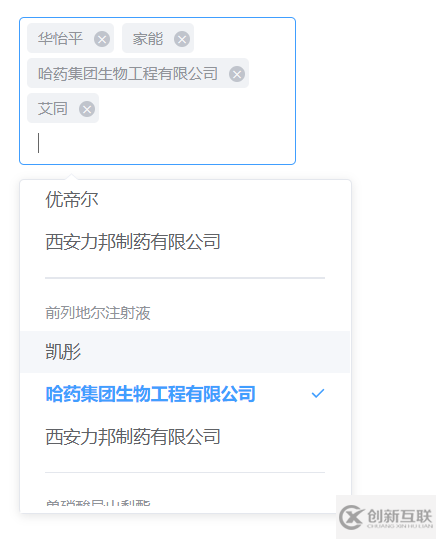
Vue中Element分组+多选+可搜索Select选择器怎么实现
这篇文章主要为大家展示了“Vue中Element分组+多选+可搜索Select选择器怎么实现”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“Vue中Element分组+多选+可搜索Select选择器怎么实现”这篇文章吧。
成都服务器托管,创新互联提供包括服务器租用、多线服务器托管、带宽租用、云主机、机柜租用、主机租用托管、CDN网站加速、空间域名等业务的一体化完整服务。电话咨询:13518219792

准备工作:
除了vue脚手架、element等必要包之外。该项目还用到了linq.js(https://github.com/mihaifm/linq),该工具可以快速从数组中查找所需内容。
npm install --save linq
编辑build/webpack.base.conf.js
module:{
......
//添加
new webpack.ProvidePlugin({
Enumerable: "linq"
})
}数据源格式:
var selectList = [
{
name:"",//一级名称
CName:"", //二级名称
value:"" //值
},
{name:"",CName:"",value:""},
......
]实现:
script
data (){
return{
selectModel: [],
multipleSelectOption:[],
}
},
methods:{
//将源数据转成element所需格式
transMultipleSelectOption(){
var level1List = Enumerable.from(this.allSelectList).distinct("o=>o.name").toArray();
var newArr = level1List.map(item=>{
let children = Enumerable.from(this.allSelectList).where((o)=>{return o.name==item.name;}).toArray();
var options = children.map(itemc=>{
return {"name": itemc.CName, "value":itemc.value};
});
return {"name": item.name, "options":options}
});
this.multipleSelectOption = newArr;
},
//重置options(select自动补全相关)
remoteMethod(queryString, lists) { //lists:原始数据
var mappedList = Enumerable.from(lists).where((o)=>{return o.CName.indexOf(queryString)!=-1
|| o.name.indexOf(queryString)!=-1;}).toArray(); //找出匹配搜索关键字的数据集
var level1List = Enumerable.from(mappedList).distinct("o=>o.name").toArray(); //从所匹配的数据集中找出所有一级菜单集合(含去重)
//重新拼成element所需的数据格式
var newArr = level1List.map(item=>{
let children = Enumerable.from(mappedList).where((o)=>{return o.name==item.name;}).toArray();
var options = children.map(itemc=>{
return {"name": itemc.CName, "value":itemc.value};
});
return {"name": item.name, "options":options}
});
this.multipleSelectOption = newArr;
},
//点击一级菜单全选/全不选实现
checkAll(value){ //value: 点击的一级name
var list = Enumerable.from(this.multipleSelectOption).where((o)=>{return o.name==value;}).toArray();
var level2ValueList = Enumerable.from(list[0].options).select("o=>o.value").toArray(); //所有该一级下二级的value集合
var num=0;
level2ValueList.forEach((value)=>{
this.selectModel2.forEach((model, index)=>{
if(model==value){
this.selectModel2.splice(index, 1); //如有匹配,先删除
num++;
return true;
}
})
})
if(num < level2ValueList.length){ //需要全选
this.selectModel2 = this.selectModel2.concat(level2ValueList); //合并数组
}
}
},
mounted: function(){
this.transMultipleSelectOption();
},template
<el-select v-model="selectModel" multiple filterable remote reserve-keyword
placeholder="请输入关键词" :remote-method="(queryString)=>{
remoteMethod(queryString, allSelectList);
}">
<el-option-group v-for="group in multipleSelectOption"
:key="group.name"
:label="group.name"
@click.native="checkAll(group.name)">
<el-option v-for="item in group.options"
:key="item.value"
:label="item.name"
:value="item.value">
</el-option>
</el-option-group>
</el-select>以上是“Vue中Element分组+多选+可搜索Select选择器怎么实现”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注创新互联行业资讯频道!
标题名称:Vue中Element分组+多选+可搜索Select选择器怎么实现
转载注明:https://www.cdcxhl.com/article2/jgseoc.html
成都网站建设公司_创新互联,为您提供微信公众号、微信小程序、营销型网站建设、面包屑导航、网站制作、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 如何与公众号的粉丝相处? 2014-03-11
- 事出突然!新注册微信公众号已无留言功能! 2022-05-19
- 成都网站制作企业为什么开通微信公众号? 2016-08-13
- 微信公众号如何关联小程序 2016-01-05
- 微信公众号该怎么吸粉? 2014-05-27
- 微信公众号对企业的重要性 2013-11-07
- 微信公众号的营销优势 2022-07-24
- 微信公众号用户与网站用户的绑定方案 2022-11-16
- 微信公众号发起投票的步骤有哪些? 2014-05-13
- 微信公众号文章标题命名应该注意什么? 2014-05-20
- 微信公众号开发可以解决公司那些难题呢 2021-12-21
- 创新互联分析现在做视频宣传和做网站推广的效果 2022-06-29