微信小程序中canvas如何绘制文字实现自动换行-创新互联
这篇文章主要介绍微信小程序中canvas如何绘制文字实现自动换行,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!

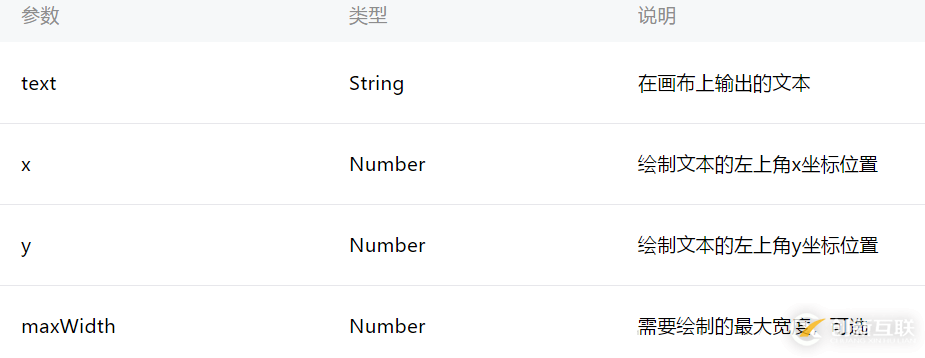
在使用微信小程序canvas绘制文字时,时常会遇到这样的问题:因为canvasContext.fillText参数为

我们只能设置文本的大宽度,这就产生一定的了问题。如果我们绘制的文本长度不确定或者我们希望文本超出自动换行或者用省略号表示,光靠这个API是无法完成的。下面本人就讲下我在开发中是如何解决这个问题的。
1 wxml代码
<canvas canvas-id="myCanvas" />
2 wxss代码
canvas {
width: 99%;
height: 600rpx;
}3 js代码
Page({
data: {
},
onLoad: function (options) {
const context = wx.createCanvasContext('myCanvas')
var text = '这是一段文字用于文本自动换行文本长度自行设置欢迎大家指出缺陷';//这是要绘制的文本
var chr =text.split("");//这个方法是将一个字符串分割成字符串数组
var temp = "";
var row = [];
context.setFontSize(18)
context.setFillStyle("#000")
for (var a = 0; a < chr.length; a++) {
if (context.measureText(temp).width < 250) {
temp += chr[a];
}
else {
a--; //这里添加了a-- 是为了防止字符丢失,效果图中有对比
row.push(temp);
temp = "";
}
}
row.push(temp);
//如果数组长度大于2 则截取前两个
if (row.length > 2) {
var rowCut = row.slice(0, 2);
var rowPart = rowCut[1];
var test = "";
var empty = [];
for (var a = 0; a < rowPart.length; a++) {
if (context.measureText(test).width < 220) {
test += rowPart[a];
}
else {
break;
}
}
empty.push(test);
var group = empty[0] + "..."//这里只显示两行,超出的用...表示
rowCut.splice(1, 1, group);
row = rowCut;
}
for (var b = 0; b < row.length; b++) {
context.fillText(row[b], 10, 30 + b * 30, 300);
}
context.draw()
}
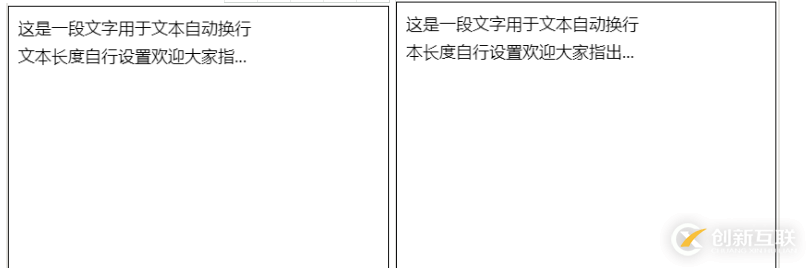
})4 效果展示
添加了a- -和没有a- -的对比

以上是“微信小程序中canvas如何绘制文字实现自动换行”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联成都网站设计公司行业资讯频道!
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
网页题目:微信小程序中canvas如何绘制文字实现自动换行-创新互联
URL链接:https://www.cdcxhl.com/article20/dcsdco.html
成都网站建设公司_创新互联,为您提供网站设计公司、虚拟主机、网站维护、网站营销、网站建设、做网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站改版后排名下降如何解决? 2013-05-25
- 烟台网站建设:许多企业都知道网站改版对排名影响很大为什么还要为之? 2023-02-05
- 网站改版避免降权一定要注意的几点 2023-03-31
- 集团公司网站建设方案 网站改版有哪些 2021-05-13
- 徐汇企业网站改版收费标准(价格) 2020-11-18
- 网站改版更换服务器空间的注意事项 2021-08-24
- 北京网站建设之企业网站改版建议 2022-06-17
- 在网站改版过程中如何降低对网站的影响 2015-09-14
- 企业网站改版需要考虑的要素 2022-05-05
- 网站建设公司在网站改版上需要留意的几点! 2022-05-13
- 四月份互联网的一个重要话题-新浪网站改版 2021-07-06
- 解析网站改版后的优势有什么? 2021-08-30