微信小程序实现单列下拉菜单效果-创新互联
接下来我想做的是一个下拉菜单用来分类的,但是在网上搜了一下,基本上全都是比较复杂的分类菜单,最简单的也是分三列的下拉菜单,但是并不想要这么复杂的,最后找了一个三列的,改成了单列。也把代码尽可能的简单化了。

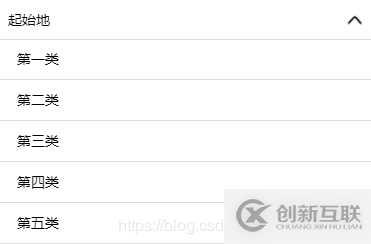
实现的效果图:
合并状态:

首先下面是目录结构:

下面是实现的具体代码:
.wxml
<!--选择框-->
<view class="product-list">
<!--条件选择-->
<view class="choice-bar">
<view bindtap="opens" data-item="1" class="chioce-item" hover-class="click-once-opaque">{{start}}
<image class="icon-chioce" src="{{!isstart?openimg: offimg}}"></image>
</view>
<view class="sorting-list{{!isstart?' chioce-list-hide':' chioce-list-show'}}">
<view wx:for="{{slist}}" catchtap="onclicks1" data-index="{{index}}" class="sorting-item" hover-class="click-once" wx:key="userInfoListId" >{{item.name}}</view>
</view>
</view>
</view>
另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
分享名称:微信小程序实现单列下拉菜单效果-创新互联
当前地址:https://www.cdcxhl.com/article2/dppsic.html
成都网站建设公司_创新互联,为您提供用户体验、定制网站、网站营销、移动网站建设、网站维护、手机网站建设
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- APP开发六大注意事项 2022-10-24
- APP开发制作:医疗APP软件开发移动端解决方案 2020-11-21
- 成都蛋糕店APP开发实现了用户什么需求? 2023-02-06
- APP开发制作价格差距大的具体原因 2020-11-23
- APP开发流程-佛山APP开发 2022-11-09
- 手机APP开发还在进行怎样的微创新? 2023-02-18
- 上海智慧空调APP开发有助于智能家居应用 2020-12-30
- App开发对比网站开发都有哪些的优势与劣势? 2023-01-04
- 成都app开发到底有什么商业价值? 2022-07-05
- 常见成都app开发定制模式的区别 2022-07-14
- 上海公众号及APP开发优势分析 2020-12-04
- APP开发公司告诉你定制app要知道的知识 2023-03-09