如何在Dreamweaver中设置html网页段落行间距-创新互联
这篇文章主要为大家详细介绍了在Dreamweaver中设置html网页段落行间距的方法,文中示例代码介绍的非常详细,零基础也能参考此文章,感兴趣的小伙伴们可以参考一下。
创新互联坚持“要么做到,要么别承诺”的工作理念,服务领域包括:网站建设、成都网站制作、企业官网、英文网站、手机端网站、网站推广等服务,满足客户于互联网时代的石门网站设计、移动媒体设计的需求,帮助企业找到有效的互联网解决方案。努力成为您成熟可靠的网络建设合作伙伴!软件名称:
Adobe Dreamweaver CC 2017 v17.0 中文破解版(附破解补丁) 64位
软件大小:
758MB
更新时间:
2016-11-05
1、首先我们需要打开自己的电脑,然后找到Dreamweaver软件的快捷键。我们双击快捷键打开软件。

2、然后我们点击最上面的文件下拉菜单中的新建一个html页面,并保存到桌面上。

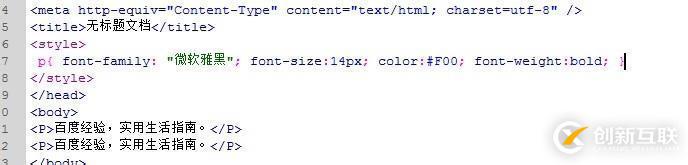
3、我们在html页面中敲入一个p标签,并输入一些文字,然后给p标签中的文字设定一些样式。

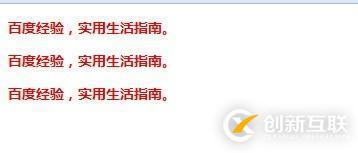
4、按下F12,我们将在火狐浏览器中查看做好的页面。我们会发现,虽然只有三个段落,但是段落之间的间距是很大的。

5、在火狐浏览器中按下F12,使用Firebug查看页面元素,我们发现p标签的上下有很大的间距

6、那么这些间距是怎样形成的呢?其实是html的段落有着自己的margin值,默认情况下不是非零状态。我们就需要在html中将p标签的margin值设为0。在浏览器中刷新页面,可以看到段落之间的间距缩小了。


7、我们再使用firebug进行查看,发现之前在段落上下的黄色部分也没有了。这也就表示我们的段落已经没有了margin值。段落间距达到0了。

以上就是在Dreamweaver中设置html网页段落行间距的方法,代码示例简单明了,如果在日常工作遇到此问题。通过这篇文章,希望你能有所收获,更多详情敬请关注创新互联网站制作公司行业资讯频道!
文章标题:如何在Dreamweaver中设置html网页段落行间距-创新互联
文章网址:https://www.cdcxhl.com/article2/csjpoc.html
成都网站建设公司_创新互联,为您提供网页设计公司、App设计、App开发、建站公司、网站导航、动态网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 自适应网站建设的三个规范要求 2022-10-22
- 「网站建设」自适应网站真的那么好?网站建设前这些内容要了解 2022-08-11
- 企业营销型网站制作是否应该选择自适应网站设计? 2022-08-10
- 成都建站介绍自适应网站有哪些优缺点? 2016-10-26
- 自适应网站在建时必须要注意的几大问题 2023-02-06
- 企业搭建网站时,应该选择响应式网站还是自适应网站呢? 2021-02-25
- 响应式网站与自适应网站有什么区别? 2016-10-15
- 自适应网站开发的优势在哪里? 2016-11-12
- 设计自适应网站时应注意哪些问题 2022-05-02
- 罗湖网站建设:自适应网站有哪些优点? 2016-08-09
- 自适应网站的优点与缺点解析! 2022-08-14
- 自适应网站与普通网站有哪些优势? 2023-04-23