小程序中如何实现view视图容器-创新互联
小编给大家分享一下小程序中如何实现view视图容器,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

具体如下:
视图容器
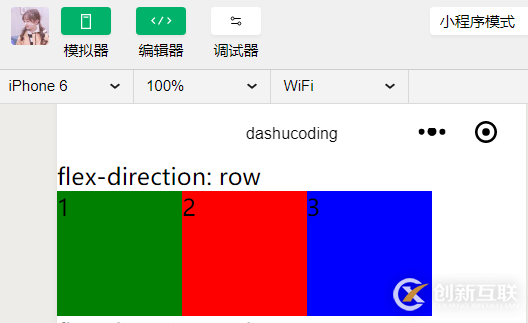
// wxml <view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp_one"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
// wxss
.flex-wrp_one{
display: flex;
flex-direction: row;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}
图片
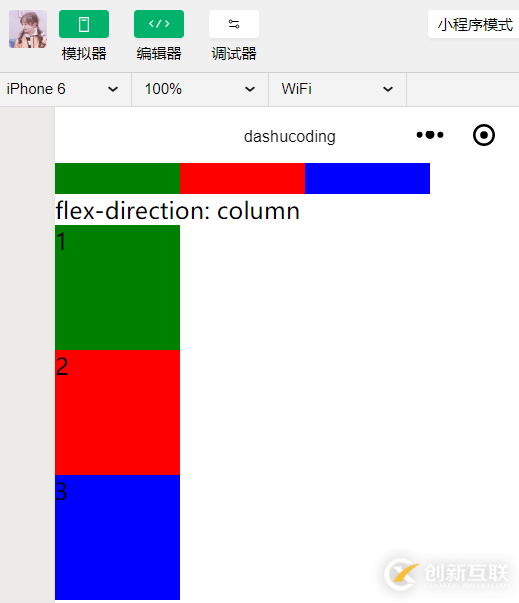
// wxml <view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp_two"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
// wxss
.flex-wrp_two{
display: flex;
flex-direction: column;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}
图片
// wxml <view class="section"> <view class="section__title">justify-content: flex-start</view> <view class="flex-wrp_three"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
// wxss
.flex-wrp_three{
display: flex;
justify-content: flex-start;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}
view
// wxml <view class="section"> <view class="section__title">justify-content: flex-end</view> <view class="flex-wrp_four"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
// wxss
.flex-wrp_four{
display: flex;
justify-content: flex-end;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}
view
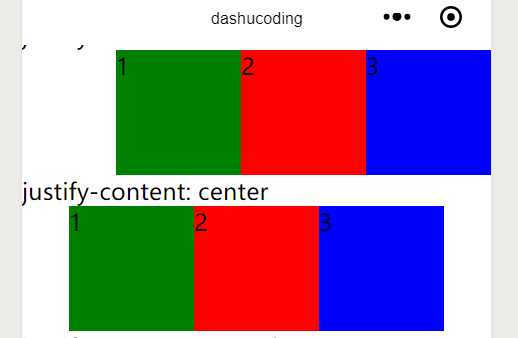
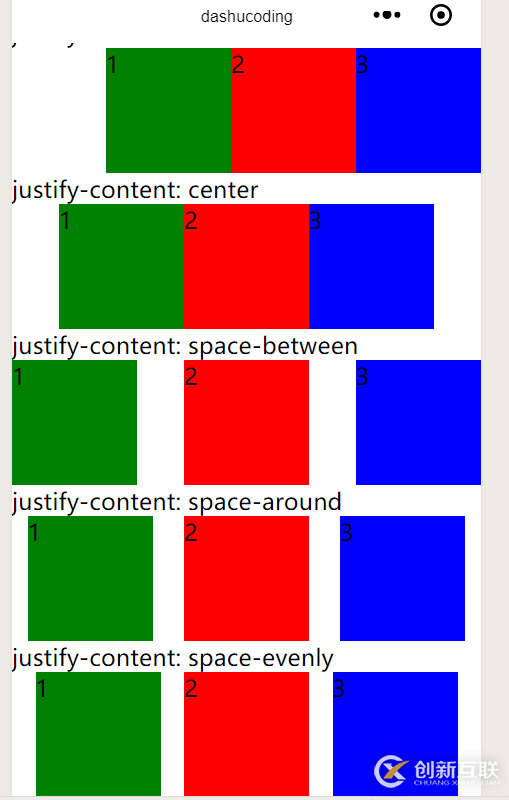
// wxml <view class="section"> <view class="section__title">justify-content: center</view> <view class="flex-wrp_five"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
// wxss
.flex-wrp_five{
display: flex;
justify-content: center;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}
view
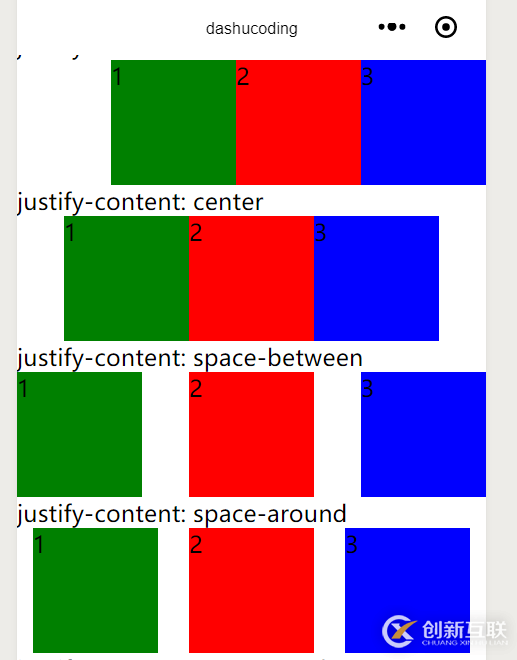
// wxml <view class="section"> <view class="section__title">justify-content: space-between</view> <view class="flex-wrp_six"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
// wxss
.flex-wrp_six{
display: flex;
justify-content: space-between;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}
view
// wxml <view class="section"> <view class="section__title">justify-content: space-around</view> <view class="flex-wrp_seven"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
// wxss
.flex-wrp_seven{
display: flex;
justify-content: space-around;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}
view
// wxml <view class="section"> <view class="section__title">justify-content: space-evenly</view> <view class="flex-wrp_eight"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
// wxss
.flex-wrp_eight{
display: flex;
justify-content: space-evenly;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}
view
属性
| 排列方式(flex-direction) | 描述 |
|---|---|
| row | 横向排列 |
| column | 纵向排列 |
| 项目内容对齐(justify-content) | 描述 |
|---|---|
| flex-start | 向行头紧挨 |
| flex-end | 向行尾紧挨 |
| center | 居中紧挨 |
| space-between | 平均分布 |
| space-around | 平均分布 ,两边留有一半间隔 |
| space-evenly | 两边间隔与中间相同 |
源码
// wxml <view class="section"> <view class="section__title">flex-direction: row</view> <view class="flex-wrp_one"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">flex-direction: column</view> <view class="flex-wrp_two"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">justify-content: flex-start</view> <view class="flex-wrp_three"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">justify-content: flex-end</view> <view class="flex-wrp_four"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">justify-content: center</view> <view class="flex-wrp_five"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">justify-content: space-between</view> <view class="flex-wrp_six"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">justify-content: space-around</view> <view class="flex-wrp_seven"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view> <view class="section"> <view class="section__title">justify-content: space-evenly</view> <view class="flex-wrp_eight"> <view class="flex-item bc_green">1</view> <view class="flex-item bc_red">2</view> <view class="flex-item bc_blue">3</view> </view> </view>
// wxss
.flex-wrp_one{
display: flex;
flex-direction: row;
}
.flex-wrp_two{
display: flex;
flex-direction: column;
}
.flex-wrp_three{
display: flex;
justify-content: flex-start;
}
.flex-wrp_four{
display: flex;
justify-content: flex-end;
}
.flex-wrp_five{
display: flex;
justify-content: center;
}
.flex-wrp_six{
display: flex;
justify-content: space-between;
}
.flex-wrp_seven{
display: flex;
justify-content: space-around;
}
.flex-wrp_eight{
display: flex;
justify-content: space-evenly;
}
.flex-item{
width: 100px;
height: 100px;
}
.bc_green{
background: green;
}
.bc_red{
background: red;
}
.bc_blue{
background: blue;
}以上是“小程序中如何实现view视图容器”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联成都网站设计公司行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文题目:小程序中如何实现view视图容器-创新互联
文章链接:https://www.cdcxhl.com/article20/ghjco.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、营销型网站建设、网站制作、网站改版、电子商务、ChatGPT
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 石家庄网站建设类型分享 2023-09-25
- 如何有效的提升网站权重 2016-10-31
- 如何处理网站的建设与维护工作 2016-12-20
- 微信移动端网站使用WebApp的优劣势 2023-06-04
- 网站建设如何运用搜索引擎自带的搜索功能 2023-05-17
- 制作网站要讲究个有条有理 2022-10-27
- 网站优化应注重白帽SEO 2016-11-12
- 有哪些靠谱点的网上兼职工作 2021-10-28
- 网站建设:建站一定要注意这一点 2023-10-11
- 三个因素自测网站权重高低 2016-11-01
- 网站上更新文章内容的步骤是什么? 2020-10-24
- 做网站优化之前必须要了解的基本的营销型网站建设常识 2022-12-15