Bootstrap中Table如何实现加载按钮功能-创新互联
小编给大家分享一下Bootstrap中Table如何实现加载按钮功能,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!

1 html
<!--工具栏-->
<div id="toolbar" class="btn-group">
<div >
<button class="btn btn-danger"onclick="openModal('add',0,'')">增加</button>
</div>
</div>
<!--工具栏-->
<div id="toolbar" class="btn-group">
<div >
<button class="btn btn-danger" onclick="openModal('add',0,'')">增加</button>
</div>
</div>2 bootStarp

3 js打开弹窗

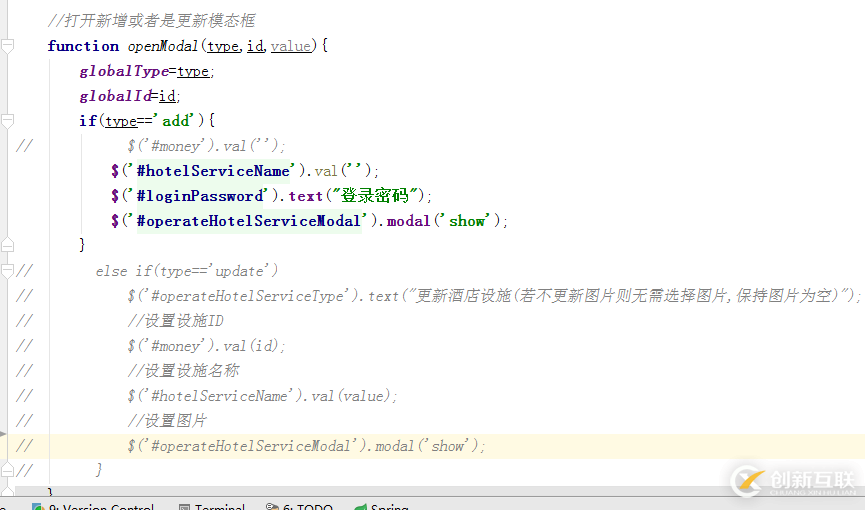
//打开新增或者是更新模态框
function openModal(type,id,value){
globalType=type;
globalId=id;
if(type=='add'){
// $('#money').val('');
$('#hotelServiceName').val('');
$('#loginPassword').text("登录密码");
$('#operateHotelServiceModal').modal('show');
}
// else if(type=='update'){
// $('#operateHotelServiceType').text("更新酒店设施(若不更新图片则无需选择图片,保持图片为空)");
// //设置设施ID
// $('#money').val(id);
// //设置设施名称
// $('#hotelServiceName').val(value);
// //设置图片
// $('#operateHotelServiceModal').modal('show');
// }
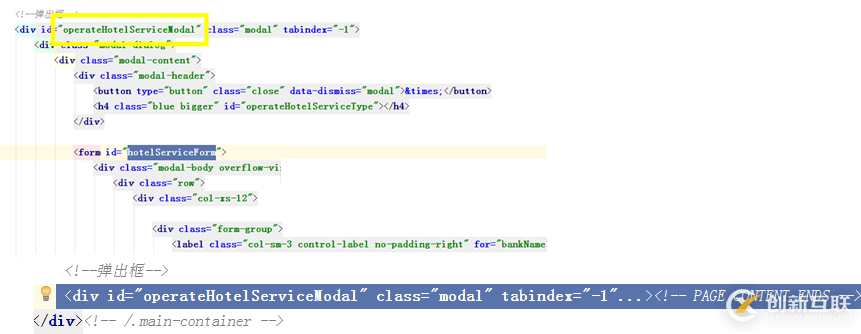
}4 弹窗

<div id="operateHotelServiceModal"class="modal" tabindex="-1"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal">×</button> <h5 class="blue bigger" id="operateHotelServiceType"></h5> </div> <form id="hotelServiceForm"> <div class="modal-body overflow-visible"> <div class="row"> <div class="col-xs-12"> <div class="form-group"> <label class="col-sm-3 control-labelno-padding-right" for="bankName"> 选择银行:</label> <div class="col-sm-9"> <select class="form-control" id="bankName"> <option value="中国工商银行">中国工商银行</option> <option value="中国银行">中国银行</option> <option value="中国农业银行">中国农业银行</option> <option value="中国邮政银行">中国邮政银行</option> <option value="中国建设银行">中国建设银行</option> </select> </div> </div> <div ></div> <div class="form-group"> <label class="col-sm-3control-label no-padding-right" for="realName"> 真实姓名: </label> <div class="col-sm-9"> <input type="text" class="col-xs-10col-sm-12" id="realName" placeholder="请输入真实姓名" /> </div> </div> <div ></div> <div class="form-group"> <label class="col-sm-3 control-labelno-padding-right" for="bankIdcard"> 身份证号: </label> <div class="col-sm-9"> <input type="text" class="col-xs-10col-sm-12" id="bankIdcard" /> </div> </div> <div ></div> <div class="form-group"> <label class="col-sm-3 control-labelno-padding-right" for="bankNumber"> 银行卡号: </label> <div class="col-sm-9"> <input type="text" class="col-xs-10col-sm-12" id="bankNumber" /> </div> </div> <div ></div> <div class="form-group"> <label class="col-sm-3 control-labelno-padding-right" for="bankNameZhi"> 开发支行: </label> <div class="col-sm-9"> <input type="text" class="col-xs-10col-sm-12" id="bankNameZhi" /> </div> </div> <div ></div> <div class="form-group"> <label class="col-sm-3 control-labelno-padding-right" for="bankPhone"> 银行卡预留电话: </label> <div class="col-sm-9"> <input type="text" class="col-xs-10col-sm-12" id="bankPhone" /> </div> </div> </div> </div> </div> </form> <div class="modal-footer"> <button class="btn btn-sm" data-dismiss="modal"> <i class="icon-remove"></i> 取消 </button> <button class="btn btn-sm btn-primary" onclick="saveBank()"> <i class="icon-ok"></i> 提交审核 </button> </div> </div> </div> </div><!-- PAGE CONTENT ENDS -->
以上是“Bootstrap中Table如何实现加载按钮功能”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联成都网站设计公司行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享名称:Bootstrap中Table如何实现加载按钮功能-创新互联
网页网址:https://www.cdcxhl.com/article20/dcsoco.html
成都网站建设公司_创新互联,为您提供网站排名、云服务器、动态网站、网页设计公司、外贸建站、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都营销型网站建设怎样帮企业实现盈利? 2022-12-06
- 营销型网站建设的特质有哪些? 2021-08-29
- 营销型网站建设提升用户体验才能真正赢销 2021-08-01
- 佛山营销型网站建设当中需要留意的几个问题 2022-11-16
- 网络营销中营销型网站建设是如何产生价值的 2022-05-21
- 提高营销型网站建设吸引力的技巧 2016-11-16
- 成功营销型网站建设的标准! 2019-07-27
- 营销型网站建设从这几个方面下手才赚钱 2023-02-09
- 营销型网站建设是怎样制作的 2021-10-16
- 营销型网站建设注意事项有哪些? 2022-05-22
- 营销型网站建设后可以给企业带来的好处有哪些? 2022-06-09
- 营销型网站建设为何受企业青睐? 2016-10-14