jquery实现下拉菜单-创新互联
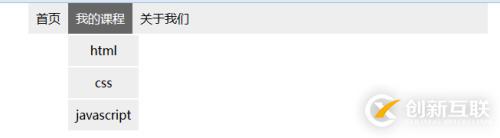
效果:


代码:
<!DOCTYPE html>
<html>
<head>
<title>JQuery实现下拉菜单</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style type="text/css">
*{margin: 0px;padding: 0px}
.nav{background-color: #eee;width: 600px;height: 40px;margin: 0 auto;}
.nav-ul{list-style: none;}
.nav-ul li{float: left;line-height: 40px;text-align: center;position: relative;}
.nav-ul li a {text-decoration: none;color: #000;display: block;padding:0 10px;}
.nav-ul li a:hover{color: #FFF;background-color: #666}
.nav-ul li .nav-ul-li-ul{position: absolute;left: 0px; top:40px;display: none;}
.nav-ul li .nav-ul-li-ul li {list-style: none; float: none;background-color: #eee;margin-top: 2px;}
.nav-ul li .nav-ul-li-ul li a:hover{color: #FFF;background-color: #36e}
</style>
<script type="text/javascript" src="jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function () {
//鼠标悬浮到元素上
$(".nav-ul .nav-ul-li").mouseover(function(){
$(this).children(".nav-ul-li-ul").show();
});
//鼠标离开元素时
$(".nav-ul .nav-ul-li").mouseout(function(){
$(this).children(".nav-ul-li-ul").hide();
});
});
</script>
</head>
<body>
<div class="nav">
<ul class="nav-ul">
<li><a href="">首页</a></li>
<li class="nav-ul-li">
<a href="">我的课程</a>
<ul class="nav-ul-li-ul">
<li><a href="">html</a></li>
<li><a href="">css</a></li>
<li><a href="">javascript</a></li>
</ul>
</li>
<li><a href="">关于我们</a></li>
</ul>
</div>
</body>
</html>

另外有需要云服务器可以了解下创新互联scvps.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章名称:jquery实现下拉菜单-创新互联
文章位置:https://www.cdcxhl.com/article2/dodpic.html
成都网站建设公司_创新互联,为您提供微信公众号、定制网站、网站设计、自适应网站、网站内链、网站排名
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 微信公众号运营该如何推广? 2022-08-02
- 新媒体公众号有哪些赚钱的方法? 2014-07-09
- 微信公众号运营推广13个小技巧 2016-08-30
- 如何优化微信公众号和文章? 2015-07-28
- 微信公众号商城开发和微信小程序商城开发的价格区别和开发优缺点分析。 2021-05-09
- 手机网站建设和微信公众号同样重要 2020-06-03
- 微信公众号线下引流怎么做? 2014-05-26
- 微信公众号商城运营方案 2022-06-01
- 微信公众号如何发文章图片视频消息 2023-02-24
- 微信公众号怎么发文章就掉粉?这样做才能提高留存率 2021-02-04
- 微信公众号文章已被百度收录带给SEO的影响 2022-07-11
- 深圳第三方微信营销平台,微信公众号如何做营销推广呢? 2021-11-21