JavaScript网页内容怎么导出word
本篇内容主要讲解“JavaScript网页内容怎么导出word”,感兴趣的朋友不妨来看看。本文介绍的方法操作简单快捷,实用性强。下面就让小编来带大家学习“JavaScript网页内容怎么导出word”吧!
创新互联专注于企业营销型网站、网站重做改版、四方台网站定制设计、自适应品牌网站建设、html5、商城系统网站开发、集团公司官网建设、成都外贸网站建设公司、高端网站制作、响应式网页设计等建站业务,价格优惠性价比高,为四方台等各大城市提供网站开发制作服务。
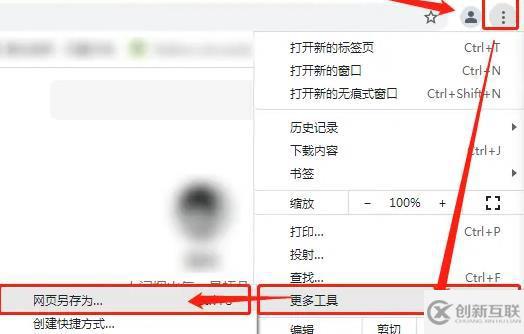
1、首先进入浏览器,然后打开网页,点击右侧的三个点,
选择“更多工具—>网页另存为”。

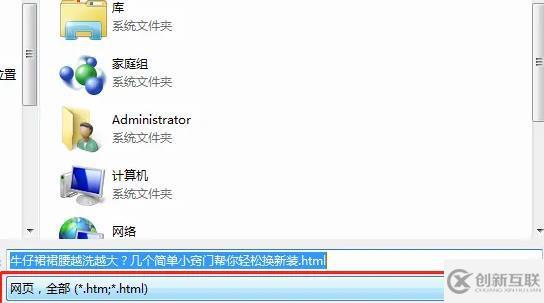
2、然后去将网页保存,
格式选择“网页,全部(*.htm;*.html)”,并点击后面的保存。

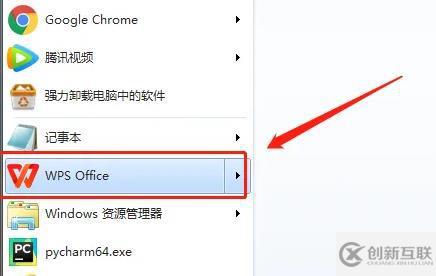
3、之后打开电脑的“wps office”。

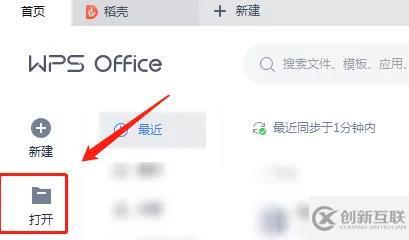
4、点击左侧的“打开”。

5、选择刚刚保存的网页将其打开。

6、然后去通过wps软件来点击“打开”。

7、最后保存就可以成功的导出了。

到此,相信大家对“JavaScript网页内容怎么导出word”有了更深的了解,不妨来实际操作一番吧!这里是创新互联网站,更多相关内容可以进入相关频道进行查询,关注我们,继续学习!
分享题目:JavaScript网页内容怎么导出word
路径分享:https://www.cdcxhl.com/article2/ijcioc.html
成都网站建设公司_创新互联,为您提供品牌网站设计、服务器托管、全网营销推广、网站导航、手机网站建设、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业为什么要选择服务器托管? 2021-03-10
- 服务器托管与虚拟主机的区别—深圳网站设计 2022-06-06
- 服务器托管租用什么意思? 2022-10-06
- 提供济南服务器托管,创新互联靠什么来实现? 2021-03-10
- 为什么服务器托管比租用费用高? 2021-03-11
- 如何挑选服务器托管商? 2022-10-10
- 免备案服务器托管有什么好处? 2022-10-03
- 服务器托管一年的价格怎么算? 2022-10-08
- 服务器托管一定要避免的9种机房现状 2021-03-12
- 服务器托管前期需要做哪些工作? 2022-10-09
- 什么是高防服务器托管? 2022-10-03
- 服务器托管与租用的区别 2021-03-01