iOS中如何实现自定义图片拉伸功能
这篇文章将为大家详细讲解有关iOS中如何实现自定义图片拉伸功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
创新互联公司服务项目包括开福网站建设、开福网站制作、开福网页制作以及开福网络营销策划等。多年来,我们专注于互联网行业,利用自身积累的技术优势、行业经验、深度合作伙伴关系等,向广大中小型企业、政府机构等提供互联网行业的解决方案,开福网站推广取得了明显的社会效益与经济效益。目前,我们服务的客户以成都为中心已经辐射到开福省份的部分城市,未来相信会继续扩大服务区域并继续获得客户的支持与信任!
需求
为了减小app体积,同时为了适配不同尺寸屏幕或不同应用场景,很多图片素材都是标准通用的,比如IM消息气泡、按钮阴影效果等,但直接使用这些素材会产生一些问题,假如我们需要实现以下效果,即使用图片为账号密码输入框添加阴影效果:

图片素材:

直接使用图片实现的效果与需求效果对比:

经过自定义拉伸调整过后,最终效果:

实现
将storyboard中的控件关联到代码文件中,accountTextBgImageView 为textFiled 下的背景图片视图,实现代码如下:
UIImage *textBgImage = [_accountTextBgImageView.image resizableImageWithCapInsets:UIEdgeInsetsMake(12, 22, 12, 22) resizingMode:UIImageResizingModeStretch]; _accountTextBgImageView.image = textBgImage;
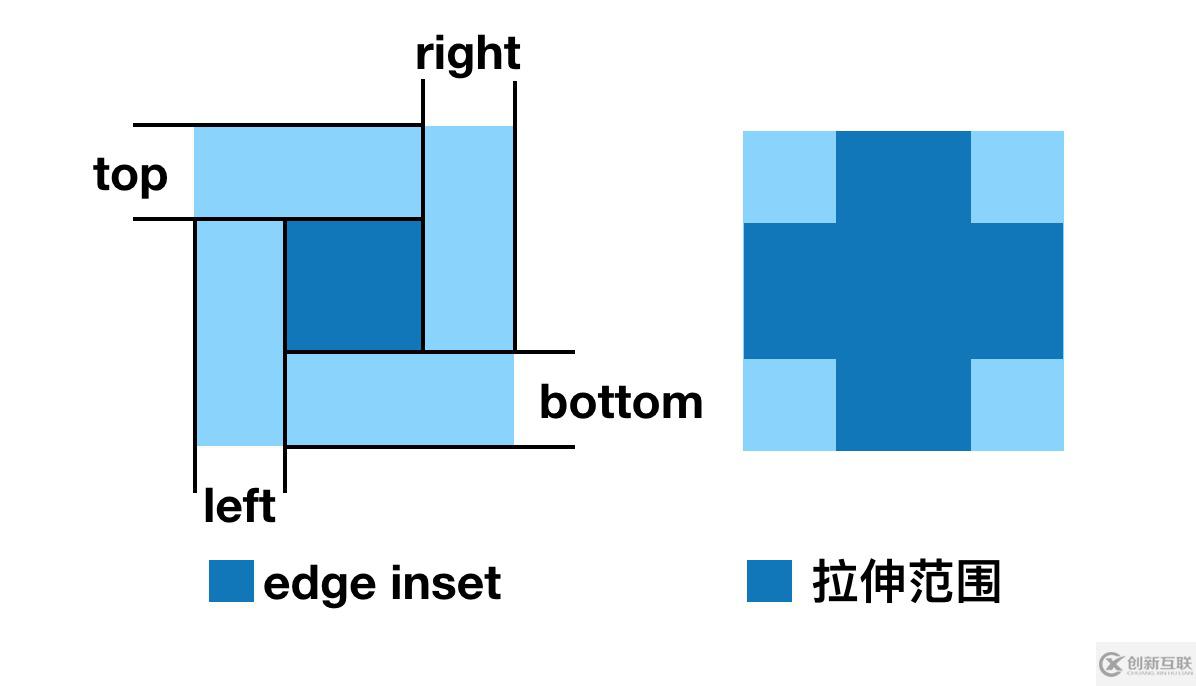
其中 UIEdgeInsetsMake 将创建并返回一个 edge inset。 edge inset 控制着拉伸图片的位置,其四个参数按上左下右的顺序,指明拉伸范围距各个边的距离,从下图可以看出edge inset 的内容和作用,我们可以拉伸图片的同时,保证四个角不会变形。

示例中我们的图片为90x50pixels,等同于 45x25pt,我们拉伸图片时,需要保留四个角的圆弧不变形,只要拉伸横向纵向中间一个pt就可以了,所以我们在代码中将edge inset 设置为(12,22,12,22),即可实现我们的需求。
关于“iOS中如何实现自定义图片拉伸功能”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
当前名称:iOS中如何实现自定义图片拉伸功能
本文网址:https://www.cdcxhl.com/article2/igogic.html
成都网站建设公司_创新互联,为您提供动态网站、网站内链、商城网站、服务器托管、网站策划、App设计
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 自适应网站的优势及缺点解析,建站失败的原因解析 2022-10-24
- 响应式网站和自适应网站的区别 2016-12-05
- 如何开发一个真正的自适应网站? 2016-11-11
- 自适应网站制作时有哪些方面需要注意呢 2021-09-08
- 自适应网站建设该如何去设置 2013-06-07
- 自适应网站建设会遇到哪些问题 2015-01-02
- 自适应网站制作 2013-11-21
- 自适应网站有哪些优势特点 2021-09-17
- 自适应网站设计就像水一样 2022-01-24
- 自适应网站建设-自适应的网站页面设计 2016-11-11
- 自适应网站有哪些缺点? 2021-11-19
- 企业建设自适应网站的优势在哪里?建设前为什么需要给网站做精准定位? 2022-09-28