nodeJS如何实现路由功能-创新互联
这篇文章给大家分享的是有关nodeJS如何实现路由功能的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。

js的作用是什么
1、能够嵌入动态文本于HTML页面。2、对浏览器事件做出响应。3、读写HTML元素。4、在数据被提交到服务器之前验证数据。5、检测访客的浏览器信息。6、控制cookies,包括创建和修改等。7、基于Node.js技术进行服务器端编程。
结构
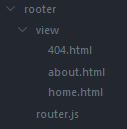
项目结构如下

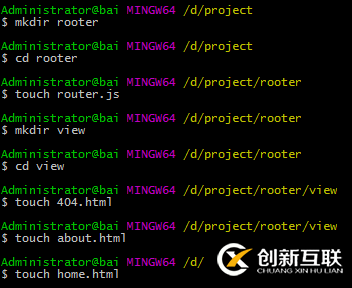
代码如下

功能
【router.js】
// 加载所需模块
var http = require('http');
var url = require('url');
var fs = require('fs');
var host = '127.0.0.1';
var port = 8080;
http.createServer(function(req,res){
var pathname = url.parse(req.url).pathname;
console.log('Request for ' + pathname + ' received.');
function showPaper(path,status){
var content = fs.readFileSync(path);
res.writeHead(status, { 'Content-Type': 'text/html;charset=utf-8' });
res.write(content);
res.end();
}
switch(pathname){
//'首页'
case '/':
case '/home':
showPaper('./view/home.html',200);
break;
//'about页'
case '/about':
showPaper('./view/about.html',200);
break;
//'404页'
default:
showPaper('./view/404.html',404);
break;
}
}).listen(port, host);【404.html】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> 404 </body> </html>
【about.html】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> about </body> </html>
【home.html】
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> home </body> </html>
演示




感谢各位的阅读!关于“nodeJS如何实现路由功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
新闻标题:nodeJS如何实现路由功能-创新互联
网站路径:https://www.cdcxhl.com/article20/deppco.html
成都网站建设公司_创新互联,为您提供网站排名、域名注册、微信公众号、企业网站制作、外贸网站建设、网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 上海网站设计公司是上海网站建设的更好选择 2020-11-03
- 网站设计公司的核心价值是给客户创造价值 2022-08-08
- 成都网络营销需要解决三大问题-成都网站设计公司经验分享 2023-02-28
- 小说网站在上海网站建设公司、上海网站设计公司网站建设中占据的地位到底有多高? 2020-11-08
- 大连的网站设计公司,网站设计性怎么体现 2022-07-25
- 上海网站设计公司展现公司形象 2020-11-03
- 如何打造属于自己的设计语言-网站设计公司创新互联经验分享 2022-07-16
- 上海网站建设公司、上海网站设计公司网站建设为搜狐视频的发展前景带来了那些资源 2020-11-07
- 如何选择最好的网站设计公司? 2021-09-06
- 网站设计公司:明亮配色的网站设计有哪些优势和劣势? 2017-02-14
- 网站设计公司应具备哪些特质以及如何与客户有效的沟通呢? 2022-05-11
- 网站设计公司哪家好? 2023-03-18