Vue+webpack项目配置便于维护的目录结构教程详解-创新互联
新建项目的时候创建合理的目录结构便于后期的维护是很重要
创新互联专注于霍州企业网站建设,响应式网站设计,电子商务商城网站建设。霍州网站建设公司,为霍州等地区提供建站服务。全流程按需网站策划,专业设计,全程项目跟踪,创新互联专业和态度为您提供的服务环境:vue、webpack
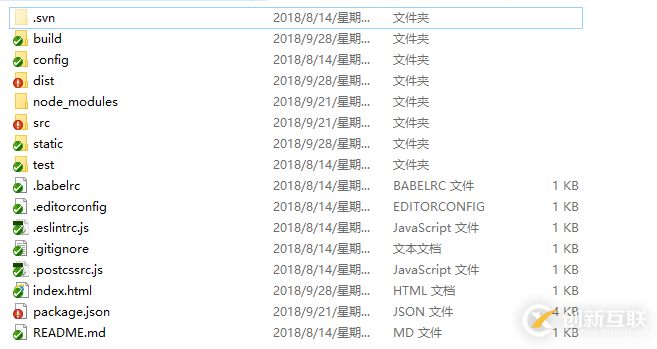
目录结构:
项目子目录结构

子目录结构都差不多,主要目录是在src下面操作
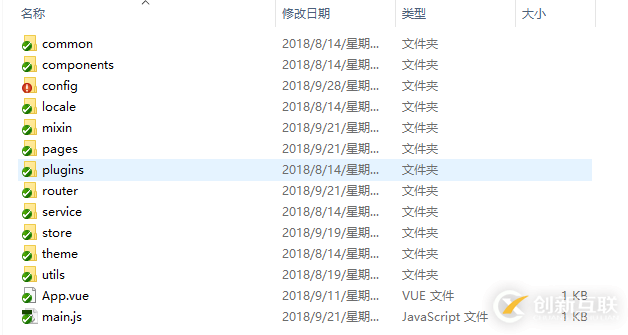
src目录结构

src/common 目录
主要用来存放公共的文件

src/components
主要用来存放公共的组件
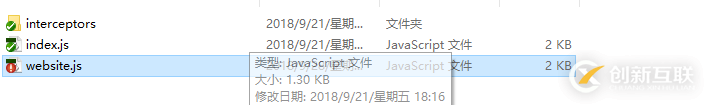
src/config
用来存放配置文件,文件目录如下

src/config/index.js 配置目录入口文件
import api from './website'
// 当前平台
export const HOST_PLATFORM = 'WEB'
// 当前环境
export const NODE_ENV = process.env.NODE_ENV || 'prod'
// 是否开启监控
export const MONITOR_ENABLE = true
// 路由默认配置
export const ROUTER_DEFAULT_CONFIG = {
// mode: 'history',
waitForData: true,
transitionOnLoad: true
}
// axios 默认配置
export const AXIOS_DEFAULT_CONFIG = {
timeout: 20000,
maxContentLength: 2000,
headers: {}
}
// vuex 默认配置
export const VUEX_DEFAULT_CONFIG = {
strict: process.env.NODE_ENV !== 'production'
}
// API 默认配置
export const API_DEFAULT_CONFIG = {
baseURL: api,
// 图标地址
imgUrl: `${api}/api/system/icon.do?name=`,
// 菜单图标地址
menuImgUrl: `${api}/`,
dicomUrl: `${api}/testDICOM/`,
// 请求参数格式 json/form-data
isJSON: true,
// 请求加载效果, 支持element-ui所有参数配置
loading: { text: '加载中' },
// 是否开启mock
mock: false,
// 是否开启debug
debug: false,
// 定义全局变量
ippid: 'test'
}
export const CONSOLE_REQUEST_ENABLE = true // 开启请求参数打印
export const CONSOLE_RESPONSE_ENABLE = false // 开启响应参数打印
export const CONSOLE_ROUTER_ENABLE = false // 打印路由信息
export const CONSOLE_MONITOR_ENABLE = true // 监控记录打印另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
本文标题:Vue+webpack项目配置便于维护的目录结构教程详解-创新互联
浏览路径:https://www.cdcxhl.com/article20/dhicjo.html
成都网站建设公司_创新互联,为您提供软件开发、小程序开发、App开发、移动网站建设、标签优化、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- seo搜索引擎优化工作需要 2014-05-02
- 搜索引擎优化:搜索引擎工作原理解析,搜索引擎如何抓取网站 2017-07-07
- SEO搜索引擎优化的六个步骤 2021-02-06
- 搜索引擎优化:影响网站百度收录因素总结 2021-09-24
- 企业网站如何做好搜索引擎优化? 2022-09-28
- 百度快照推广【seo行业】理会搜索引擎优化排名结果与预期打算不相符的原因 2023-01-05
- 济南百度快照研究关键词真的能做好搜索引擎优化吗? 2023-02-05
- 为什么搜索引擎优化关键字上下浮动 2013-05-19
- 提升搜索引擎优化见效时间 2023-04-11
- 营销型网站建设和搜索引擎优化的区别和联系 2023-03-07
- 搜索引擎优化对于女性是否更友好?搜索引擎优化并不分男女 2023-04-10
- 搜索引擎优化网站营销seo优化前景如何 2014-03-08