信息图制作教程之:美丽的辐射图表如何呈现?
信息的呈现总是一门学问,我们常常在科幻电影里面看到一些炫丽的操作接口与信息图表,不管是在钢铁人、Tron或是黑客任务中,这些图表似乎都能够帮助操作员快速的得到信息。而在现实生活中,辐射图表(Radial Table)就是其中一种同时包含美丽外观、信息能见度以及数据关连性的图表。

关系辐射图表
前一阵子有一个很流行的 Facebook App「Friend Wheel」,只要按下登入、授权这个 App 取得 Facebook 上好友的数据,就可以把所有的好友排成一个环,再用不同颜色的线条把朋友之间的关系相连,就可以清楚的看出自己的交友关系。

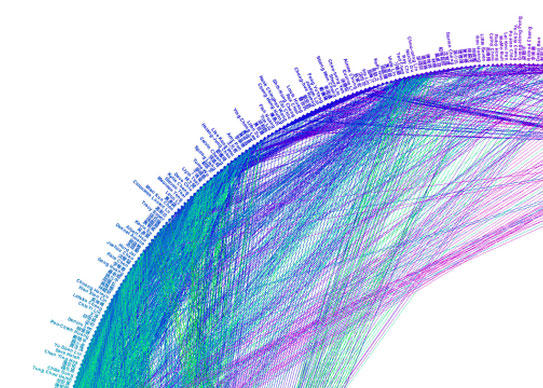
这种环状的图表我们称之为辐射图表,能够快速的呈现出数据表很长时,每笔数据之间的关系,采用这种图表呈现的时候,读者最容易注意到的就是环状中间的曲线,他们是否密集、密集在哪里,有时候还会用不同粗细与颜色的线条来代表关系的强弱(或是数值关系)。在辐射数据表上面呈现关系是两点之间的弧线,远比直线要更容易被判读。
由于辐射图表本身是环状的关系,圆环越中间能利用的空间就越小,越外的空间能利用的就越大。因此通常我们会将比较大范围、而且能代表关系或是需要表达出群聚性的数据放置在圆环的中心,而比较细节、或是和其他数据相关性比较低放在外侧。
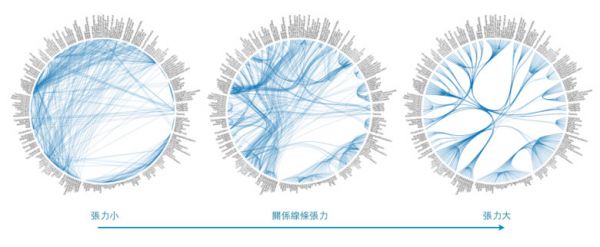
除了线条颜色以及位置之外,关系线条的张力(Tension)也可以呈现出数据之间关系的不同面相。
当线条张力较小时,则比较容易看出不同数据之间的密集程度(左上角的数据交集较多,右下角则比较少),而当关系线条张力较大时,线条比较密集,可以很清楚的看出每个数据项的关系分类(哪一群数据项和另外一群数据项的关系较大)。

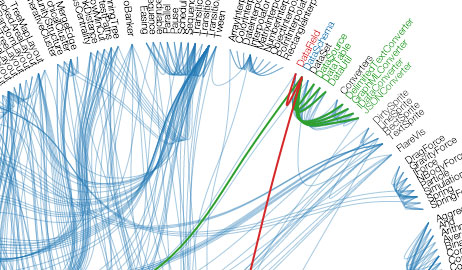
另一方面,如果设计的是可以互动的图表,那么如果让用户实时调整张力会更容易呈现出数据的细节。此外,当鼠标移到某个数据项上时,突显出该项目的线条,也会非常容易帮助用户阅读数据的细节。
Open Source 的 Data-Driven SVG Library D3js 提供完整的范例以及原始码,有兴趣实作的朋友可以直接在这里找到范例:Hierarchical Edge Bundling 以及 github 上的原始码:https://github.com/mbostock/d3。

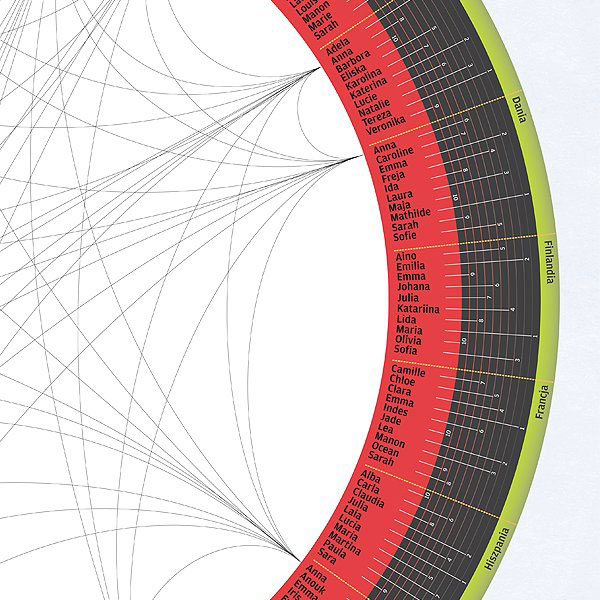
另一个很有趣的例子是波兰的设计师 Marcin Kuczynski 在 Behance 上面发表的信息图表便透过这种辐射图表的方式,绘制出欧洲 26 个国家中最多人用的名字,图表的最外围画出各个国家前十名的名字(辐射图外围呈现细节),在采用弧线表现出相同的名字位于不同的国家之间的关系(内圈表示连结关系)。右图呈现的是 Anna 这个名字在不同国家之间的连结。
Circos 是一个专门拿来绘制辐射图表的软件,有丰富的有兴趣的朋友也可以参考看看。

树状辐射图表
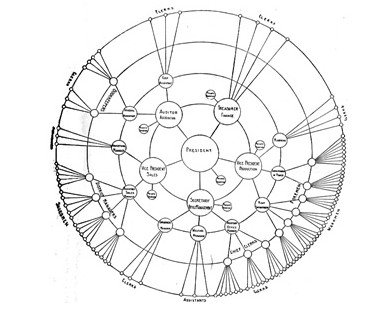
除了表现出平行的关系以外,辐射图表也可以用来表达垂直的分类或继承关系。早在 1924 年就有人采用这种图表的绘制方式,这张组织结构图以独裁领袖为中心,像外围画出不同下属的分群以及层级。采用辐射图表的绘图方式可以清楚的看出领袖和下属之间的从属关系,每个同心圆都属于一个不同的阶级,而坐落在同一个圆上的人则有着相同的阶级责任。

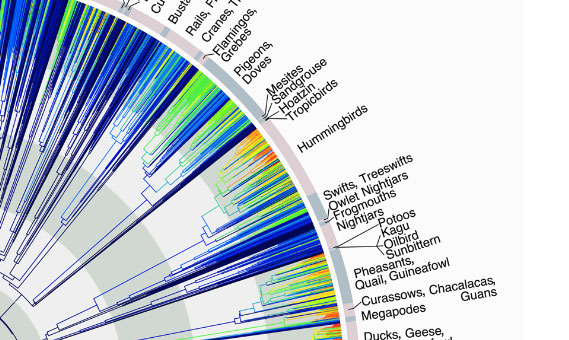
演化学家也很喜欢采用树状辐射图表来表达出不同物种之间的关系,环状这种中央空间密集,外围空间比较宽广的图形,非常适合树形图这种顶端数据比较少,而越外围数据越多越细,需要更多空间的呈现方式。下图是 POPSCI 网站呈现出 9993 种鸟类在同一张图的演化关系,有兴趣的读者可以到 POPSCI (http://www.popsci.com/science/article/2012-11/daily-infographic-evolution-birds) 进一步和这个图表进行互动。

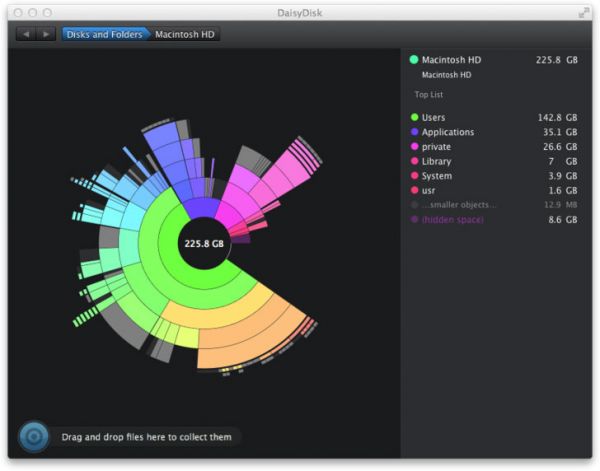
在软件的应用上,用树状的辐射图表来呈现出文件夹结构也是一种非常有创意的表达方式。例如一个接口设计的非常漂亮的 Mac 软件 DaisyDisk 就采用了辐射图表来呈现出硬盘的使用分布,让使用者可以一眼就看出到底是哪一种数据、或是哪一个文件夹占用了最多的硬盘空间。同样的,圆环的越外围数据就越详细,鼠标只要移上去马上就能知道该文件夹名称、大小、以及里面的档案。当你的硬盘里面塞满档案而空间不够时,打开这个软件就可以很轻松的找到最占空间的档案呢!

辐射图表是一种很神奇的图表,除了可以表达出数据之间的关系、层级,还可以呈现出数量大小。而且依据辐射图表本身的特性,同时可以呈现出资料的概观以及细节,同时这也是一种非常美丽的视觉呈现方式,一眼就吸引了读者的目光,让人难以忘怀。
网站标题:信息图制作教程之:美丽的辐射图表如何呈现?
链接分享:https://www.cdcxhl.com/article2/chgsic.html
成都网站建设公司_创新互联,为您提供静态网站、关键词优化、服务器托管、手机网站建设、做网站、网站内链
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 为什么说微信小程序开发要趁早?原来隐藏着这样的秘密! 2022-11-16
- 微信小程序开发务必要避开这些雷区 2022-08-09
- 微信小程序凭什么这么火? 2016-08-09
- 微信小程序推广怎么做? 2021-04-18
- 微信小程序开发多少钱,看完你就知道了 2022-11-30
- 公司做微信小程序有哪些好处 2021-01-23
- 还在拼步数?微信小程序也能和好友互拼飞行里程啦! 2022-05-21
- 微信小程序注册流程,值得您收藏 2021-12-15
- 怎样正确谈论微信小程序开放内嵌Web页面 2022-11-11
- 佛山微信小程序开发适合中小企业吗 2022-12-02
- 开发微信小程序的基础知识 2016-08-21
- 大公司、创业者、实体店主都该如何定位微信小程序? 2022-05-14