网页版式设计的方法有哪些-创新互联
本篇内容介绍了“网页版式设计的方法有哪些”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!

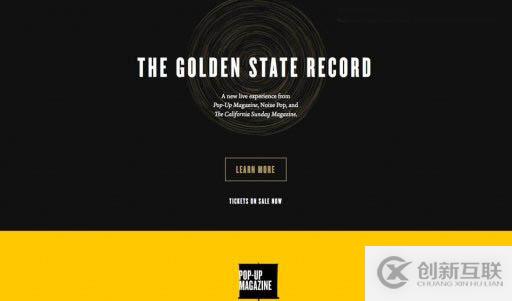
1. 广告主图搭配简洁的格栅系统

无论屏幕尺寸大小如何,这种结构紧密的版式都会给用户提供丰富的内容,以便快速预览或进一步的深入了解;虽然这种布局的实际尺寸会随着设备的类型有所变化,但是从整体上看还是大致一样的。
网站主导航
主图和标题
2-4列附有小标题信息元素的模块
主体内容区域
底部
这种布局方式简约时尚,不仅为用户建立了强烈的视觉秩序,并且它自身的代码结构非常适合响应式网站设计。此外,你也可以改变主导航的样式,或者把主图换成短视频都是可以的。

工作原理:每一个视觉元素与对应的文字内容都有属于自己的位置,并且按照重要等级及逻辑流顺序整齐排列;主图作为用户进入网站第一眼看到的画面应该具有强烈的视觉冲击力,其他的辅助信息则需具有激起用户点击的冲动的作用。
设计趋势:在排列整齐的信息元素上添加明度较高的彩色图标,或者为矩形图片添加描边,除此之外,在整个设计中可采用扁平化的设计语言来统筹用户界面。
2. 一页,一列

当网站的内容比较少或只有一个焦点信息的时候,把所有的内容合理分布在一个页面是好的布局方式;信息简单,没有复杂的逻辑关系,那我们就不用把页面分割成许多模块,只需要一个页面,横向分割各内容区域,不仅层次分明,同时适当的留白,搭配合适的配图,尤其显高端大气上档次。
主导航
图文结合的主体内容区域
底部
当采用这种版式的时候,空间的规划是一项很重要的内容。我们要确保内容之间有充足的留白,这个需求可以通过加大内容边缘间的间距来实现;但这种方法也会带来一些隐患,如果间距设置的较小或者间距不均等,则会使整个页面显得拥挤和混乱。
工作原理:单页的网页排版适用于小型网站,它能够充实内容匮乏或者结构简单的网页;这种排版同时也适用于简单的博客或只有一种内容样式重复排列的网页。
设计趋势:为单一的页面添加视觉错差效果来吸引用户继续滚动页面,这些简单有趣的交互效果能使用户充满兴趣地进一步了解,同时也丰富了网站的内容(就好像用户每滚动一次鼠标就是一个新页面一样)。
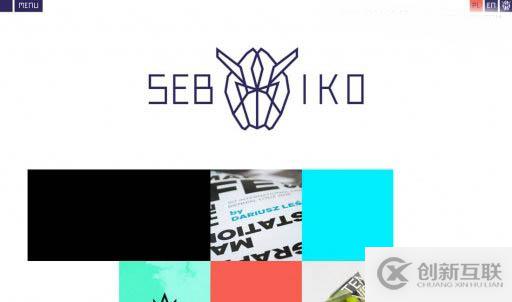
3. 网格版式

整齐简洁的网格排布(类似九宫格)样式从来都没有过时过,不管它是否按照栅格系统精细的划分了板块还是仅仅只有4X4的块状结构,一排排整齐的网格方块从一开始就清晰的为你展示了网站的内容框架,它们经过了高度的总结概括,开门见山的让你看到了网站的大体轮廓,从而发现自己感兴趣的板块。
网格版式在设计师中非常的流行,他们常用来制作个人网站,通过网格的样式错落有致的展示自己的视觉作品,让观者有种走进画廊的感觉。
网格版式还可以以彩色色块或容器与文本结合的样式呈现,网格分割线根据实际情况可有可无。有很多参数需要考虑,记住要科学规划每个格子的大小,以及网格间的间距,这些细节都是影响整个设计是否成功的重要因素。
工作原理:一个功能良好的网格版式是无与伦比的,它能够让用户不费吹灰之力便能找到并且深入了解自己感兴趣的内容,同时整个页面在视觉上也会更加的和谐统一。
设计趋势:在网格中使用简单的交互动画,当鼠标滑过或者点击的时候,网格翻转显示辅助信息,想要其他的选择吗?可以参考谷歌的Material Design,采用纸片样式代替网格。
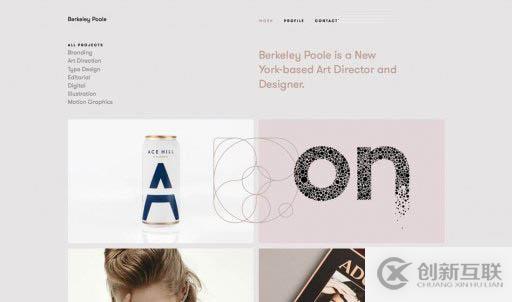
4. 经典的F模式

研究表明,人们在查看一个网站的时候眼睛滚动的区域呈现出特定的F模式。首先会查看网站顶部的导航,然后从左到右的阅读,之后垂直向下移动,直到底部的辅助信息。
根据F模式我们就可以把用户感兴趣的内容放到最合适的位置。同时,根据这个概念就可以把内容的顺序有序的排列下来。
头部和导航
左边栏作为主要内容区
右侧侧边栏可以放相关链接和一些辅助性的信息,侧边栏的高度适中即可,不必延伸到底部。
底部内容
工作原理:人们是习惯性的生物,这个测试显示出人们的思维方式以及浏览网站的习惯。把这种习惯充分应用到网站设计中,就能够设计出很棒的作品。
设计趋势:侧边栏导航,点击翻转显示全部导航信息,或者在F模式上面添加广告主图。
5. 最小分层

这种方式重点是突出最小分层的内容区域,纯色的大背景让用户感到很放松,这样所有的精力都会集中对焦点信息浏览上了。大空间中排列着看似简单整齐的图层,但是这些图层集合的信息却并不简单,它们可能比你想象更加复杂,而它的样式也相对更加的精致。
这种把商业目的和简约设计有机融合在一起的方式在许多的项目类型中得到了应用,它的可行性和可塑性都是很高的。这就使用户能够不花费任何学习成本就能习惯性的完成订单的购买,例如Apple官网就是一个很好地例子。

工作原理:分层布局可以按照视觉元素的重要等级依次排列,尤其适用于简约风格的网站,图层上非常精炼的把商品的特点用文字描述出来,再配合精致的图片,极大的促进了用户的购买欲望。
使用细微的渐变和阴影来定义不同图层内容的差异性,虽然这种方式已经很落伍了,但是使用得当效果还是不错的。这些细微的变化是只有用户在进行操作时才能察觉到的交互细节。谷歌的Material Design就是把现实的真实体验带入二唯空间的好的例子。
“网页版式设计的方法有哪些”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
网站名称:网页版式设计的方法有哪些-创新互联
标题路径:https://www.cdcxhl.com/article2/dsphoc.html
成都网站建设公司_创新互联,为您提供建站公司、响应式网站、小程序开发、商城网站、搜索引擎优化、云服务器
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 建站价格影响因素有哪些-成都网页设计公司 2023-03-02
- 专业成都网页设计公司来帮助制作企业网站 2023-03-22
- 为什么网页设计公司定价高低差距大? 2022-08-17
- 如何寻找专业的网页设计公司 2016-11-01
- 旅游网站建设设计的小技巧-成都网页设计公司 2023-03-17
- 成都网页设计公司怎么打造响应型网站? 2016-10-22
- 我该怎么选择网页设计公司? 2019-06-19
- 深圳龙华网页设计公司谈做网站建设的重要性 2022-05-28
- 大兴网站建设公司,旧宫网页设计公司,西红门网站制作公司 2021-02-04
- 高端网页设计公司4个简单的网页技巧 2015-09-14
- 如何选择北京网页设计公司 2020-12-09
- 成都网页设计公司一般都具备哪些特性? 2016-10-07