如何解决vue项目使用font-awesome,build后路径的问题
这篇文章主要介绍如何解决vue项目使用font-awesome,build后路径的问题,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
创新互联公司是一家专注网站建设、网络营销策划、成都小程序开发、电子商务建设、网络推广、移动互联开发、研究、服务为一体的技术型公司。公司成立十余年以来,已经为千余家成都发电机维修各业的企业公司提供互联网服务。现在,服务的千余家客户与我们一路同行,见证我们的成长;未来,我们一起分享成功的喜悦。
问题:
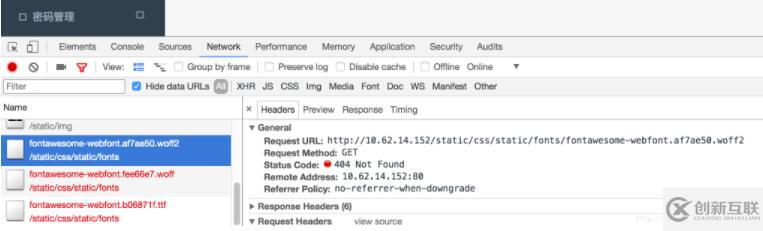
项目在本地run情况下显示正常,在build后font-awesome的css文件依赖的几个图标文件引用路径报错。

在webpack.base.conf.js中关于几个文件的配置如下:
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}解决:
通过和网上其他大神的配置对比上发现,有些webpack.base.conf.js的配置如下:
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader'
}将配置中option注释掉即可解决路径问题。
后续:
这个方式是个治标的方式,不是问题的关键,关键应该在脚手架的其他配置上。
以上是“如何解决vue项目使用font-awesome,build后路径的问题”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注创新互联行业资讯频道!
分享文章:如何解决vue项目使用font-awesome,build后路径的问题
文章源于:https://www.cdcxhl.com/article2/ghpcic.html
成都网站建设公司_创新互联,为您提供网站内链、自适应网站、网站排名、网页设计公司、微信小程序、域名注册
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 自适应网站是什么意思?专业自适应网站建设的公司 2022-05-11
- 普陀营销型网站建设或是自适应网站建设的区别 2020-11-19
- 如何开发一个真正的自适应网站? 2016-11-11
- 自适应网站设计就像水一样 2022-01-24
- 自适应网站设计的特点是什么? 2015-05-20
- 自适应网站与响应式网站建设的区别是什么 2021-09-23
- 5秒让您明白为何需要自适应网站 2019-10-21
- 自适应网站制作在市场优势是什么 2021-10-20
- 企业建网站是否应该选择自适应网站设计? 2016-02-06
- 为什么自适应网站建设已成企业建站主流 2022-05-23
- 自适应网站建设有什么优势 2021-08-16
- 自适应网站建设需要注意的三点问题 2022-10-16