Selenium定位元素的8种方法介绍
简介
我们在做web自动化测试时,最根本的就是操作页面上的元素,首先我们要能找到这些元素,然后才能操作这些元素。工具或代码无法像我们测试人员一样用肉眼来分辨页面上的元素。所以我们依据元素来定位它们。
成都创新互联专注为客户提供全方位的互联网综合服务,包含不限于成都做网站、成都网站设计、沁源网络推广、小程序开发、沁源网络营销、沁源企业策划、沁源品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;成都创新互联为所有大学生创业者提供沁源建站搭建服务,24小时服务热线:028-86922220,官方网址:www.cdcxhl.com
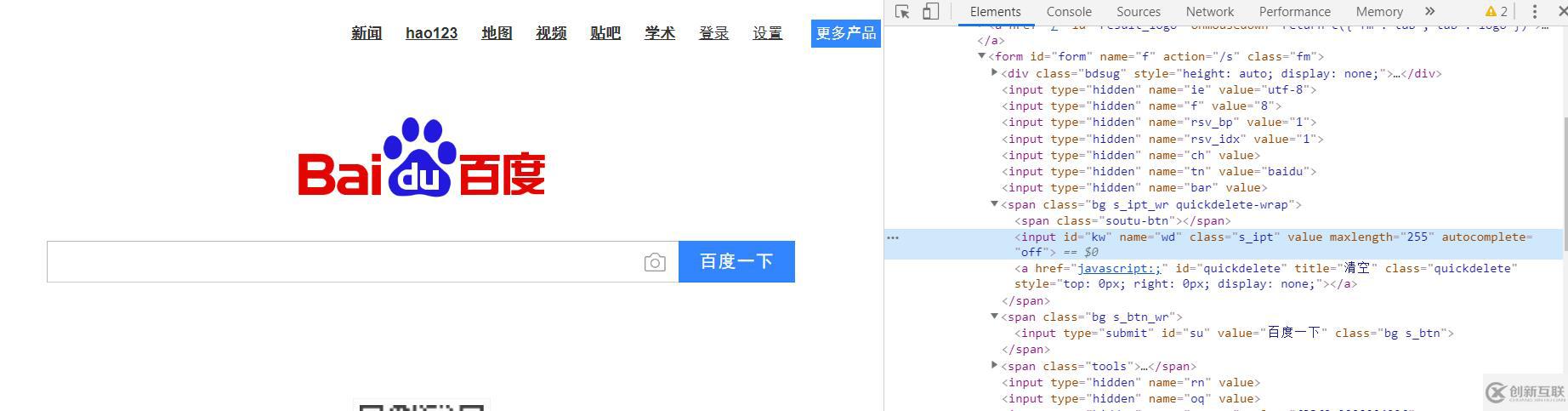
一、查看页面元素
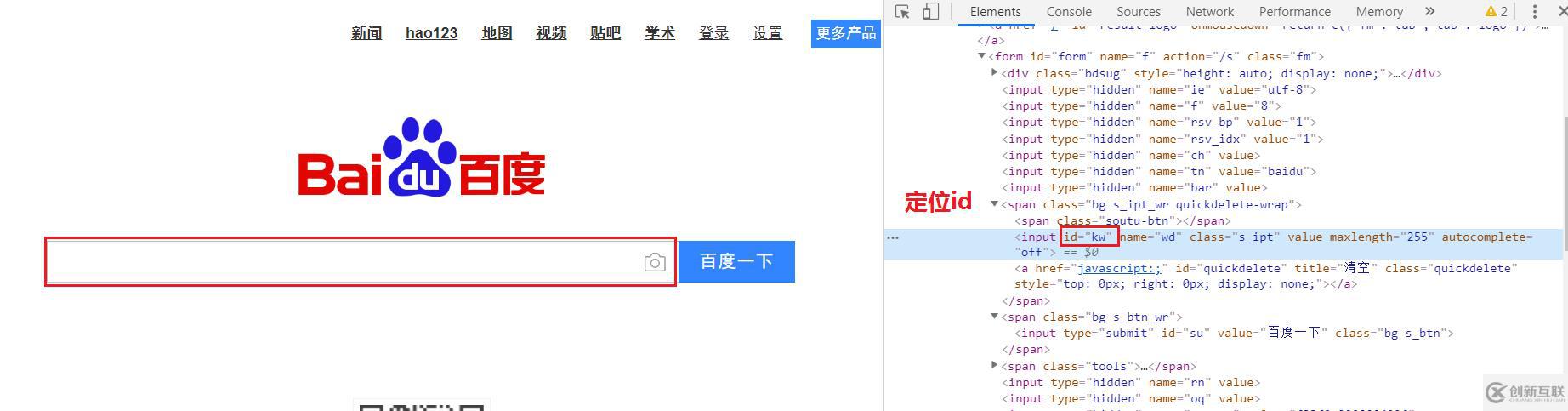
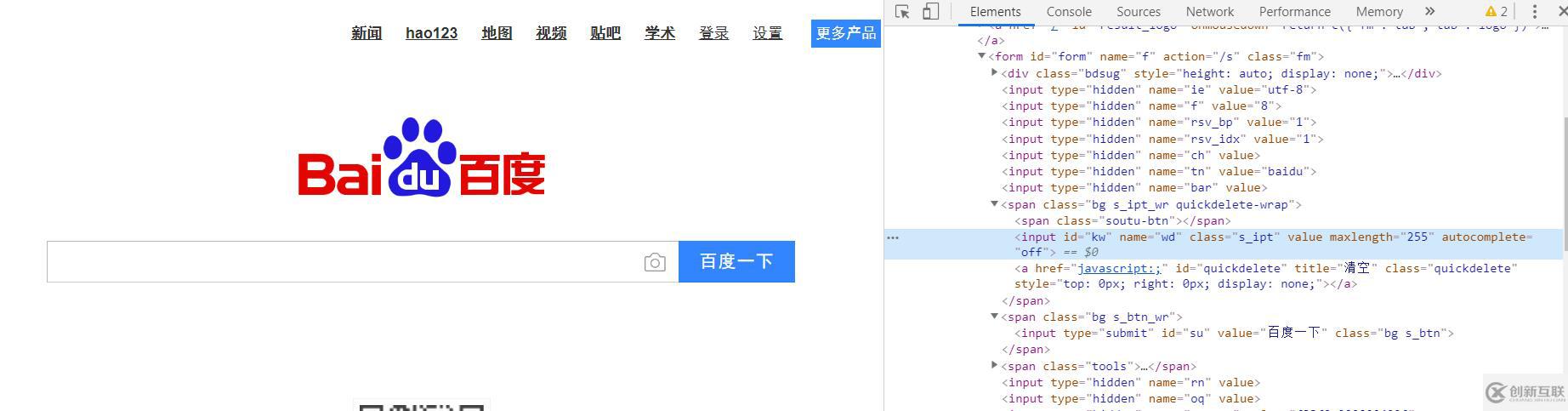
用谷歌浏览器打开百度首页(按键F12),或者点击右上角>更多工具>开发者工具,就可以看到整个页面的html代码了
二、方法介绍
1.id定位: find_element_by_id()
from selenium import webdriver
import time
driver = webdriver.Chrome()
#Windows窗口最大化
driver.maximize_window()
driver.get("https://www.baidu.com/")
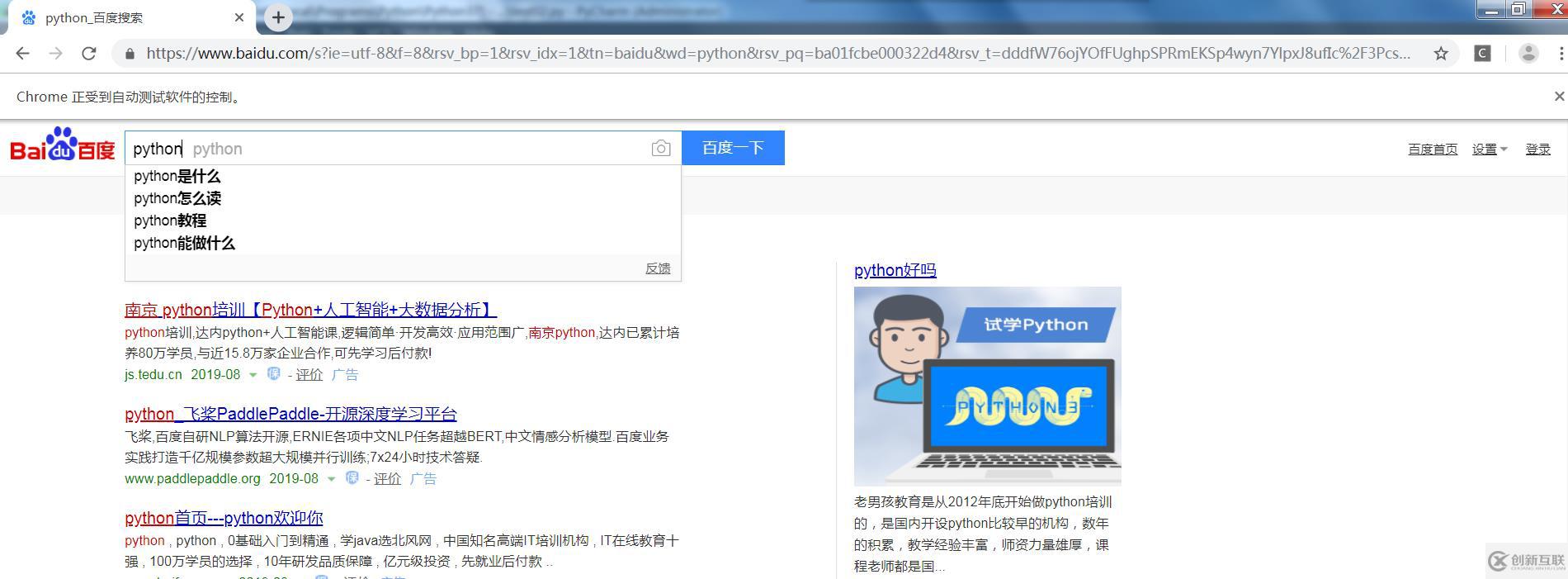
driver.find_element_by_id("kw").send_keys("python")


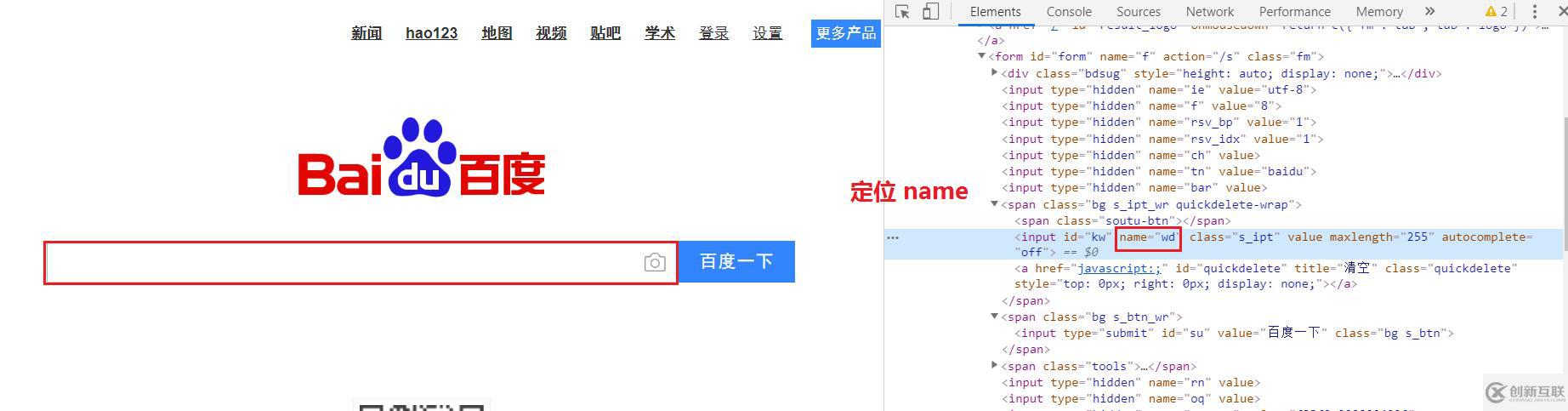
2.name定位: find_element_by_name()
driver.find_element_by_name("wd").send_keys("python")

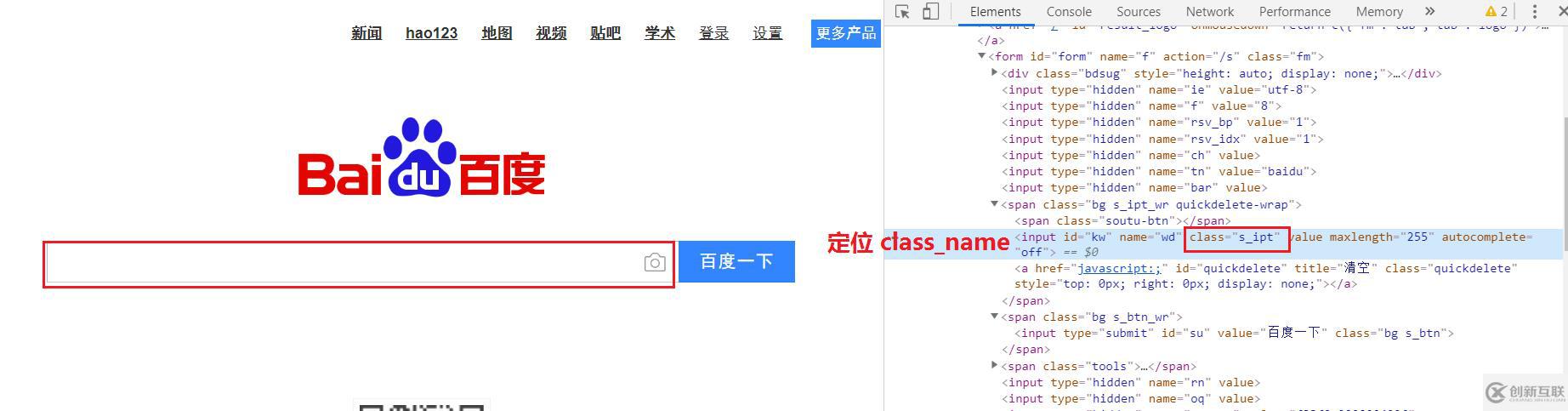
3.class定位:find_element_by_class_name()
driver.find_element_by_class_name('s_ipt').send_keys("python")

4.tag定位:find_element_by_tag_name()
driver.find_element_by_tag_name('body').get_attribute("class")

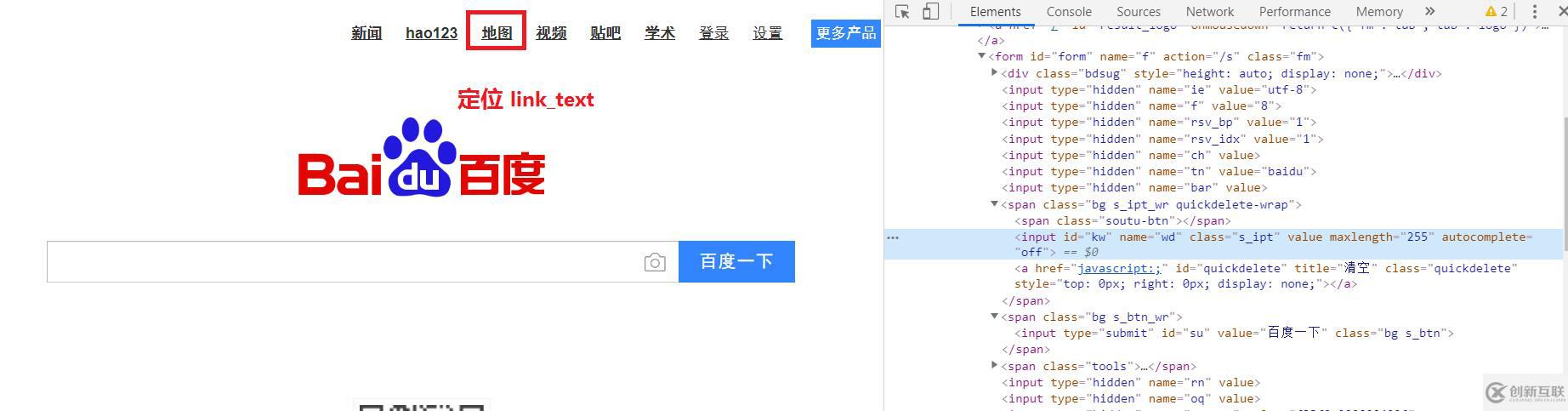
5.link定位:find_element_by_link_text()
driver.find_element_by_link_text('地图').click()


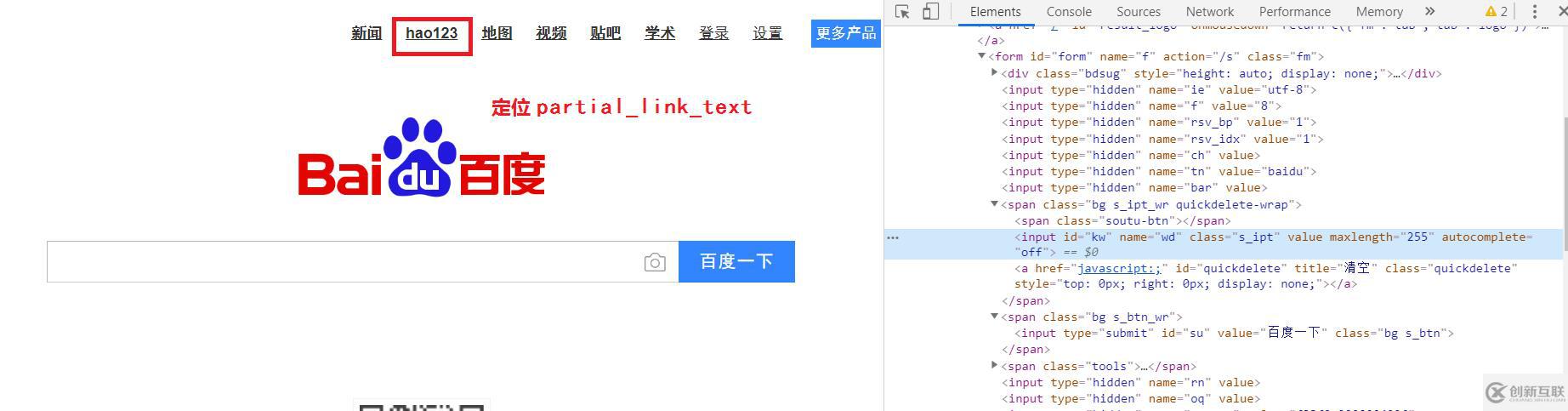
6.partial_link定位:find_element_by_partial_link_text()
driver.find_element_by_partial_link_text('hao1').click()

7.xpath定位:find_element_by_xpath()
driver.find_element_by_xpath('//*[@id="kw"]').send_keys("python")

8.CSS定位:find_element_by_css_selector()
driver.find_element_by_css_selector('#kw').send_keys("python")


定位方法选择
1.选择简单,稳定的定位方法。
2..常用的方法是定位 id, name, class_name, xpath,css_selector 。
3.当页面元素有 id属性的时候,尽量使用 id来定位。没有的话,再选择其他定位方法(实测id元素也不唯一)。
4.css_selector 执行速度快,推荐使用。
5.定位超链接的时候,可以考虑 linkText或 partialLinkText:但是要注意的是,文本经常发生改变,所以不推荐用。
6.xpath 功能最强悍。但是执行速度慢,因为需要查找整个DOM, 所以尽量少用。实在没有办法的时候,才使用 xpath。
7.定位xpath, css_selector这些元素,可以通过鼠标右键复制,这样不会出错。
本文题目:Selenium定位元素的8种方法介绍
链接地址:https://www.cdcxhl.com/article2/igseic.html
成都网站建设公司_创新互联,为您提供动态网站、网站排名、网站设计、ChatGPT、标签优化、Google
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站内链的5个小技巧 排名迅速提升 2021-05-01
- 【成都网站优化】浅析如何优化网站内链结构 2016-11-11
- 「文本布局方法」网站内链锚文本布局方法 2016-08-02
- 如何健设网站内链 2022-08-02
- 网站内链的规范化同样也重要直接影响优化效果 2014-11-11
- 网站链接架构网站内链如何操作 2021-09-28
- 网站内链如何做,才能提高网站排名? 2013-07-10
- 网站内链在SEO优化中的作用及效果 2015-12-15
- 网站内链的设置对网站优化排名的影响有哪些? 2016-11-13
- 企业网站内链优化的方法和注意事项? 2023-04-16
- 【seo优化查询】网站内链在SEO优化中的作用及效 2016-11-11
- 影响网站内链优化的原因 2014-09-18