HTML表格标签元素怎么用
这篇文章主要介绍了HTML表格标签元素怎么用的相关知识,内容详细易懂,操作简单快捷,具有一定借鉴价值,相信大家阅读完这篇HTML表格标签元素怎么用文章都会有所收获,下面我们一起来看看吧。
创新互联公司坚持“要么做到,要么别承诺”的工作理念,服务领域包括:成都网站建设、网站建设、企业官网、英文网站、手机端网站、网站推广等服务,满足客户于互联网时代的皋兰网站设计、移动媒体设计的需求,帮助企业找到有效的互联网解决方案。努力成为您成熟可靠的网络建设合作伙伴!
一、table表格语法与结构
<table> <tr> <td> </td> <td> </td> <td> </td> </tr> </table>
或者
<table> <tr> <th> </th> <th> </th> <th> </th> </tr> </table>
以上2个表格结构中td和th使用,没有区别均可使用。
二、table标签使用说明
我们学习DIV+CSS了,不是就完全放弃丢弃table表格布局。想想我们为什么学习DIV CSS其中一个因素,让布局更简单、代码更简单,所以有时候我们也需要table表格来布局。
比如,电子表格型的数据表格。
三、Table表格标签使用场景
这个是淘宝支付宝页面里任意截的一张表格运用图片:

html table表格实际应用截图
四、Table tr td th表格使用案例
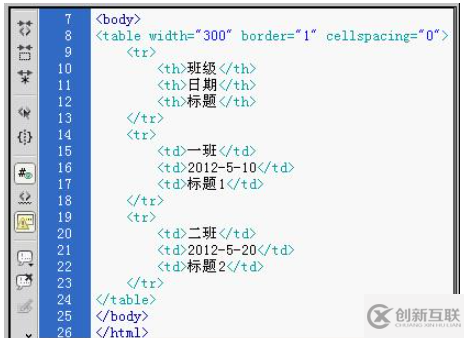
<table width="300" border="1" cellspacing="0"> <tr> <th>班级</th> <th>日期</th> <th>标题</th> </tr> <tr> <td>一班</td> <td>2012-5-10</td> <td>标题1</td> </tr> <tr> <td>二班</td> <td>2012-5-20</td> <td>标题2</td> </tr> </table>
DW软件里截图:

谷歌浏览器效果截图:

table表格布局案例在浏览器中截图
五、DW软件输入表格标签
可以在DW软件中直接输入你要的表格:
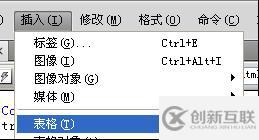
第一步:单击DW软件“插入”,然后选择点击“表格(T)”

DW布局表格
第二步:在弹出“表格”设置选项卡,设置需要表格,行、列、宽度等属性

DW软件输入table布局
第三步:设置完后,点击“确定”,即可在DW输入标准的table表格标签。
关于“HTML表格标签元素怎么用”这篇文章的内容就介绍到这里,感谢各位的阅读!相信大家对“HTML表格标签元素怎么用”知识都有一定的了解,大家如果还想学习更多知识,欢迎关注创新互联行业资讯频道。
本文标题:HTML表格标签元素怎么用
当前链接:https://www.cdcxhl.com/article20/ghocco.html
成都网站建设公司_创新互联,为您提供用户体验、、品牌网站建设、网站设计、Google、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 为什么网站排名上去了却没有流量? 2013-07-30
- 我们该怎么分析百度快照优化的收录率 2014-10-30
- 网站营销,流量多样化网站才能更加健全 2016-08-07
- 网站排名恢复从五方面入手 2016-11-02
- 为什么说搜索引擎优化是最重要的网络营销方式 2016-11-04
- 关于营销型网站建设不得不知的知识 2016-09-10
- SEO网站内链搭建与导航系统这样做才起效 2013-07-16
- 49个影响网站排名的因素(完整版) 2016-11-02
- 成都网站排名之网站优化怎样制定策略 2016-11-12
- 营销型网站建设与响应式网站建设的区别在哪 2016-10-06
- 原创内容是网站排名不可磨灭的条件因素 2016-06-02
- 手机站的优化到底需不需要做? 2016-08-26