VSCode的LiveShare功能怎么用
这篇文章将为大家详细讲解有关VSCode的Live Share功能怎么用,文章内容质量较高,因此小编分享给大家做个参考,希望大家阅读完这篇文章后对相关知识有一定的了解。
成都创新互联公司专注于企业网络营销推广、网站重做改版、翁牛特网站定制设计、自适应品牌网站建设、H5场景定制、商城开发、集团公司官网建设、成都外贸网站建设公司、高端网站制作、响应式网页设计等建站业务,价格优惠性价比高,为翁牛特等各大城市提供网站开发制作服务。
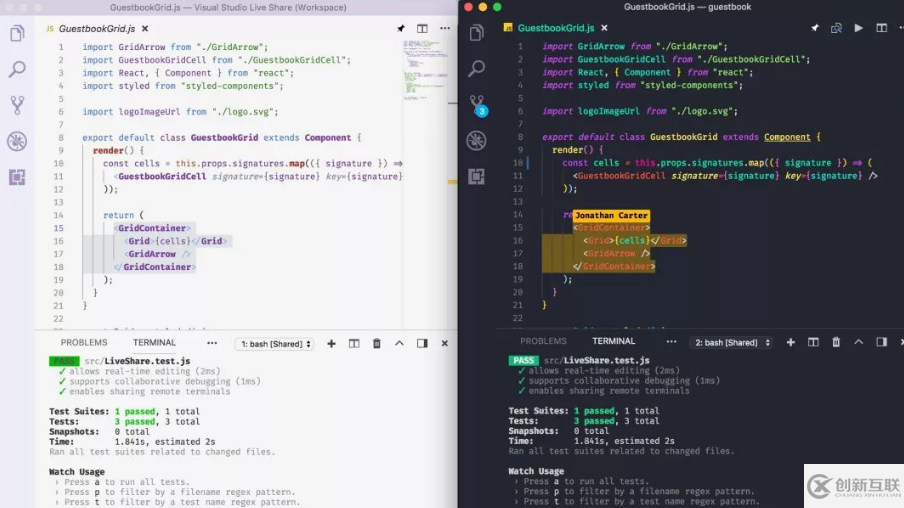
我在去年曾经写过一篇:Atom 和 VSCode 同一天发布神器:实时编码分享,如今半年时间过去了,vscode 终于发布了第一个公开预览版
这简直太酷了!
不仅仅是编辑的协作,甚至可以共享终端,一起调试:

安装扩展就可以使用。
安装方式:
打开插件管理,搜索“live share”
安装后重启,在左下角会出现 login 按钮
登录后就可以分享你的工作空间了
关于VSCode的Live Share功能怎么用就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
网站题目:VSCode的LiveShare功能怎么用
标题来源:https://www.cdcxhl.com/article2/joddoc.html
成都网站建设公司_创新互联,为您提供定制开发、网站策划、搜索引擎优化、网站制作、电子商务、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- EDU.CN网络域名注册方法,edu域名怎么注册? 2019-11-15
- 短域名注册会有哪些优势? 2016-09-11
- 什么是域名注册?什么样的会是好域名? 2022-11-29
- 域名注册时常见的问题罗列 2022-03-03
- 网络域名怎么注册?网络域名注册要多少钱?要注册多贵的从价格? 2021-02-05
- 申请注册域名这种常见问题要了解 2016-11-13
- 域名注册需要注意哪些事项? 2022-05-30
- 网站从域名注册开始如何生成静态页面 2022-07-02
- 域名注册.com还是.cn这需要根据用户群体确定 2022-05-17
- 网站建设-域名注册常见问题? 2022-07-31
- 域名选择技巧:地方网站域名注册的一点建议 2022-06-03
- 域名注册中需要遵循的一些原则 2021-02-13