Android开发之SeekBar基本使用及各种美观样式示例
本文实例讲述了Android开发之SeekBar基本使用及各种美观样式。分享给大家供大家参考,具体如下:
站在用户的角度思考问题,与客户深入沟通,找到颍州网站设计与颍州网站推广的解决方案,凭借多年的经验,让设计与互联网技术结合,创造个性化、用户体验好的作品,建站类型包括:成都网站建设、网站设计、企业官网、英文网站、手机端网站、网站推广、国际域名空间、网站空间、企业邮箱。业务覆盖颍州地区。

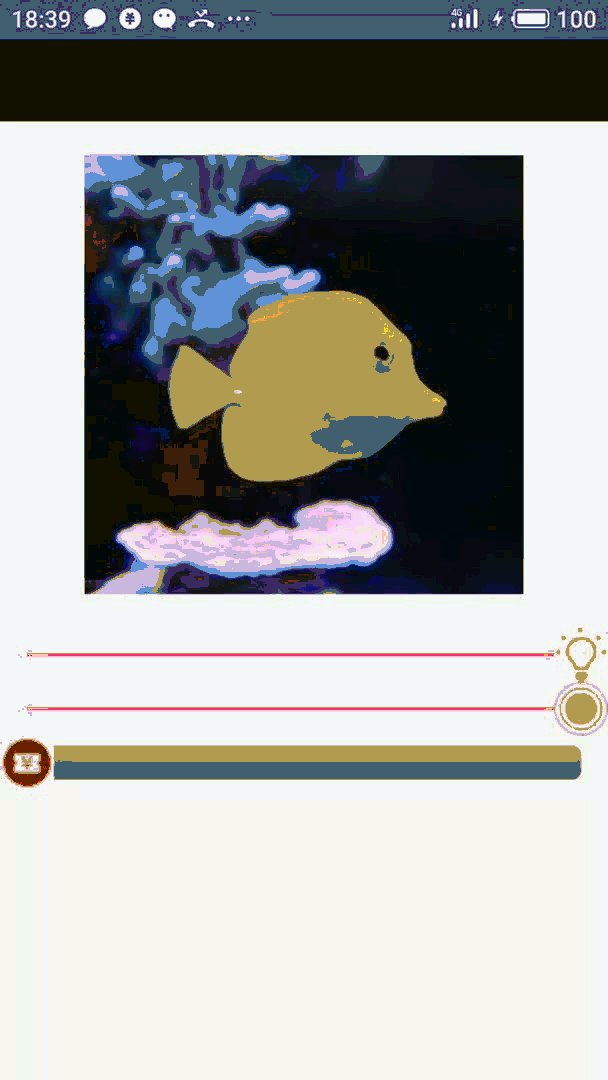
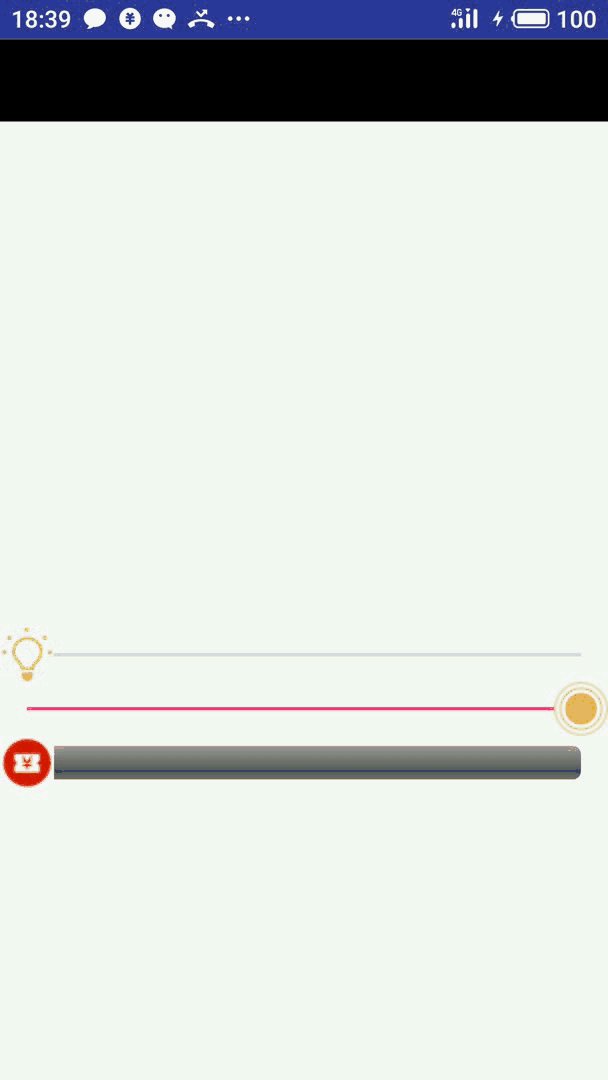
改变控件透明度只需通过 .setAlpha()方法实现
有多种改变思路:
1.改变图片透明度
2.改变背景透明度地点 setBackground() 等等
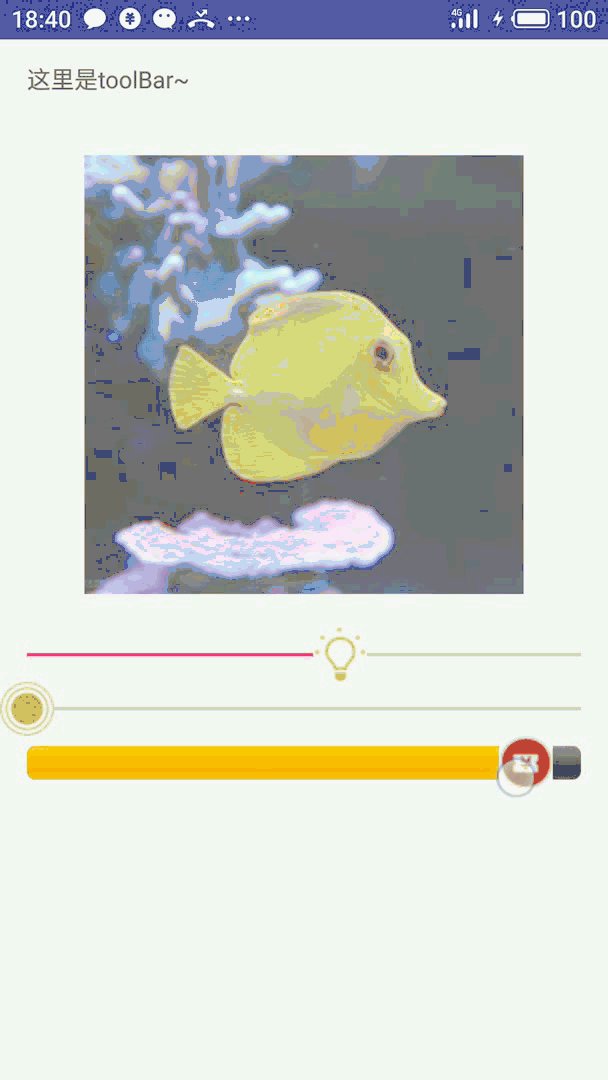
这里举个例子:

思路拓展:只要将透明度的动态修改跟手势向结合 就能实现toolbar等洞见在拖动是隐藏
以下是更SeekBar相结合的实现代码
seekbar的position属性设置在 0~255 之间 正好与0~255 的透明度相对应
public class MainActivity extends Activity {
ImageView imageView;
Toolbar toolbar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.image);
toolbar = (Toolbar) findViewById(R.id.toolbar);
SeekBar seekBar = (SeekBar) findViewById(R.id.seekbar);
SeekBar seekBar02 = (SeekBar) findViewById(R.id.seekbar02);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
imageView.setAlpha(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) { }
@Override
public void onStopTrackingTouch(SeekBar seekBar) { }
});
seekBar02.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) {
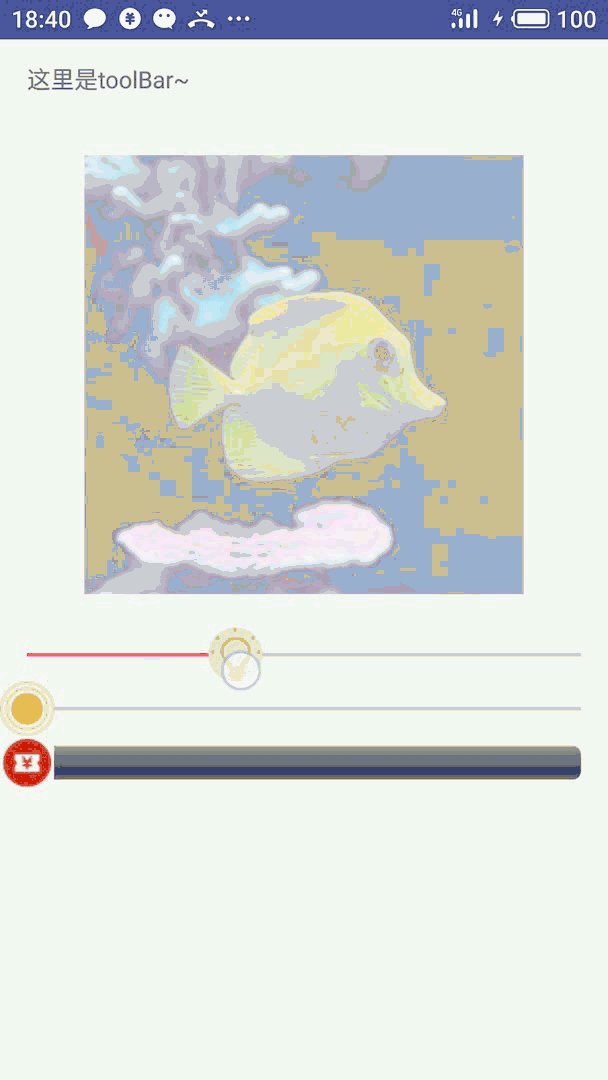
toolbar.getBackground().setAlpha(progress);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) { }
@Override
public void onStopTrackingTouch(SeekBar seekBar) { }
});
}
}
布局文件:
这里不难发现 按钮底下的条状空间是一个 水平的进度条
所以我们完全可以通过设置进度条的方法来改变的样式:
https://www.jb51.net/article/158338.htm
如上 我们可以通过自定应list来实现 这里就不反复说了
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="50dp"
android:background="#ff000000">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="这里是toolBar~"/>
</android.support.v7.widget.Toolbar>
<ImageView
android:id="@+id/image"
android:layout_width="match_parent"
android:layout_height="300dp"
android:src="@drawable/huangjindiao"
android:padding="20dp"/>
<!--定义一个拖动条滑动来改变它的外观-->
<SeekBar
android:id="@+id/seekbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:max="255"
android:progress="255"
android:thumb="@drawable/ok"/>
</LinearLayout>
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android控件用法总结》、《Android开发入门与进阶教程》、《Android视图View技巧总结》、《Android编程之activity操作技巧总结》、《Android数据库操作技巧总结》及《Android资源操作技巧汇总》
希望本文所述对大家Android程序设计有所帮助。
当前文章:Android开发之SeekBar基本使用及各种美观样式示例
文章网址:https://www.cdcxhl.com/article18/jooddp.html
成都网站建设公司_创新互联,为您提供App设计、品牌网站制作、网站维护、软件开发、ChatGPT、
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 提升企业网站排名,百度快速收录方法与工具 2022-07-17
- 网站排名上不去的原因是什么呢? 2013-12-24
- 理清网站排名与用户需求哪些“剪不断理还乱”的关系 2022-04-29
- 怎么能让网站排名靠前 提高网站排名的方法有哪些 2022-06-14
- 【成都营销推广】如何稳定网站排名 2016-11-13
- 网站排名靠前的一些seo经验分享 2021-09-15
- 【重庆网站优化】seo网站排名怎么做 2023-04-09
- 网站排名突然下降是什么原因导致的? 2015-12-23
- 成都网站建设公司为您讲解利用图片优化提升网站排名的诀窍 2022-08-11
- 莱芜网站排名用简朴SEO优化能力可以使优化事情事半功半 2023-01-07
- 成都制作网站排名的好坏离不开这4大因素 2022-08-10
- 友链对网站排名有用吗 2013-08-26