kindeditor使用入门-张国红
kindeditor是在线编辑器,比较好用,以下是提供的使用这个插件的步骤。
专注于为中小企业提供成都网站建设、网站制作服务,电脑端+手机端+微信端的三站合一,更高效的管理,为中小企业明溪免费做网站提供优质的服务。我们立足成都,凝聚了一批互联网行业人才,有力地推动了近千家企业的稳健成长,帮助中小企业通过网站建设实现规模扩充和转变。
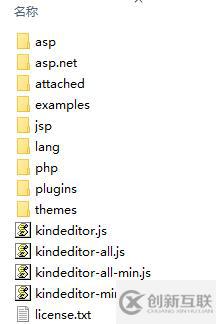
下载kindeditor-4.1.10.zip
解压

asp,asp.net,php对于jsp开发没有用,可以删除
新建web工程,拷贝文件
在WebRoot目录下新建一个文件夹

这个文件夹是将来上传图片时用的,这是kindeditor默认的,当然也可以改,建议先按照这个文档入了门后,再行修改。
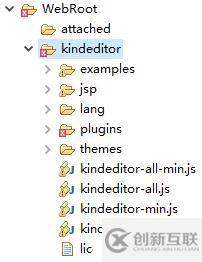
和attached一样,在WebRoot目录下新建目录kindeditor目录,把上面解压后的文件拷贝到这个目录下。

需要把jsp目录下的lib目录下的jar包拷贝到WEB-INF/lib目录下

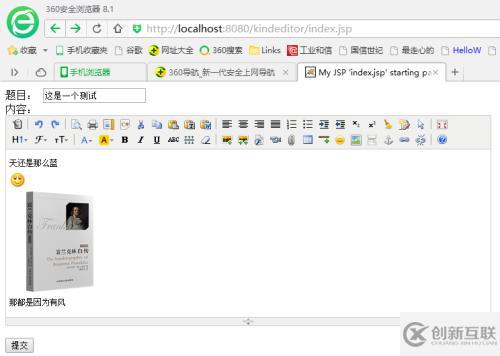
修改index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() +"://"
+ request.getServerName() +":" + request.getServerPort()
+ path +"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="article.content1"]', {
cssPath :'kindeditor/plugins/code/prettify.css',
uploadJson :'kindeditor/jsp/upload_json.jsp',
fileManagerJson :'kindeditor/jsp/file_manager_json.jsp',
allowFileManager :true,
afterCreate :function() {
var self =this;
K.ctrl(document, 13,function() {
self.sync();
document.forms['example'].submit();
});
K.ctrl(self.edit.doc, 13,function() {
self.sync();
document.forms['example'].submit();
});
}
});
//prettyPrint();
});
</script>
</head>
<body>
<div id="container">
<div id="header">
</div>
<div id="mainContent">
<form name="example" method="post" action="servlet/MyServlet">
题目:
<input type="text" name="article.title">
<br />
内容:
<textarea name="article.content1" cols="100" rows="8"></textarea>
<br />
<input type="submit" name="button" value="提交" />
</form>
</div>
</div>
</body>
</html>

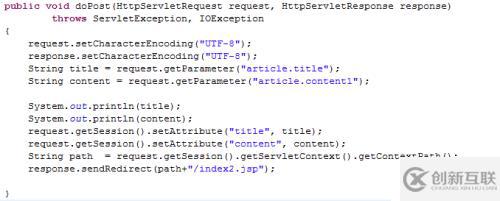
新增servlet,接收index.jsp的提交

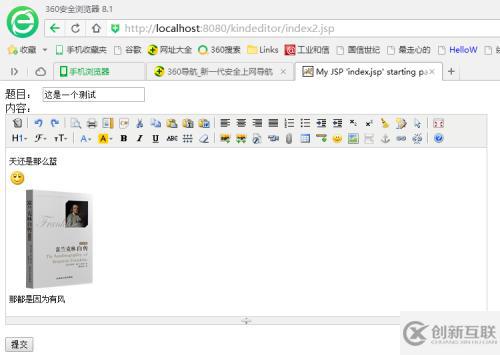
新增index2.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() +"://"
+ request.getServerName() +":" + request.getServerPort()
+ path +"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP 'index.jsp' starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create('textarea[name="article.content1"]', {
cssPath :'kindeditor/plugins/code/prettify.css',
uploadJson :'kindeditor/jsp/upload_json.jsp',
fileManagerJson :'kindeditor/jsp/file_manager_json.jsp',
allowFileManager :true,
afterCreate :function() {
var self =this;
K.ctrl(document, 13,function() {
self.sync();
document.forms['example'].submit();
});
K.ctrl(self.edit.doc, 13,function() {
self.sync();
document.forms['example'].submit();
});
}
});
//prettyPrint();
});
</script>
</head>
<body>
<div id="container">
<div id="header">
</div>
<div id="mainContent">
<form name="example" method="post" action="servlet/MyServlet">
题目:
<input type="text" name="article.title" value="${title }">
<br />
内容:
<textarea name="article.content1" cols="100" rows="8">${content }</textarea>
<br />
<input type="submit" name="button" value="提交" />
</form>
</div>
</div>
</body>
</html>

以上是简单的入门测试。
新闻标题:kindeditor使用入门-张国红
网站链接:https://www.cdcxhl.com/article2/ghhpic.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、手机网站建设、定制网站、网站排名、微信小程序、企业建站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 小程序定制开发真的能带来红利吗? 2020-12-11
- 电商微信小程序定制开发如何帮商家们实现转型 2020-11-15
- 页面优化与网站定制开发 2021-06-03
- 定制开发的网站有利于网站优化的3个因素 2013-09-23
- 创新互联网站定制开发有什么优势 2018-01-31
- 企业网站定制开发的四个流程?分别为您介绍 2016-11-07
- 企业微信小程序定制开发详解 2021-04-12
- 微信小程序定制开发需要了解的三点 2022-10-17
- 电商时代的新趋势:小程序商城定制开发 2021-02-25
- 网站建设首选定制开发 2022-12-02
- 网站定制开发价格贵在哪里? 2014-12-19
- app定制开发的具体流程是什么? 2020-12-06