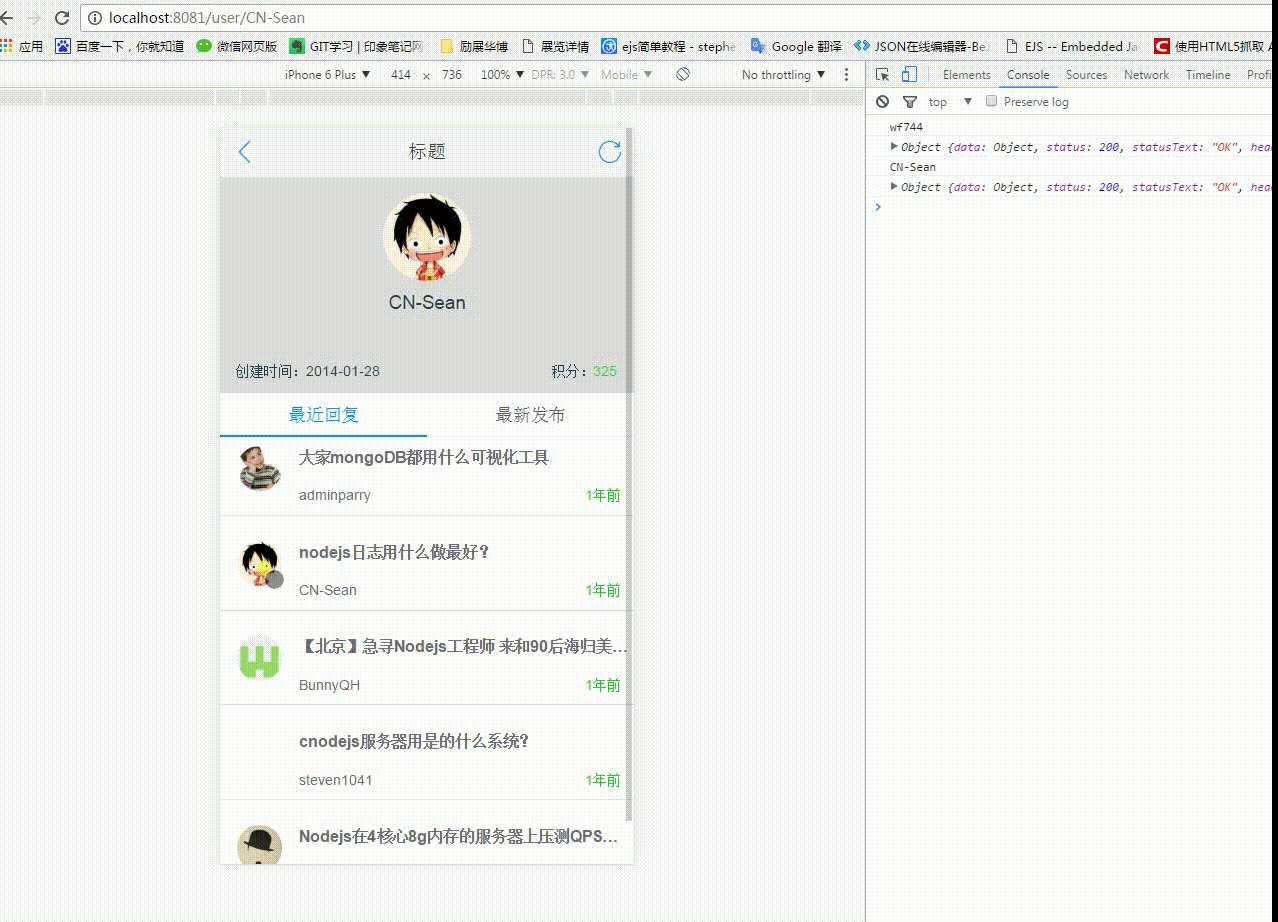
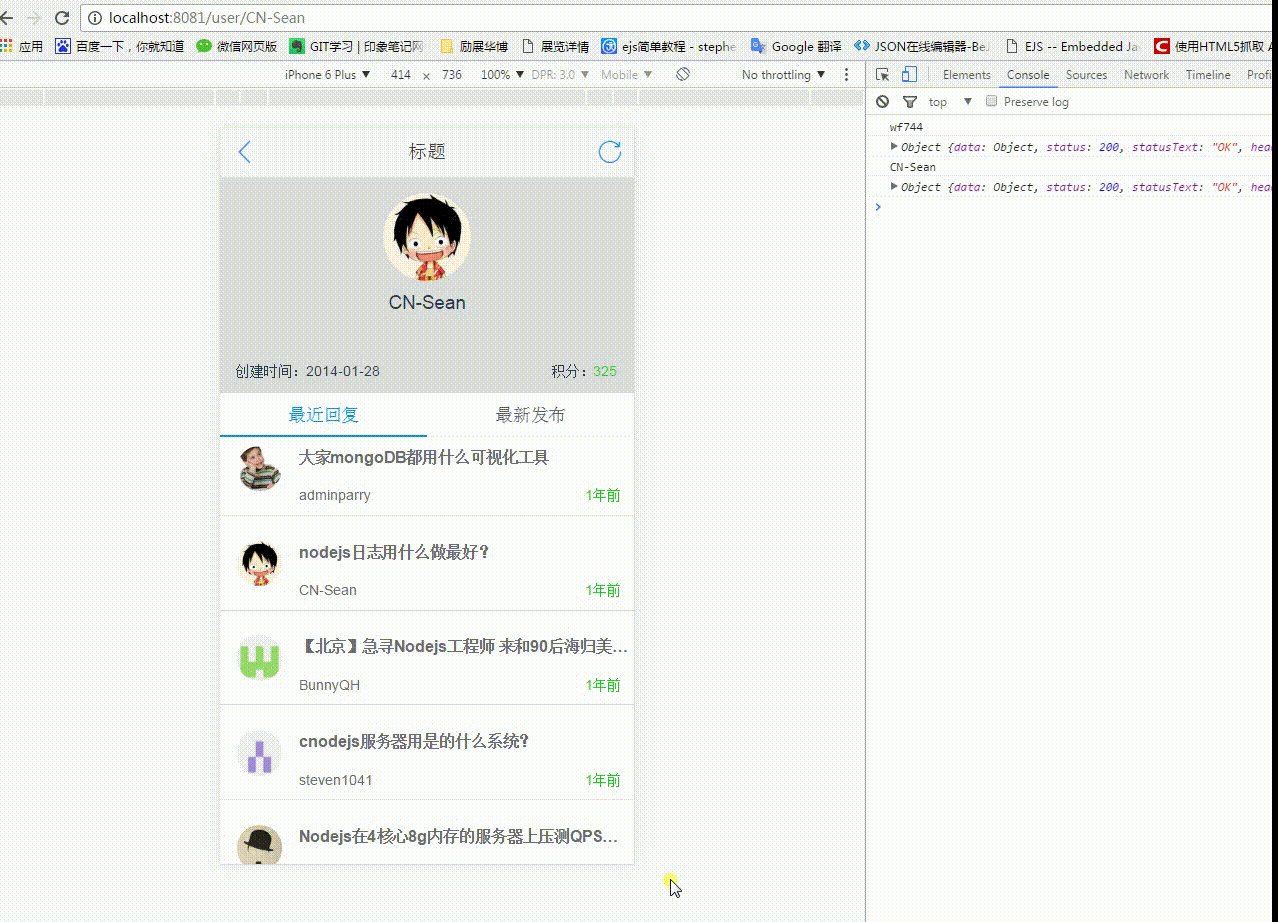
点击用户头像 => 进入用户个人中心,在用户个人中心里点击其他用户的头像,我希望显示被点击用户的个人中心,但只看到了路由参数在发生变化,页面内容并没有更新。如图:

页面代码如下:
<script>
export default {
data() {
return {
data: {}
}
},
methods: {
fetchDate() {
// 使用 axios获取数据
......
},
created() {
this.fetchDate();
}
}
</script>解决办法:
使用 watch,观察路由,一旦发生变化便重新获取数据!
<script>
export default {
data() {
return {
data: {}
}
},
methods: {
fetchDate() {
// 使用 axios获取数据
......
},
created() {
// 组件创建完后获取数据,
// 此时 data 已经被 observed 了
this.fetchDate();
},
watch: {
// 如果路由有变化,会再次执行该方法
"$route": "fetchDate"
}
}
</script>
看完了这篇文章,相信你对“vue如何使用watch观察路由变化重新获取内容”有了一定的了解,如果想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
网页名称:vue如何使用watch观察路由变化重新获取内容
本文路径:https://www.cdcxhl.com/article20/gipjjo.html
成都网站建设公司_创新互联,为您提供网站改版、网站制作、建站公司、网站设计公司、网页设计公司、品牌网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何利用网站策划做好网站建设? 2014-12-20
- 网站策划为什么重要? 2015-03-17
- 网站策划机构议校园网站的意义 2022-12-08
- 网站策划之网站建设的重要性 2022-09-23
- 一个成功的网站策划方案是什么样的 2016-09-18
- 面料类原材料网站策划二 2023-03-12
- 创新互联对网站策划建设、运营维护、网站优化含义介绍 2021-01-12
- 什么是网站策划 2013-05-16
- 网站开发流程——网站策划 2021-05-23
- 中小型企业网站建设出具网站策划书 包括哪些内容 2018-03-26
- 网站建设如何做好网站策划 2015-07-07
- 优质的网站策划方案该如何制作 2023-03-07