css相对定位不占用空间
- 要点:


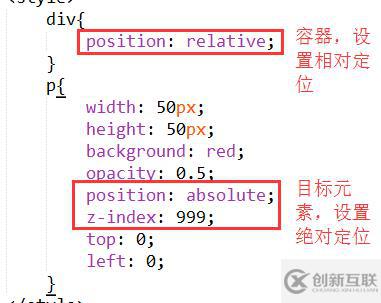
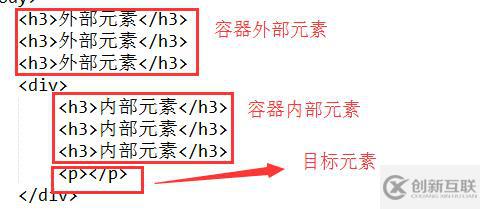
- 代码:
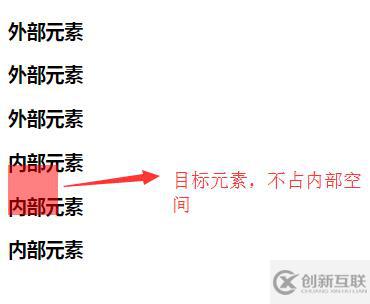
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> div{ position: relative; } p{ width: 50px; height: 50px; background: red; opacity: 0.5; position: absolute; z-index: 999; top: 0; left: 0; } </style> </head> <body> <h4>外部元素</h4> <h4>外部元素</h4> <h4>外部元素</h4> <div> <h4>内部元素</h4> <h4>内部元素</h4> <h4>内部元素</h4> <p></p> </div> </body> </html> - 效果:

网站标题:css相对定位不占用空间
URL链接:https://www.cdcxhl.com/article20/ggocco.html
成都网站建设公司_创新互联,为您提供关键词优化、营销型网站建设、企业建站、网站收录、品牌网站设计、定制开发
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站设计-好的用户体验更容易留住用户 2022-04-30
- 4个消费电子产品的品牌网站设计 2021-09-28
- 品牌网站设计:如何制作设计一个好的网站? 2016-10-06
- 品牌网站设计中大小标题之间的色彩关系 2022-12-03
- 品牌网站设计怎样做更加高端? 2016-10-05
- 品牌网站设计四大核心制作要素 2022-08-15
- 品牌网站设计有哪些问题要注意? 2020-12-26
- 品牌网站设计制作过程中要注意哪些问题? 2020-12-03
- 品牌网站设计如何达到展示目的 2022-12-14
- 品牌网站设计对企业来说有什么意义? 2016-02-09
- 北京网站建设公司对于品牌网站设计的理念 2022-05-02
- 如何做好网站设计?企业品牌网站设计重要指南 2022-08-16