.Net多语言配置的用法
这篇文章主要介绍“.Net多语言配置的用法”,在日常操作中,相信很多人在.Net多语言配置的用法问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”.Net多语言配置的用法”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
创新互联是工信部颁发资质IDC服务器商,为用户提供优质的四川移动机房托管服务
开篇语
首先非常感谢各位朋友或技术爱好者的关注。
介绍
支持多语言使网站可以覆盖更广泛的受众。ASP.NET Core 提供的服务和中间件可将网站本地化为不同的语言。
本次示例环境:vs2019、net5
配置
无需引用Nuget包即可实现以下功能。
注入容器
services.AddLocalization(t => { t.ResourcesPath = "Language"; });启用配置
var supportedCultures = new List<CultureInfo>() { new CultureInfo("zh-CN"), new CultureInfo("en-US") }; app.UseRequestLocalization(new RequestLocalizationOptions { //这里指定默认语言包 DefaultRequestCulture = new RequestCulture("en-US"),//为了测试配置默认语言英文 SupportedCultures = supportedCultures, SupportedUICultures = supportedCultures });语言配置文件
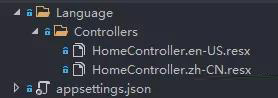
需要在根目录新建一个文件夹,文件夹名字就是ResourcesPath的名字。资源文件(resx结尾)存放路径需要和使用的地方目录结构一致。(右键文件夹>添加>新建项)

image.png
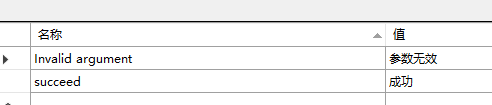
语言包下的目录结构和MVC对应,控制器对应控制器,视图对应视图。资源文件命名方式为使用文件的文件名称加上语言代码。

image.png
读取资源文件
在控制器中使用,依赖注入资源文件
[ApiController] [Route("[controller]")] public class HomeController : ControllerBase { private readonly IStringLocalizer<HomeController> _localizer; public HomeController(IStringLocalizer<HomeController> localizer) { _localizer = localizer; } [HttpGet] public string Get() { return _localizer["succeed"].Value;//如果找不到succeed的本地化值,那么就返回字符串“succeed” } }测试
有多种方法可以告诉程序需要使用哪一个语言文件,下面只说常见的使用,还支持自定义 。
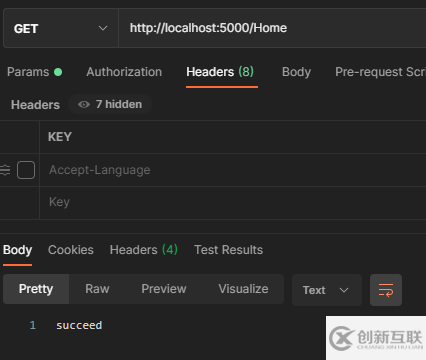
默认输出

image.png
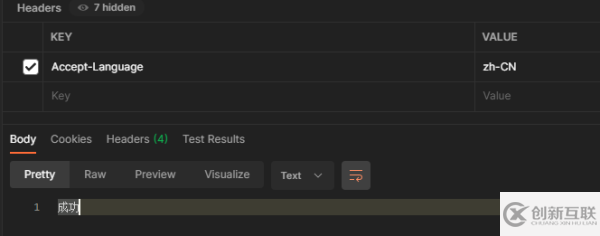
HTTP报文
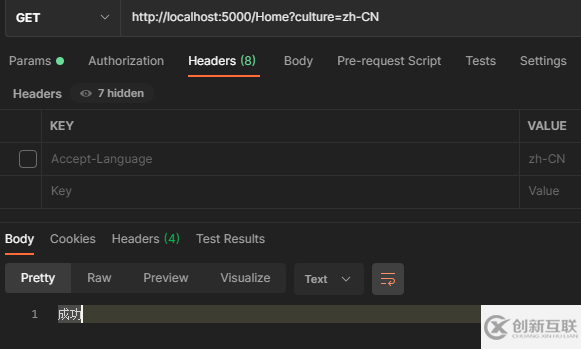
和常见的请求一样添加Accept-Language请求头即可
Accept-Language:zh-CN

image.png
Cookie
默认使用cookie名称.AspNetCore.Culture,值是
c=zh-CN|uic=zh-CN c=zh-CN uic=zh-CN
c是Culture,uic是UICulture
URL参数
三种写法,效果一样
?culture=zh-CN&ui-culture=zh-CN ?culture=zh-CN ?ui-culture=zh-CN

image.png
参考文档
https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/localization?view=aspnetcore-5.0
到此,关于“.Net多语言配置的用法”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注创新互联网站,小编会继续努力为大家带来更多实用的文章!
网站题目:.Net多语言配置的用法
当前网址:https://www.cdcxhl.com/article18/jseedp.html
成都网站建设公司_创新互联,为您提供搜索引擎优化、Google、网站设计公司、App开发、网站收录、面包屑导航
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 企业有了自己的技术团队为什么还要找专业的建站公司? 2013-07-09
- 选择好的建站公司,就是说为网站优化夯实基础 2016-11-16
- 合肥建站公司:不懂代码是自学建站还是找网络公司呢? 2021-11-26
- 网站建设中如何选择建站公司 2021-02-03
- 网络建站公司是什么?有哪些建站系统适合小白? 2017-08-27
- 成都建站公司分享如何仿制文章被盗用 2016-12-27
- 怎样选择可靠的成都建站公司? 2022-06-07
- 成都建站公司建站时要为企业考虑哪些问题? 2022-05-27
- 建站这门生意还能做吗?建站公司应持三大心态! 2023-03-02
- 如何选择一家专业正规、做网站技术好的建站公司 2016-08-31
- 柳州建站公司:你知道如何选择服务器吗? 2021-12-18
- 企业挑选建站公司,这几点一定要注意! 2015-09-23