【中国疫情数据可视化】-创新互联
- **可视化介绍**
- 疫情动态
- 一:抓取疫情数据
- 二:数据存储
- 三:选择合适的图表并展示
- 四:如何实现每日更新
- 五:如何向外界分享展示
可视化实际上是对数据的一种描述,让数据有了新的生命,方便我们去观察和分析数据的动态变化,及时做出决策,那么让我们一起来实现一个数据可视化的小案例吧。
疫情动态当下对我们影响大的莫过于疫情的动态了,相信每一次的数据变化都会牵动着许多人的心,人们到处去查询各地的疫情动态信息,为了更方便更直观的看到中国疫情的动向,我们开始着手开搞吧!但是再开搞前,我们要思考如下几个问题?
- 疫情数据怎么获取?
- 数据如何进行存储?
- 合适的图表?
- 如何实现图表的展示?
- 怎么实现每日的更新?
- 怎么对外共享?
一般我们都会选择去官方公布的数据网站进行查询,这样数据比较准!那我们准备开发环境。
1:电脑一台!!!
2:Python3.x
3:一个合理的编辑器!!!
4:记得带一双手!!!
注!数据来源:腾讯官方疫情数据
废话少说!上教程!!! ctrl c v 就是干!!!
哈哈哈,是不是有点懵!不要慌!下面继续来看,手把手教你学会!
1:首先用“谷歌”浏览器打开数据链接(你别整那360啥玩意的真闹挺···)
一堆报文·····是不是嘎嘎恶心~不要慌!!
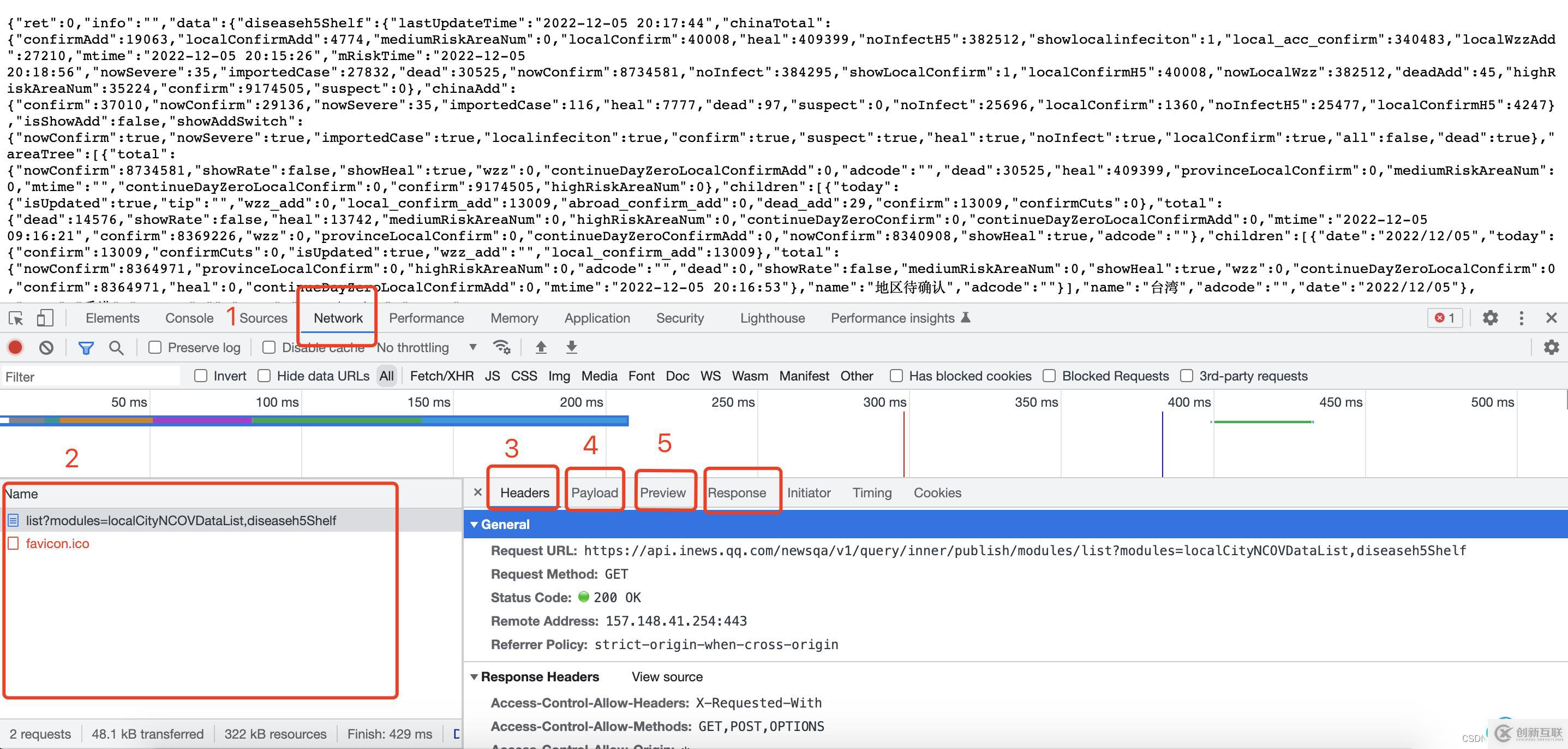
2:给我按F12
首先点network,没有东西你就刷新一下界面就有了,然后观察左下角的列表,看看是否携带数据!,然后看右边的几个小方块,第一个headers可以查看请求的方式和请求头的信息,payload可查看请求时需要携带的参数,Preview是对当前的信息进行一个预览,Response是请求成功后返回的东西。
知道这些后,就可以看到我们当前的请求是post请求,携带参数在payload中。
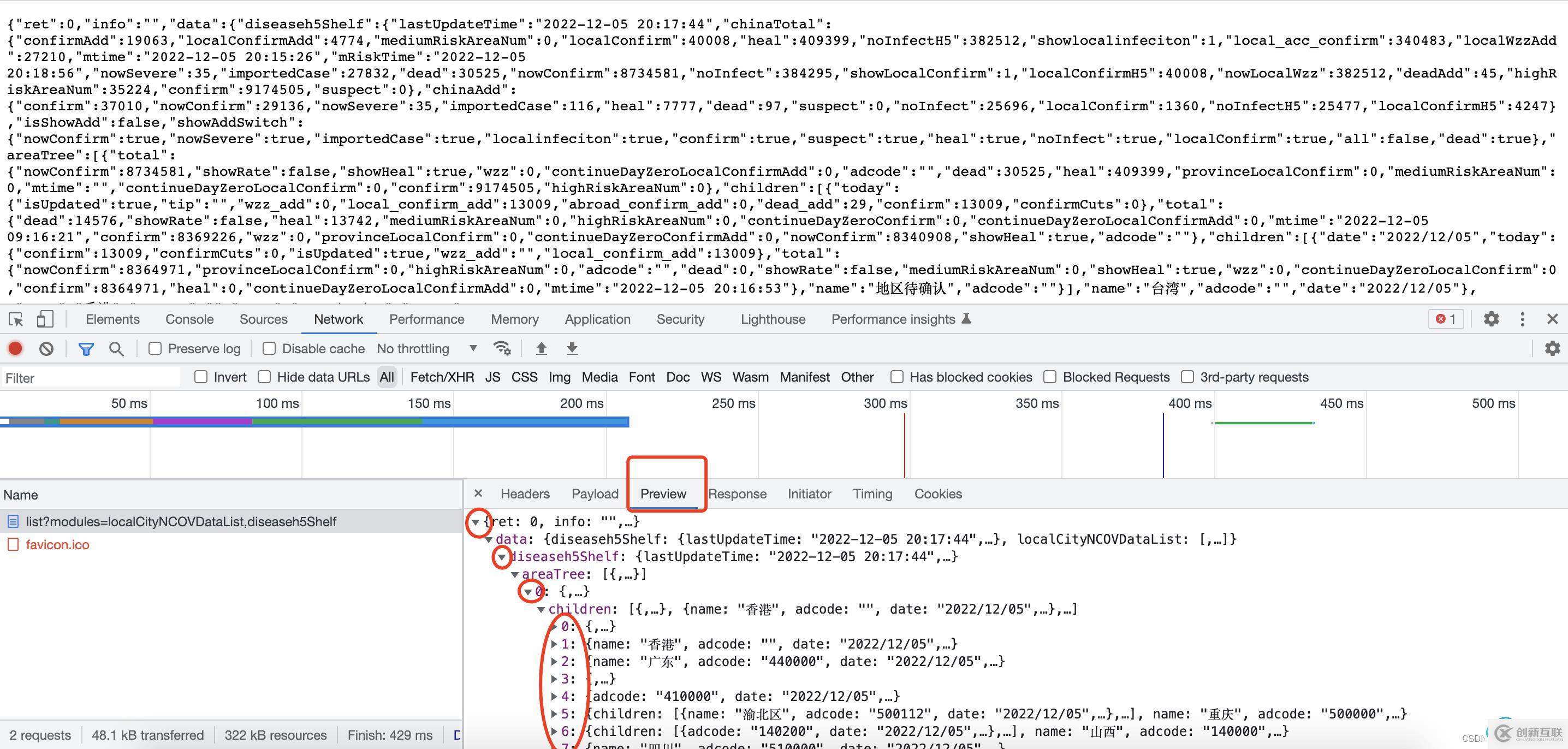
3:梳理json数据
这就很通俗易懂了吧,师傅领进门修行在个人,自己尝试解析一下,这里不赘述了!
4:准备上代码!
# Author: Architect_WangBoWen
# Datetime: 2022-12-05 21:21:21
import requests
url = 'https://api.inews.qq.com/newsqa/v1/query/inner/publish/modules/list?modules=localCityNCOVDataList,diseaseh5Shelf'
headers = {'User-Agent':'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36'
}
data = {'modules':'localCityNCOVDataList,diseaseh5Shelf'}
res = requests.post(url = url,headers=headers,data=data)
json_data = res.json()['data']
res = requests.get(url=url,headers=headers,data=data)
res_json = res.json()
yq_list = res_json['data']['diseaseh5Shelf']['areaTree'][0]['children']
province_confirm_map = {}
for value in yq_list:
province_confirm_map[value['name']] = value['today']['local_confirm_add']这里就很简单了吧,数据已经读在变量里面了,这不随心所欲,想存哪存哪了!
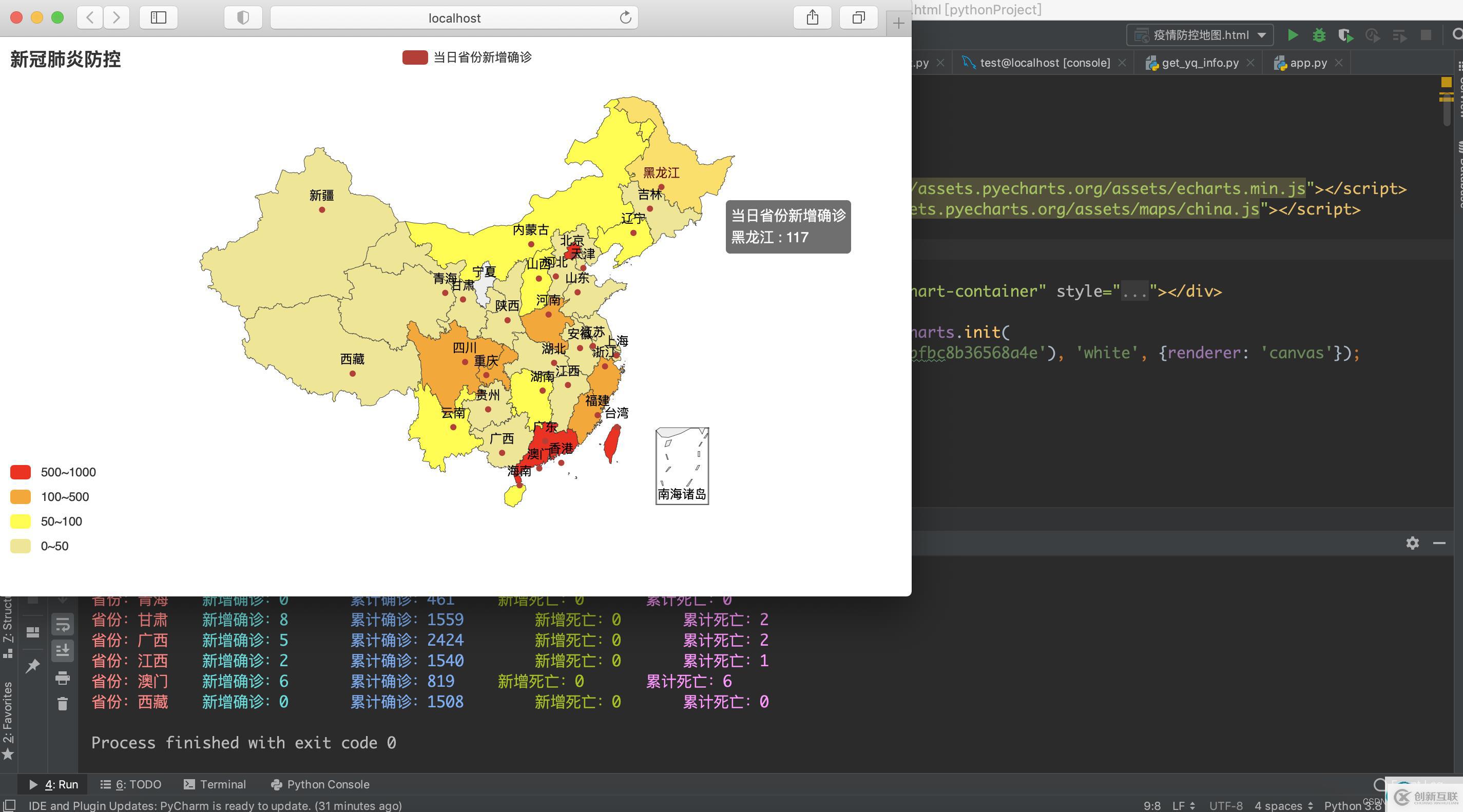
三:选择合适的图表并展示这里全国的疫情信息,肯定是用中国地图啊!别问为啥,我是中国人我骄傲!!!
这里我们可选用echarts进行可视化展示,奈何俺不是一位前端程序猿,那就用pyecharts吧,没错python是世界上最好的语言.java(别喷我(@^@))
import requests
import pyecharts
url = 'https://api.inews.qq.com/newsqa/v1/query/inner/publish/modules/list?modules=localCityNCOVDataList,diseaseh5Shelf'
headers = {'User-Agent':'Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/103.0.0.0 Safari/537.36'
}
data = {'modules':'localCityNCOVDataList,diseaseh5Shelf'}
def yq_map_ksh(url,headers,data):
res = requests.get(url=url,headers=headers,data=data)
res_json = res.json()
yq_list = res_json['data']['diseaseh5Shelf']['areaTree'][0]['children']
province_confirm_map = {}
for value in yq_list:
province_confirm_map[value['name']] = value['today']['local_confirm_add']
all_list = []
for key,value in province_confirm_map.items():
all_list.append([key,value])
yq_ksh_map = pyecharts.charts.Map()
yq_ksh_map.add("当日省份确诊",all_list,"china")
yq_ksh_map.set_global_opts(title_opts = pyecharts.options.TitleOpts(title='疫情防控')
,visualmap_opts = pyecharts.options.VisualMapOpts(
is_piecewise= True
, pieces=[
{"min": 0, "max": 50, "label": "0~50", "color": "khaki"}
, {"min": 50, "max": 100, "label": "50~100", "color": "yellow"}
, {"min": 100, "max": 500, "label": "100~500", "color": "orange"}
, {"min": 500, "max": 40000, "label": "500~1000", "color": "red"}
] )
)
yq_ksh_map.render('/Users/bohu/PycharmProjects/pythonProject/Flask/可视化/templates/index.html')
yq_map_ksh(url,headers,data)

这里对疫情数据范围和颜色标注进行调整,都在代码中,仔细观看!!!
强调文本强调文本
这个问题问的好!!!我来浅浅的回答一下
1:可以尝试弄一台云服务器,把这个脚本部署到服务器上,进行定时调度
2:没条件的自己把.py文件打包为可执行文件,用电脑的本身的定时任务去执行就完事儿了
哈哈哈,如果你要分享,你截图是不是太out了,让俺来告诉你吧!
可以使用web框架,将你的结果写在服务端,指定好ip+端口号就大功告成了。
这里就先卖个关子,敬请期待下期的博客!下期对这个进行实现和讲解!
你是否还在寻找稳定的海外服务器提供商?创新互联www.cdcxhl.cn海外机房具备T级流量清洗系统配攻击溯源,准确流量调度确保服务器高可用性,企业级服务器适合批量采购,新人活动首月15元起,快前往官网查看详情吧
名称栏目:【中国疫情数据可视化】-创新互联
当前URL:https://www.cdcxhl.com/article2/cdosic.html
成都网站建设公司_创新互联,为您提供静态网站、建站公司、企业网站制作、商城网站、ChatGPT、搜索引擎优化
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 从用户体验角度介绍移动网站建设需求基本内容 2016-11-30
- 移动网站建设时要注意视觉的设计及优化 2016-10-05
- 做好移动网站建设7大策略必读 2022-08-08
- 建立移动网站建设的重要性在于哪里 2021-08-18
- 移动网站建设需要注意什么 2021-09-14
- 浅析移动网站建设和优化需要避免的几个误区 2016-10-16
- 移动网站建设中不可或缺的四大要素 2016-11-04
- 北京网站建设公司浅谈移动网站建设的那些要点分析 2021-04-12
- 移动网站建设和优化需要避免的误区 2023-04-05
- 移动网站建设如何做好极简设计 2022-08-20
- 你知道移动网站建设如何做吗? 2021-10-09
- 移动网站建设要考虑哪些要素 2016-10-25