微信小程序中Flex布局是什么意思
这篇文章给大家分享的是有关微信小程序中Flex 布局是什么意思的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
成都创新互联专业为企业提供喀喇沁网站建设、喀喇沁做网站、喀喇沁网站设计、喀喇沁网站制作等企业网站建设、网页设计与制作、喀喇沁企业网站模板建站服务,十载喀喇沁做网站经验,不只是建网站,更提供有价值的思路和整体网络服务。
Flex 是 Flexible Box 的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为 Flex 布局。
.box{ display: flex; }行内元素也可以使用 Flex 布局。
.box{ display: inline-flex; }Webkit 内核的浏览器,必须加上-webkit前缀。
.box{ display: -webkit-flex; /* Safari */ display: flex; }注意,设为 Flex 布局以后,子元素的float、clear和vertical-align属性将失效。
Flex基本概念
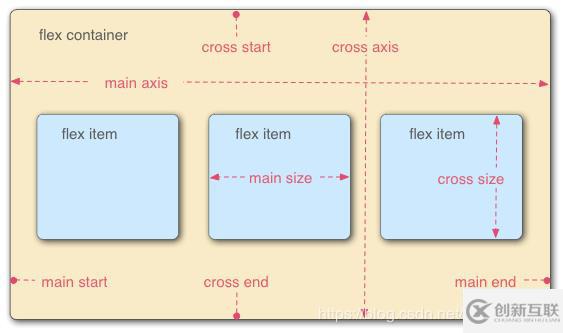
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。

容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
容器的属性
flex-direction:属性决定主轴的方向(即项目的排列方向)。(左中右 上中下)
flex-wrap:属性定义,如果一条轴线排不下,如何换行。
flex-flow:flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
justify-content:属性定义了项目在主轴上的对齐方式。(左中右)
align-items:属性定义项目在交叉轴上如何对齐。(上中下)
align-content:属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
感谢各位的阅读!关于“微信小程序中Flex 布局是什么意思”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
网页名称:微信小程序中Flex布局是什么意思
浏览路径:https://www.cdcxhl.com/article2/jgcpic.html
成都网站建设公司_创新互联,为您提供服务器托管、静态网站、外贸建站、网页设计公司、网站导航、外贸网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站改版时很容易犯的几种错误 2021-06-27
- 网站改版对网站优化有影响吗? 2021-08-17
- 网站制作值得注重的网站改版的影响因素 2021-12-08
- 网站改版主要有哪些影响,又该注意什么 2016-10-02
- 网站改版后如何讨搜索引擎欢心 2016-11-01
- 网站改版原来的数据去了哪里? 2016-01-11
- 企业网站降权,网站改版也是一条出路 2016-11-07
- ‘五大注意’,更好的做好网站改版工作! 2016-11-18
- 鸿达网络谈网站改版的八大注意事项 2021-01-10
- 网站改版必须考虑五大方面 2021-07-09
- 企业网站改版一般要注意哪些细节 2016-09-16
- 解决好网站改版中的问题 2017-01-04