怎么在vue中实现自定义组件-创新互联
本篇文章为大家展示了怎么在vue中实现自定义组件,内容简明扼要并且容易理解,绝对能使你眼前一亮,通过这篇文章的详细介绍希望你能有所收获。

(1)使用props可以实现父子组件之间的传值
(2)使用this.$emit()可是实现子组件调用父组件的方法
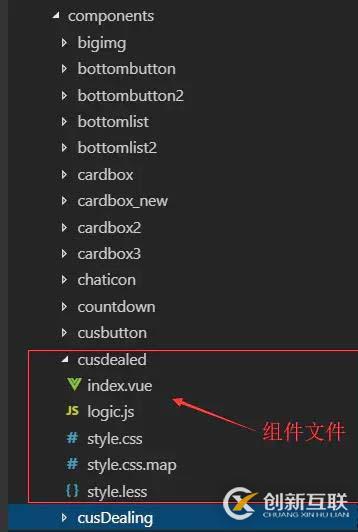
一.在commponents文件创建组件文件

二.组件代码(写法)
index.vue
<template>
<div class="cusdealed">
<div class="submited" v-if="showStatus==1">
<div class="submitRes">
<img class="resImg" src="../../common/img/repectSubmit.png" >
</div>
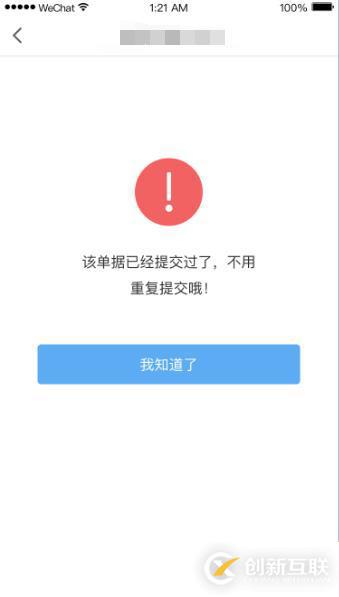
<div class="submitTip tipwidth">该单据已经提交过了,不用重复提交哦!</div>
</div>
<div class="submited" v-if="showStatus==2">
<div class="submitRes">
<img class="resImg" src="../../common/img/invalid.png" >
</div>
<div class="submitTip">单据已失效,不能扫单入库!</div>
</div>
<div class="submited" v-if="showStatus==3">
<div class="submitRes">
<img class="resImg" src="../../common/img/invalid.png" >
</div>
<div class="submitTip">找不到该单据,不能扫单入库!</div>
</div>
</div>
</template>
<script type="text/javascript" src="./logic.js"></script>
<style lang="less" scoped>
@import './style.css';
</style>
style.less
//样式文件
@import '../../common/less/px2rem.less';
@import '../../common/less/base.less';
.cusdealed {
.submited {
.submitRes {
.px2rem(150);
width: @px2rem;
height: @px2rem;
}
.submitRes {
.px2rem(227);
margin: @px2rem auto 0;
.resImg {
width: 100%;
height: 100%;
display: block;
}
}
.submitTip {
.px2rem(58);
// height: @px2rem;
font-family: PingFangSC-Regular;
font-weight: 400;
color: rgba(51, 51, 51, 1);
line-height: @px2rem;
}
.submitTip{
.px2rem(32);
font-size: @px2rem;
}
.tipwidth{
.px2rem(384);
width: @px2rem;
}
.submitTip{
.px2rem(50);
margin: @px2rem auto 0;
}
}
}
logic.js
//逻辑文件
import { Spinner } from 'vux'
export default {
name: 'cusDealing',
data() {
return {
showStatus:1
}
},
components: {
Spinner,
},
props: {
// showStatus: Number
},
computed: {
},
watch: {
showStatus(val) {
console.log(val, 'showStatus---')
return val;
}
},
methods: {
},
mounted() {
}
}三.用法
引入组件

页面使用
html:
<!-- 处理完弹窗 --> <div class="dealed" : v-if="dealStatus==2"> <div class="dealedContent"> <Cusdealed :showStatus="showStatus"></Cusdealed> <div class="Iknow" @click="Iknow">我知道了</div> </div> </div>
js:

效果

好了,看下正文。下面结合日常生活给大家讲下道理。
在网上经常看到有朋友在问自己能不能写vue组件 如果可以怎么应用到自己的项目之中呢!我觉得吧这个事儿就和用煮大米饭是一个道理的
1. 首先作大米饭我们得有米吧 要不 巧妇难为无米之炊啊 因此先买好我们自己的大米也就是创建组件文件,这里我假设要创建一个自己loading效果组件 那么我们就先创建 loading.vue 里面的代码根据vue template相关规则写就可以 这里就不在赘述了 我只写一个最最简单的例子

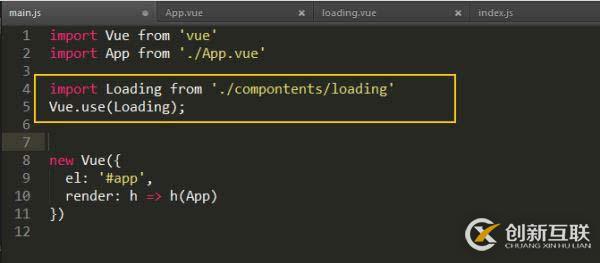
2.ok了 米就这么愉快的买好了 那么有了米我们现在只需要把他放在锅里!那么这个锅是谁呢!好吧我们自己来背这个锅,我们创建一个相关的.js文件 通常组件都是一个功能自己一个文件夹那么每个组件都应该有自己独立的调用文件(一盆大米一个锅)那么为了统一我们可以都叫做index.js当然了这个名字你可以随便起 只有以后你在后续调用时候更换相关名字即可!重点来了 这个锅是怎么造的呢!话不多说直接上图

那么上面三个这么违和的框是干什么的么:红色框框:我靠这还用问吗 你调用那个文件你得告诉人间啊 这里当然要调用刚才我们自己创建的loading.vue文件。 黄色框框:我靠这个黄色的框框可以说是本次本文章中重点中的重点 为什么这么说呢 我们要使用自己的组件就要导出这个组件 而这个黄色框框中的代码就是导出自己组件的相应配置 其中那个非常猥琐的浪线则是本例子的”命根子“ 这个命名就是你在其他文件中调用这个组件(这里是loading组件)的名字 在这个例子中我们在调用组件时候就可以写成<Loading></Loading>。白色框框:这个没什么好说的 相当于导出这个组件 在main中好接受!
3.原材料大米也有了 饭锅也有了 现在是万事俱备只欠东风 那我们第三部就是一个字”煮“ 两字:”开火“ 这里就是我们要把我们这个自己创建的组件应用到我们的页面之中 详情请看下图

上述内容就是怎么在vue中实现自定义组件,你们学到知识或技能了吗?如果还想学到更多技能或者丰富自己的知识储备,欢迎关注创新互联行业资讯频道。
网页名称:怎么在vue中实现自定义组件-创新互联
当前网址:https://www.cdcxhl.com/article20/dicgco.html
成都网站建设公司_创新互联,为您提供域名注册、搜索引擎优化、网站设计、服务器托管、面包屑导航、网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 关于选择便宜域名注册商的技巧 2021-11-11
- EDU.CN网络域名注册方法,edu域名怎么注册? 2019-11-15
- 域名注册.com还是.cn这需要根据用户群体确定 2022-05-17
- 域名注册可以赚钱吗?怎么注册域名赚钱? 2021-02-27
- 成都企业网站建设过程中域名注册很重要 2016-12-31
- Radix注册局.SITE域名注册量突破100万 2021-02-01
- 企业网站建设中的域名注册解析及服务器配置 2021-02-21
- 域名注册哪一家 2022-07-07
- 注册域名这些注意事项要知晓 2016-11-16
- 新注册域名被盗怎么办?新手要掌握哪些防盗方法? 2016-10-25
- 网站建设注册域名的重要性 2017-02-07
- DNS服务器地址域名为BDYDNS.CN是哪家的? 2023-05-28