vue如何实现手机号码校验功能-创新互联
这篇文章主要介绍vue如何实现手机号码校验功能,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

HTML视图层代码:
<div id="app"> <input type="text" placeholder="请输入手机号码" v-model="val" @keyup="check"/> <div class="box" v-show="statu==true">您输入的手机号码格式正确</div> </div>
首先我们视图层代码是一个输入框后面加上一个div作为提示信息,HTML代码很简单就不过多讲解了;
JS数据逻辑层代码:
//这里我们要引入一个文件,文件里面是防抖函数的是实现
<script src="test.js"></script>
<script>
// 实例化 vue对象
new Vue({
el:"#app",
data:{
//val是双向数据绑定绑定输入框的值
val:"",
//此处状态值是根据状态值的变化来修改后面div的提示信息
statu:false
},
mounted(){
},
methods:{
//check是我们绑定的输入框的@keyup事件,注意这里不能是函数,不然不会触发,必须要是对象
check:debounce(function(){
//这里是我们调用方法,也就是我们要做的事情
this.handle();
console.log(new Date())
}),
handle(){
//此处输入是为了统计handle事件触发的次数
console.log(“函数防抖”);
//这里定义校验规则
let reg = /^1[3|4|5|7|8][0-9]{9}$/;
//校验手机号规则
//如果校验不通过会返回false,如果校验通过会返回true
if(reg.test(this.val)){
//修改状态值方便上面的视图层判断展示
this.statu=true;
//动态的修改提示信息
document.getElementsByClassName("box").innerHTML="您输入的手机号码格式错误";
}else{
this.statu=false;
document.getElementsByClassName("box").innerHTML="您输入的手机号码格式错误";
}
},
}
})test.js
function debounce(fn) { //默认300毫秒
var timer;
return function() {
if(timer) {
clearTimeout(timer);
}
timer = setTimeout(() => {
定时器必须要更改this指向,可以用apply、bind、或者上面用变量转换等方式来进行更改this指向
fn.apply(this); // this 指向vue
}, 1000);
};
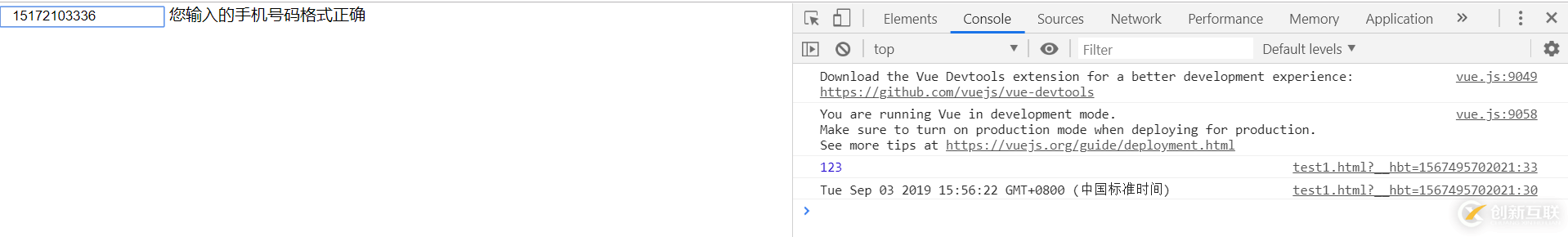
}最后,我们的效果图如下(这里只是简单的模拟效果,视图层搭建的不是很美观):

我们可以看到我们打印的结果只输出了一次,如果不使用防抖函数,这里是会触发11次的,因为一共输入了11个字符;假设我们的方法体中是发送ajax和操作DOM呢?为了一个手机号码校验,难道我们要进行11次甚至更多次的ajax请求或者DOM操作吗?如果是那样,我们的程序性能可想而知,所以说防抖函数是一种性能提升方案;
上述讲述的是我们之前常见的cdn方式引入vue,那么我们如何在vue-cli脚手架中使用防抖函数来进行提升性能呢?
vue-cli:
首先我们可以在build文件夹中新建一个js文件,这里我们定义common.js:
common.js
// 函数防抖
export function debounce(fn, delay) {
// 记录上一次的延时器
var timer = null;
var delay = delay || 200;
return function() {
// var args = arguments;
var that = this;
// 清除上一次延时器
clearTimeout(timer)
timer = setTimeout(function() {
fn.apply(that)
}, delay);
}
}注意:我们在vue-cli中自定义方法必须要export抛出,不然组件读取不到
然后我们到我们需要用的文件中来进行引入和使用:
需要使用的组件:
import {debounce} from "../../build/common"有抛出就一定有引入,我们这里用import来引用common.js文件里面的方法,这里的debounce就是我们用来接收common.js里面方法的变量;
调用方式跟上面的一样:
这里的search是视图层绑定的触发事件,注意这里也需要是对象的形式来调用
methods:{
Search:debounce(function(){console.log(1234);},1000),
}以上是“vue如何实现手机号码校验功能”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联成都网站设计公司行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享题目:vue如何实现手机号码校验功能-创新互联
转载来于:https://www.cdcxhl.com/article20/deedjo.html
成都网站建设公司_创新互联,为您提供面包屑导航、响应式网站、网站内链、标签优化、定制开发、网站策划
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 看看这些谷歌SEO和外贸建站常见的错误你有没有 2016-03-09
- 外贸建站没有你想的那么简单 2015-04-16
- 外贸建站和普通网站建设的区别 2022-10-22
- 外贸建站选择香港主机都有哪些优势? 2022-10-10
- 按外贸建站域名五原则挑选老外喜欢的域名 2015-05-01
- 外贸建站要留意的各种因素 2022-10-28
- 外贸建站中的哪些细节影响着网站流量? 2015-06-11
- 外贸建站系统如何选,要从不同角度去分析 2022-05-27
- 外贸建站需要哪些东西 2021-11-15
- 外贸建站需要多少钱 2015-05-02
- 成都外贸建站怎样才能有效果 2015-04-01
- 做外贸建站为什么要选稳定快速安全的海外主机? 2015-04-29