Nginx优化--网页压缩与缓存时间-创新互联
一、网页压缩
Nginx的ngx http .gzip_ module压缩模块提供对文件内容压缩的功能,允许Nginx服务器将输出内容在发送客户端之前进行压缩,以节约网站带宽,提升用户的访问体验,默认已经安装.可在配置文件中加入相应的压缩功能参数对压缩性能进行优化
压缩功能参数
gzip on:开启gzip压缩输出
gzip_ min_ length 1k:用于设置允许压缩的页面最小字节数
gzip_ buffers 416k:表示申请4个单位为16k的内存作为压缩结果流缓存,默认值是申请与原始数据大小相同的内存空间来储gzip压缩结果
zip_ http_ version 1.0:用于设置识别http协议版本,默认是1.1, 目前大部分浏览器已经支持gzip解压,但处理最慢,也比较消耗服务器CPU资源
gzip_ _comp_ level 2:用来指定gzip压缩比,1压缩比最小,处理速度最快; 9压缩比大,传输速度快,但处理速度最慢,使用默认即可
gzip_ types text/plain:压缩类型,是就对哪些网页文档启用压缩功能
gzip_ vary on:选项可以让前端的缓存服务器缓存经过gzip压缩的页面压缩实例演示
一、编译安装Nginx服务
第一步:远程获取Windows上的源码包,并挂载到Linux上
[root@localhost ~]# smbclient -L //192.168.235.1
Enter SAMBA\root's password:
Sharename Type Comment
--------- ---- -------
LNMP Disk
[root@localhost ~]# mkdir /abc
[root@localhost ~]# mount.cifs //192.168.235.1/LNMP /abc
Password for root@//192.168.235.1/LNMP:
[root@localhost ~]# [root@localhost ~]# ls /abc
Discuz_X3.4_SC_UTF8.zip nginx-1.12.0.tar.gz
error.png nginx-1.12.2.tar.gz
game.jpg php-7.1.10.tar.bz2
mysql-boost-5.7.20.tar.gz php-7.1.20.tar.gz2、解压源码包、下载组件
[root@localhost ~]# cd /abc
[root@localhost abc]# tar zxvf nginx-1.12.0.tar.gz -C /opt
[root@localhost abc]# ls /opt
nginx-1.12.0 rh
[root@localhost abc]# cd /opt
[root@localhost opt]# yum install -y \
> gcc \ //C语言
> gcc-c++ \ //c++语言
> pcre-devel \ //pcre语言工具
> zlib-devel //压缩函数库3、创建程序用户并配置Nginx服务相关组件
[root@localhost opt]# useradd -M -s /sbin/nologin nginx
//创建程序用户nginx,并限定其不可登录终端
[root@localhost opt]# cd nginx-1.12.0/
[root@localhost nginx-1.12.0]# ./configure \
//配置nginx
> --prefix=/usr/local/nginx \
//指定安装路径
> --user=nginx \
//指定用户名
> --group=nginx \
//指定用户所属组
> --with-http_stub_status_module
//安装状态统计模块4、编译与安装Nginx
[root@localhost nginx-1.12.0]# make && make install5、优化Nginx服务启动脚本,并建立命令软连接
[root@localhost nginx-1.12.0]# ln -s /usr/local/nginx/sbin/nginx /usr/local/sbin/
//创建nginx服务命令软链接到系统命令
[root@localhost nginx-1.12.0]# systemctl stop firewalld.service
//关闭防火墙
[root@localhost nginx-1.12.0]# setenforce 0
//关闭增强型安全功能
[root@localhost nginx-1.12.0]# nginx
//输入nginx 开启服务
[root@localhost nginx-1.12.0]# netstat -ntap | grep 80 //查看服务的80 端口,显示已开启
tcp 0 0 0.0.0.0:80 0.0.0.0:* LISTEN 7520/nginx: master6、systemctl管理nginx脚本
[root@localhost ~]# vim /lib/systemd/system/nginx.service ##创建配置文件
[Unit]
Description=nginx ##描述
After=network.target ##描述服务类型
[Service]
Type=forking ##后台运行形式
PIDFile=/usr/local/nginx/logs/nginx.pid ##PID文件位置
ExecStart=/usr/local/nginx/sbin/nginx ##启动服务
ExecReload=/usr/bin/kill -s HUP $MAINPID ##根据PID重载配置
ExecStop=/usr/bin/kill -s QUIT $MAINPID ##根据PID终止进程
PrivateTmp=true
[Install]
WantedBy=multi-user.target
[root@localhost ~]# chmod 754 /lib/systemd/system/nginx.service ##设置执行权限
[root@localhost ~]# systemctl stop nginx.service ##关闭nginx
[root@localhost ~]# systemctl start nginx.service ##开启nginx7、修改Nginx.conf文件
[root@localhost ~]# cd /usr/local/nginx/conf/
[root@localhost conf]# vim nginx.conf
gzip on;
#使用x键删除此行前的井号注释
gzip_min_length 1k;
#压缩阈值
gzip_buffers 4 16k;
#buffers大小为4个16k缓冲区大小
gzip_http_version 1.1;
##压缩版本号
gzip_comp_level 6;
#压缩比率,最小为1,处理快但传输慢;大为9,处理慢,但传输快;此处设6,相对适中
gzip_types text/plain application/x-javascript text/css image/jpg image/jpegimage/png image/gif application/xml text/javascript application/x-httpd-php
application/javascript application/json;
#支持的类型格式类型
gzip_disable "MSIE [1-6]\.";
#配置禁用gzip条件,支持正则表达式,表示ie6以下不启用gzip
gzip_vary on;
#让前端的缓存服务器缓存经过gzip压缩的页面8、Nginx网页中放入图片,复制图片到站点目录
[root@localhost conf]# cd ../html/
[root@localhost html]# cp /abc/game.jpg ./
[root@localhost html]# ls
50x.html game.jpg index.html9、修改站点首页内容
[root@localhost html]# vim index.html
<h2>Welcome to nginx!</h2>
<img src="game.jpg"/>
##在h2标签下添加图片路径
[root@localhost html]# systemctl stop nginx.service
[root@localhost html]# systemctl start nginx.service
[root@localhost html]# systemctl stop firewalld.service
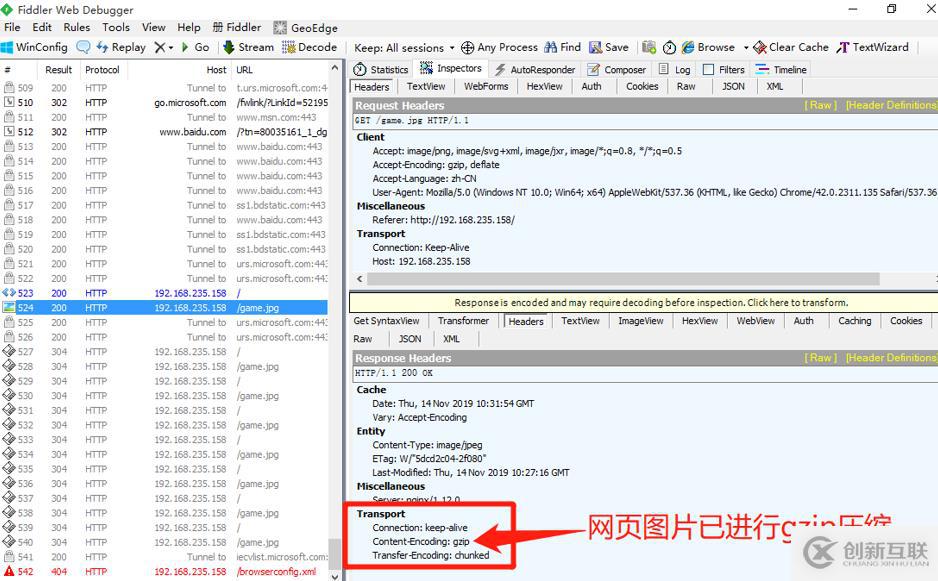
[root@localhost html]# setenforce 010、打开一台Win10虚拟机验证网页图片压缩
在客户机中安装fiddler.exe抓包软件,并打开浏览器访问192.168.235.158网页
二、网页缓存时间
当Nginx将网页数据返回给客户端后,可设置缓存的时间,以方便在日后进行相同内容的请求时直接返回,避免重复请求,加快了访问速度般针对静态网页设置,对动态网页不设置缓存时间,可在Windows客户端中使用fiddler查看网页缓存时间
设置方法
可修改配置文件,在http段、 或者server段、 或者location段加入对特定内容的过期参数
示例
修改Nginx的配置文件,在location段加入expires参数
location ~ \.(gifjpgliepglpnglbmplico)$ {
root html;
expires 1d;网页缓存时间实例演示
1、复制图片到站点目录
[root@localhost nginx-1.12.0]# ls /abc
Discuz_X3.4_SC_UTF8.zip nginx-1.12.2.tar.gz
game.jpg php-7.1.10.tar.bz2
mysql-boost-5.7.20.tar.gz php-7.1.20.tar.gz
nginx-1.12.0.tar.gz
[root@localhost nginx-1.12.0]# cp /abc/game.jpg /usr/local/nginx/html/
[root@localhost nginx-1.12.0]# cd /usr/local/nginx/html/
[root@localhost html]# ls
50x.html game.jpg index.html2、修改Nginx的index.html网页
[root@localhost html]# vim index.html
<h2>Welcome to nginx!</h2>
<img src="game.jpg"/>
##在h2标签下添加图片路径3、修改Nginx .conf文件
[root@localhost html]# vim /usr/local/nginx/conf/nginx.conf
user nginx nginx;
##单独输入此行条目,指定用户nginx,指定组nginx
location ~\.(gif|jepg|jpg|ico|bmp|png)$ {
root html;
expires 1d;
##上述图片类型图片缓存一天
}
[root@localhost html]# systemctl stop nginx.service
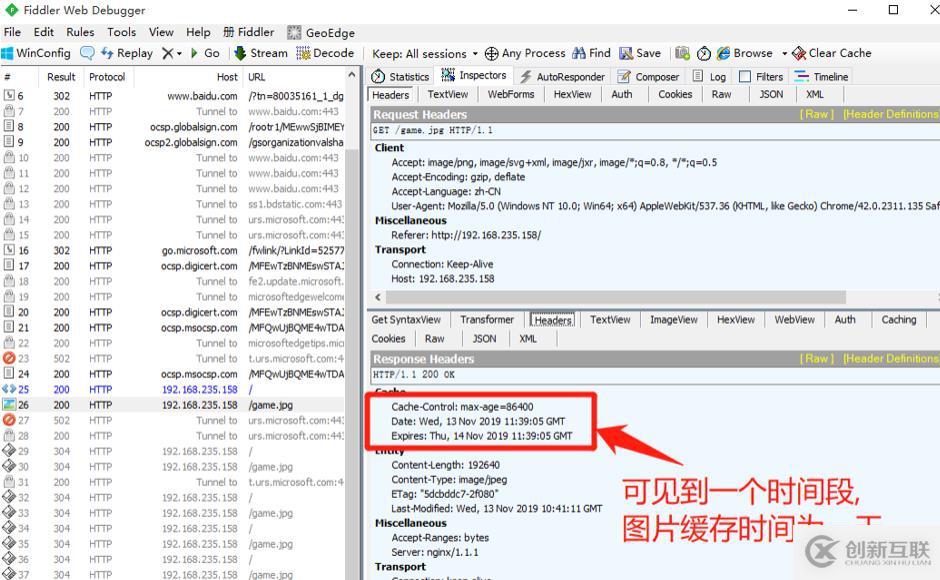
[root@localhost html]# systemctl start nginx.service4、打开一台Win10虚拟机验证
在客户机中安装fiddler.exe抓包软件,并打开浏览器访问192.168.235.158网页
以上就是今天所有的知识点,小伙伴们要牢记哦!!!
另外有需要云服务器可以了解下创新互联cdcxhl.cn,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
文章名称:Nginx优化--网页压缩与缓存时间-创新互联
文章路径:https://www.cdcxhl.com/article2/dhigic.html
成都网站建设公司_创新互联,为您提供建站公司、外贸网站建设、品牌网站设计、微信公众号、网站制作、关键词优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 浅谈成都网站建设行业手机站的设计 2016-11-12
- 怎样设计手机网站建设缩略图? 2016-07-18
- 手机网站建设的优势 2016-10-26
- 手机移动建站注意事项 有哪些要点呢? 2016-11-03
- 手机端网站优化推广应该注意哪些问题呢 2016-10-30
- 企业网站建设有哪些流程?手机建站需要注意什么? 2016-11-07
- 手机网站的制作要注意“瘦身和减重” 2014-12-06
- 手机网站制作六大要点分析 2017-09-04
- 手机网站建设用不用做网站备案 2021-05-06
- 手机网页设计应该注意哪些东西 2016-10-04
- 手机网站建设要考虑的问题 2016-10-31
- 手机网站建设三个注意,否则严重影响转化 2022-08-13