如何搭建React开发环境
今天就跟大家聊聊有关如何搭建React开发环境,可能很多人都不太了解,为了让大家更加了解,小编给大家总结了以下内容,希望大家根据这篇文章可以有所收获。
成都创新互联于2013年成立,是专业互联网技术服务公司,拥有项目成都网站设计、网站建设网站策划,项目实施与项目整合能力。我们以让每一个梦想脱颖而出为使命,1280元宁阳做网站,已为上家服务,为宁阳各地企业和个人服务,联系电话:13518219792
一、Node.js下载安装
①
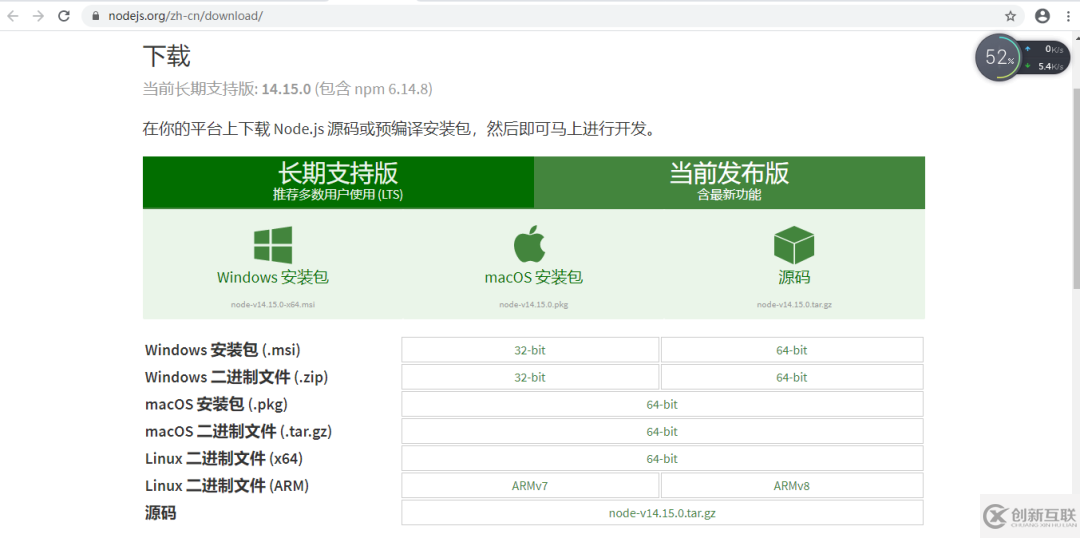
百度搜索Node.js下载即可看到官网地址,打开可以看到如图,这里根据自己电脑操作系统选择下载安装包,往下滑可选历史版本下载。
②
双击下载安装包,无脑下一步(next)即可,中间可更改安装目录。
注:此处省略安装过程
③
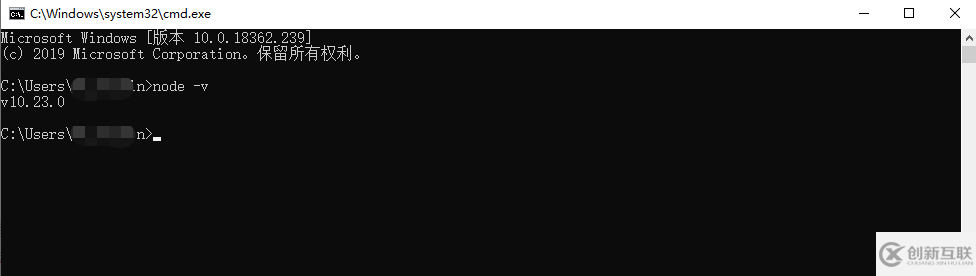
打开cmd命令窗口,输入node -v 查看版本,如图则表示安装成功。
④
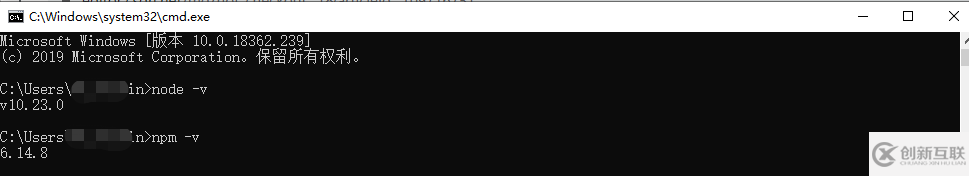
检查npm命令是否支持,输入npm -v 检查版本,显示版本则表示安装成功。
注:与Node.js一起安装好了,无需另外安装
⑤
安装cnpm命令,默认镜像较慢,我们需要切换到淘宝的镜像安装:npm install -g cnpm --registry=https://registry.npm.taobao.org,安装成功后,可以输入cnpm -v检查是否安装成功。
注:这里npm、cnpm简要说明一下,npm是官方自带包镜像命令,cnpm是国内淘宝镜像命令。
二、创建React项目
①
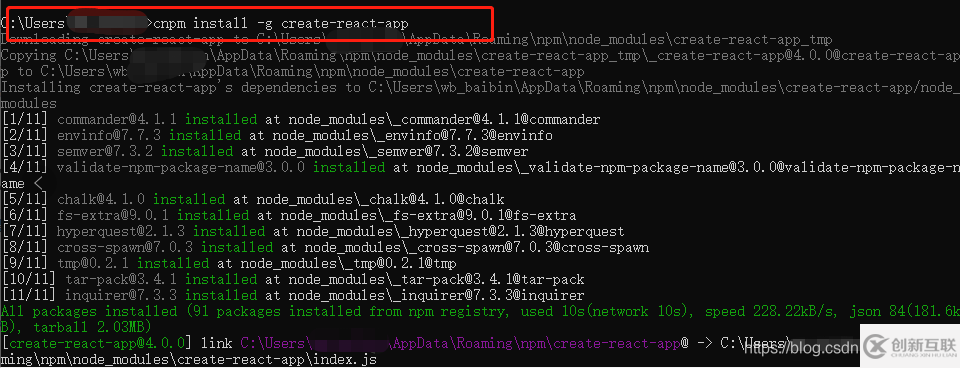
安装创建React项目的模块cnpm install -g create-react-app
②
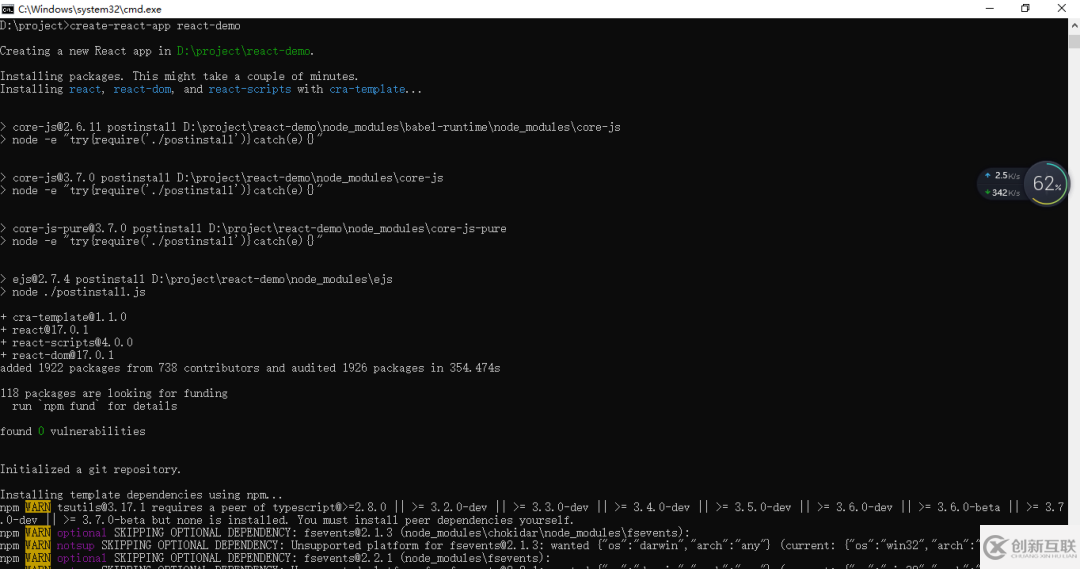
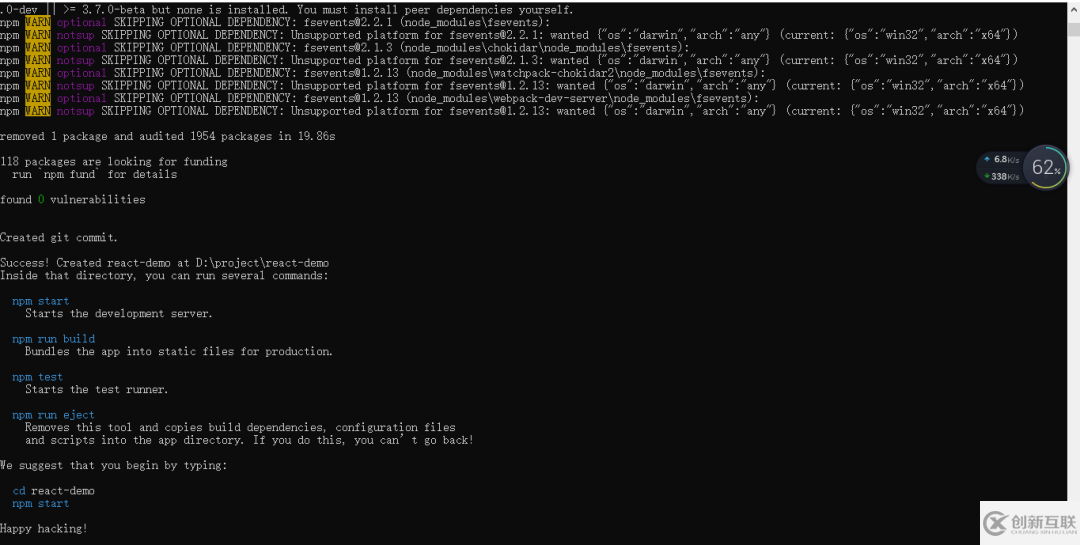
切换到项目空间目录,创建React项目 react-demo,输入创建命令create-react-app react-demo在当前目录下创建。 中间省略N行安装信息......成功创建React项目
中间省略N行安装信息......成功创建React项目
③
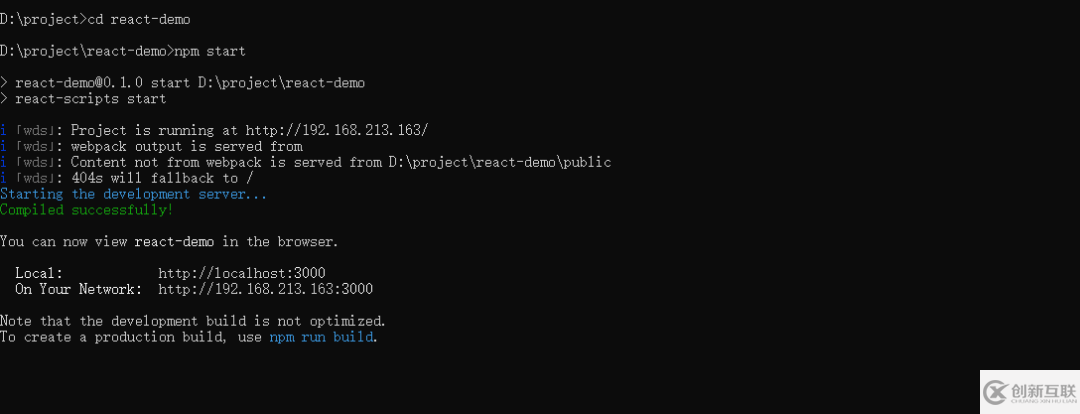
创建完成项目我们需要切到项目目录下,执行npm start启动命令运行项目,下图我们可以看到启动成功日志。
④
浏览器访问启动成功日志中的路径:http://localhost:3000/,到这就算成功创建React项目了。
三、常用npm命令使用
命令解释
| 命令 | 说明 |
|---|---|
| npm install 模块名 -g | 安装依赖模块,加-g全局安装,否则本地安装 |
| npm uninstall -g 模块名 | 卸载依赖模块,加-g全局卸载,否则本地卸载 |
| npm install 模块名 -g | 安装依赖模块,加-g全局安装,否则本地安装 |
| npm install 模块1 模块2 模块n --save | 安装多个模块 |
| npm start | 启动项目 |
| npm run build | 打包构建项目(构建成静态文件) |
看完上述内容,你们对如何搭建React开发环境有进一步的了解吗?如果还想了解更多知识或者相关内容,请关注创新互联行业资讯频道,感谢大家的支持。
网页名称:如何搭建React开发环境
链接URL:https://www.cdcxhl.com/article2/iiisic.html
成都网站建设公司_创新互联,为您提供定制网站、移动网站建设、用户体验、外贸建站、网站导航、品牌网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业品牌网站建设需要注意什么关键事项? 2013-06-02
- 中小企业如何实现品牌网站建设 2021-12-09
- 品牌网站建设的时候需要注意什么 2021-04-30
- 品牌网站建设如何进行SEO优化? 2021-01-28
- 企业品牌网站建设需要注意哪些事项? 2021-02-12
- 我国服装品牌网站建设之道 2020-07-09
- 成都中小企业如何实现品牌网站建设 2016-11-11
- 品牌网站建设要理解当前趋势并选择直观的导航 2015-01-12
- 创新互联谈皮包皮具皮革品牌网站建设 2023-03-06
- 如何定位高端品牌网站建设 2016-10-12
- 品牌网站建设需要遵循的制作原则 2023-03-10
- 一个好的品牌网站建设应该注意哪些事项? 2022-11-25