JavaScript中箭头函数有什么用-创新互联
这期内容当中小编将会给大家带来有关JavaScript 中箭头函数有什么用,文章内容丰富且以专业的角度为大家分析和叙述,阅读完这篇文章希望大家可以有所收获。
成都创新互联专注于尖山企业网站建设,自适应网站建设,商城网站建设。尖山网站建设公司,为尖山等地区提供建站服务。全流程按需策划,专业设计,全程项目跟踪,成都创新互联专业和态度为您提供的服务在JavaScript中,可以通过两种方式创建函数:
函数语句。
函数表达式。
可以如下所示创建函数语句:
function add(num1, num2) {
var res = num1 + num2;
return res;
}
var sum = add(7, 2);
console.log(sum);也可以创建相同功能的函数表达式,如下所示:
var add = function (num1, num2) {
var res = num1 + num2;
return res;
}
var sum = add(7, 2);
console.log(sum);ECMA 2015(或ECMA Script 6)引入了更短的语法来编写函数表达式,称为箭头函数。使用箭头函数,你可以将上面的函数表达式编写为:
var add = (num1, num2) => { return num1 + num2; };
正如你所看到的,使用箭头函数编写的函数表达式更短。
箭头函数的基本语法规则
首先,参数应该在小括号中传递。你可以创建有两个参数的箭头函数,如下所示:
ar add = (num1, num2) => { return num1 + num2; };
如果只要传递一个参数,那么括号是可选的,可以选择忽略。你可以创建一个参数的箭头函数,如下所示:
var add = num => { return num * 10; };
如果没有参数,那么你必须要有一个空括号——不能没有。所以对于没有参数的函数,箭头函数是这样写的:
var add = () => { console.log("hey foo") };
如果函数中有单个表达式或语句:
在主体中使用括号是可选的。
使用return语句是可选的。
你可以重写add函数,而不使用函数体中的括号和return语句,如下所示:
var add = (num1, num2) => num1 + num2;
你也可以使用控制台语句编写不带参数的函数,如下所示:
var add = () => console.log("hey");
返回对象字面量
JavaScript箭头函数也可以返回对象字面量。唯一的要求是你需要把返回对象装入小括号中,如下所示:
var foo = (name, age) => ({
name: name,
age: age
})
var r = foo("my cat", 22);
console.log(r);正如你所看到的那样,要返回的对象被放在了小括号内。如果你不这样做,那么JavaScript将无法区分对象字面量和函数体。
箭头函数支持rest参数
JavaScript箭头函数支持另一个ES6功能:rest参数。你可以在箭头函数中使用rest参数,如下面的代码所示:
var add = (num1, num2, ...restparam) => {
console.log(restparam.length);
var result = num1 + num2;
return result;
}
var r = add(67, 8, 90, 23);
console.log(r);在这个例子中,当你使用带有rest参数的箭头函数时,输出会是2和75,因为传递的额外参数的数量是2,num1和num2的总和是75。
箭头功能支持默认参数
另外,JavaScript箭头函数还支持另一个ES6功能:默认参数。此处详细介绍了默认参数。你可以在箭头函数中使用默认参数,如下所示:
var add = (num1 = 9, num2 = 8) => {
var result = num1 + num2;
return result;
}
var r = add();
console.log(r);在上面的代码中,箭头函数中有默认参数。调用该函数时,我们没有传递任何值,并且由于默认参数的存在,输出将是17。
“this”在箭头函数中如何工作?
箭头函数没有它自己的this值。箭头函数中的this值总是从封闭范围继承。在JavaScript中,每个函数都有它自己的this值,这取决于代码是如何调用函数的。请仔细看下面列出的代码:
var Cat = {
name: 'mew',
canRun: function () {
console.log(this)
var foo = () => { console.log(this) }
foo();
}
};在这里,cat是一个对象字面量,它包括:
属性名称。
方法canRun。
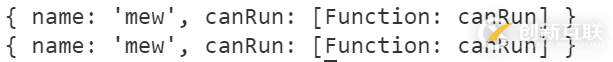
在canRun方法中,我们创建了一个箭头函数foo,给出了this值。由于箭头函数没有它自己的this值,所以它将从周围的函数获取,因此,你将得到:

正如你所看到的,this值在canRun方法和箭头函数foo中是相同的。箭头函数从继承范围得到this值。如果你对此不甚清楚,那么请牢记以下两条规则:
使用object.method在方法中获取一个有意义的对象作为this值。
对于任何其他要求,使用箭头函数,由于函数没有自己的this值,所以它将继承封闭范围的this值。
使用箭头函数的限制条件
应用箭头函数时要注意的一些限制条件:
箭头函数没有参数对象。
箭头函数不能与新运算符一起使用,因此它不能用作构造函数。
箭头函数没有原型属性。
如果你尝试使用箭头函数作为构造函数,那么你会得到异常。请看下面的代码:
var foo = (name, age) => { name = name, age = age };
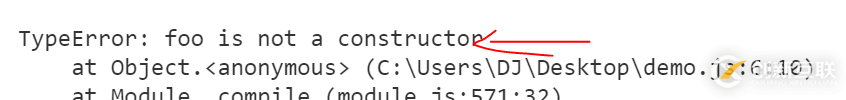
var f1 = new foo("cat", 6);代码试图通过使用箭头函数foo作为构造函数来创建对象f1,JavaScript将抛出以下异常:

而且,当你试图输出箭头函数的原型值时,你会得到undefined的输出:
var foo = (name, age) => { name = name, age = age };
console.log(foo.prototype);JavaScript的作用是什么
1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出响应。3、读写HTML元素。4、在数据被提交到服务器之前验证数据。5、检测访客的浏览器信息。6、控制cookies,包括创建和修改等。7、基于Node.js技术进行服务器端编程。
上述就是小编为大家分享的JavaScript 中箭头函数有什么用了,如果刚好有类似的疑惑,不妨参照上述分析进行理解。如果想知道更多相关知识,欢迎关注创新互联成都网站设计公司行业资讯频道。
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章题目:JavaScript中箭头函数有什么用-创新互联
转载注明:https://www.cdcxhl.com/article20/dhehco.html
成都网站建设公司_创新互联,为您提供Google、自适应网站、定制开发、商城网站、关键词优化、虚拟主机
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 上海网站建设公司、上海网站设计公司是企业的更佳伴侣 2020-11-04
- 进行上海网站建设、上海网站设计公司可以很轻松 2020-11-03
- 嘉兴网站设计公司:做网站之前必须要做好这几点! 2021-12-21
- 上海网站设计公司、上海网站建设公司推动新一轮科技进步 2020-11-06
- 如何与网站建设公司沟通,跟网站设计公司怎么沟通 2022-11-23
- 上海网站建设公司、上海网站设计公司是网站建设的选择 2020-11-03
- 网站设计基本过程详解,佛山网站设计公司流程 2022-11-30
- 网站设计公司:提升用户黏性体验的秘诀 2020-11-17
- 上海网站设计公司有哪些作用 2020-11-10
- 便宜的成都网站设计公司有哪些缺点? 2023-03-25
- 网站设计公司的发展历史与新方向 2022-02-25
- 用心是上海网站设计公司、上海网站建设公司网站建设的经营理念 2020-11-07