小程序实现全屏幕高斯模糊背景图
我们在做小程序开发过程中,有时候会遇到这样的需求,用一张图片做全屏幕背景图。
并且实现毛玻璃效果(高斯模糊),今天就来带大家一步步的实现这个效果创新互联是一家企业级云计算解决方案提供商,超15年IDC数据中心运营经验。主营GPU显卡服务器,站群服务器,四川主机托管,海外高防服务器,大带宽服务器,动态拨号VPS,海外云手机,海外云服务器,海外服务器租用托管等。
老规矩,先看效果图
- 1,用网络图片实现
- 2,用本地图片实现
通过上面两张图可以看出来,我们既可以用网络图片来实现高斯模糊,有可以用本地图片来实现。
一,先来用本地图片做全屏背景
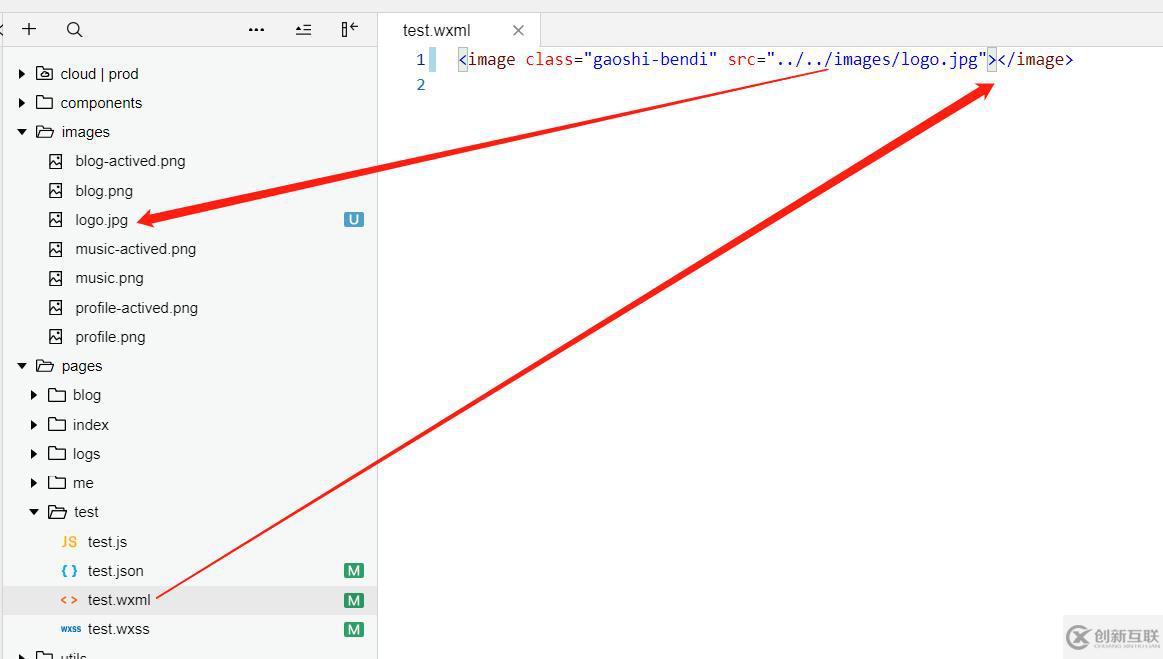
- 1,先在wxml文件里引入本地图片

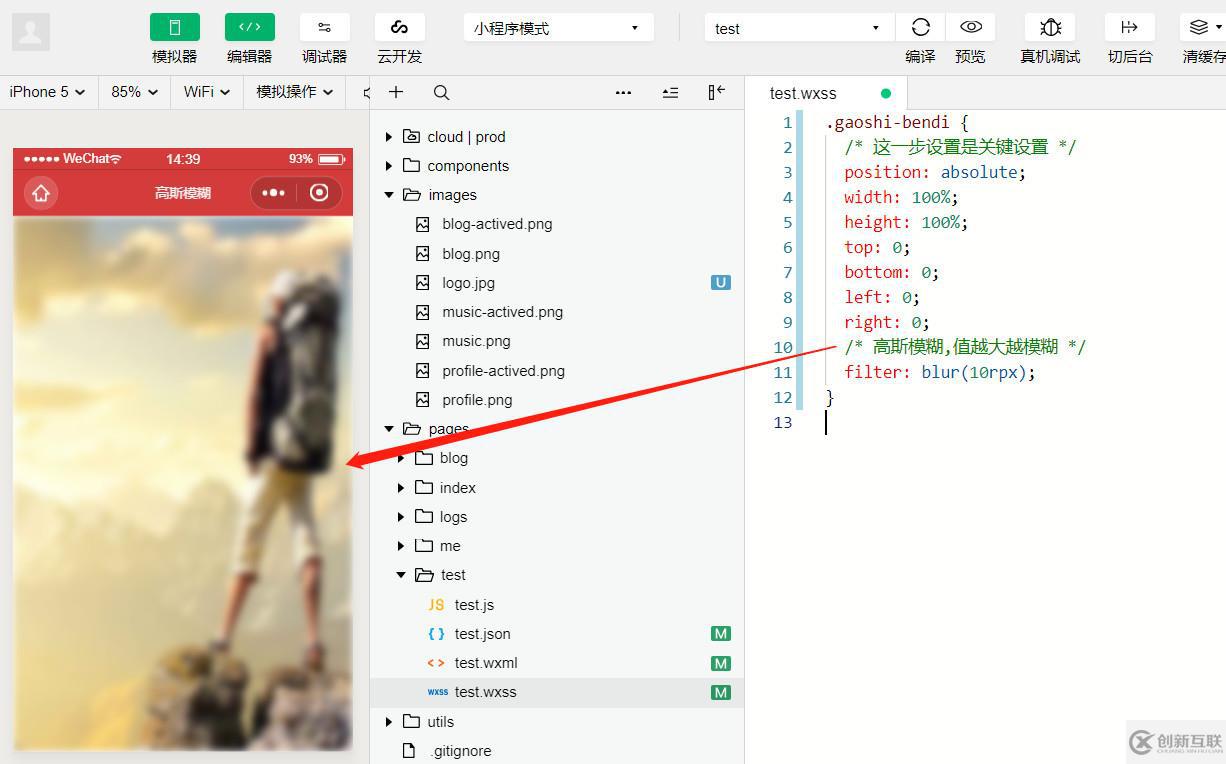
- 2,然后设置wxss样式
通过下图几段样式代码,就可以轻松实现全屏背景
这个图片大家应该熟悉吧,这是石头哥的头像。原本是哥正方形,我们要想实现全屏背景,就要用到下面这几行代码了。.gaoshi-bendi { /* 这一步设置是关键设置 */ position: absolute; width: 100%; height: 100%; top: 0; bottom: 0; left: 0; right: 0; }这样我们就实现了全屏背景(图片背景)了,接下来我们来做模糊效果
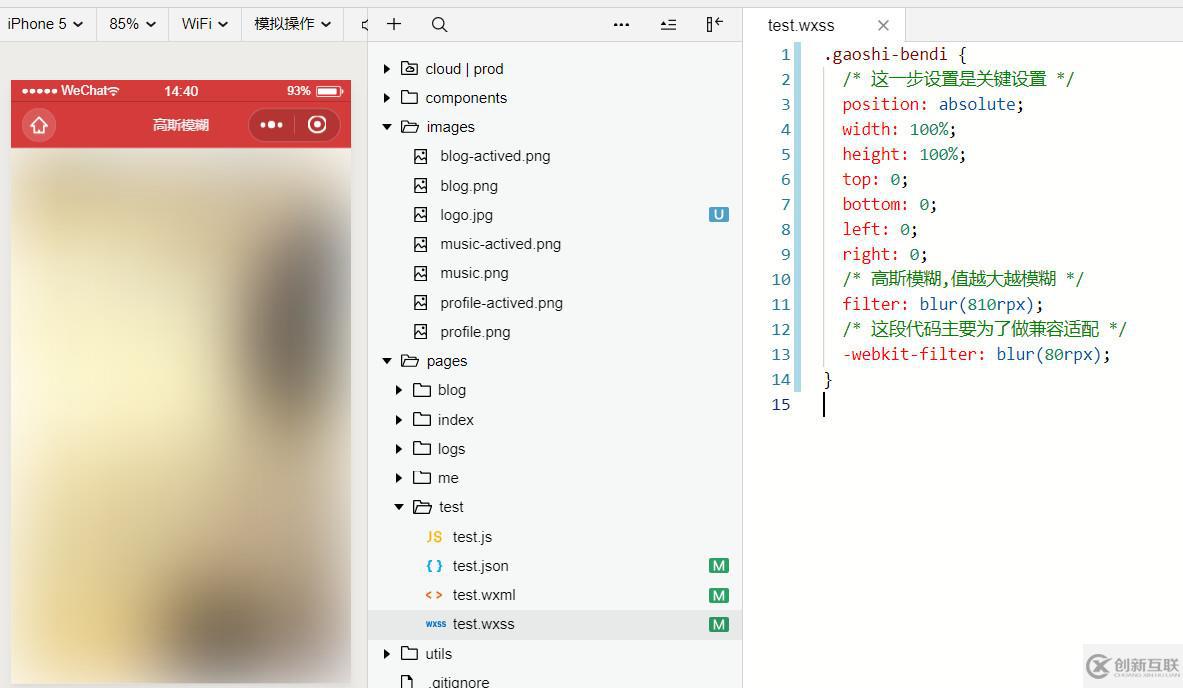
二,实现模糊效果
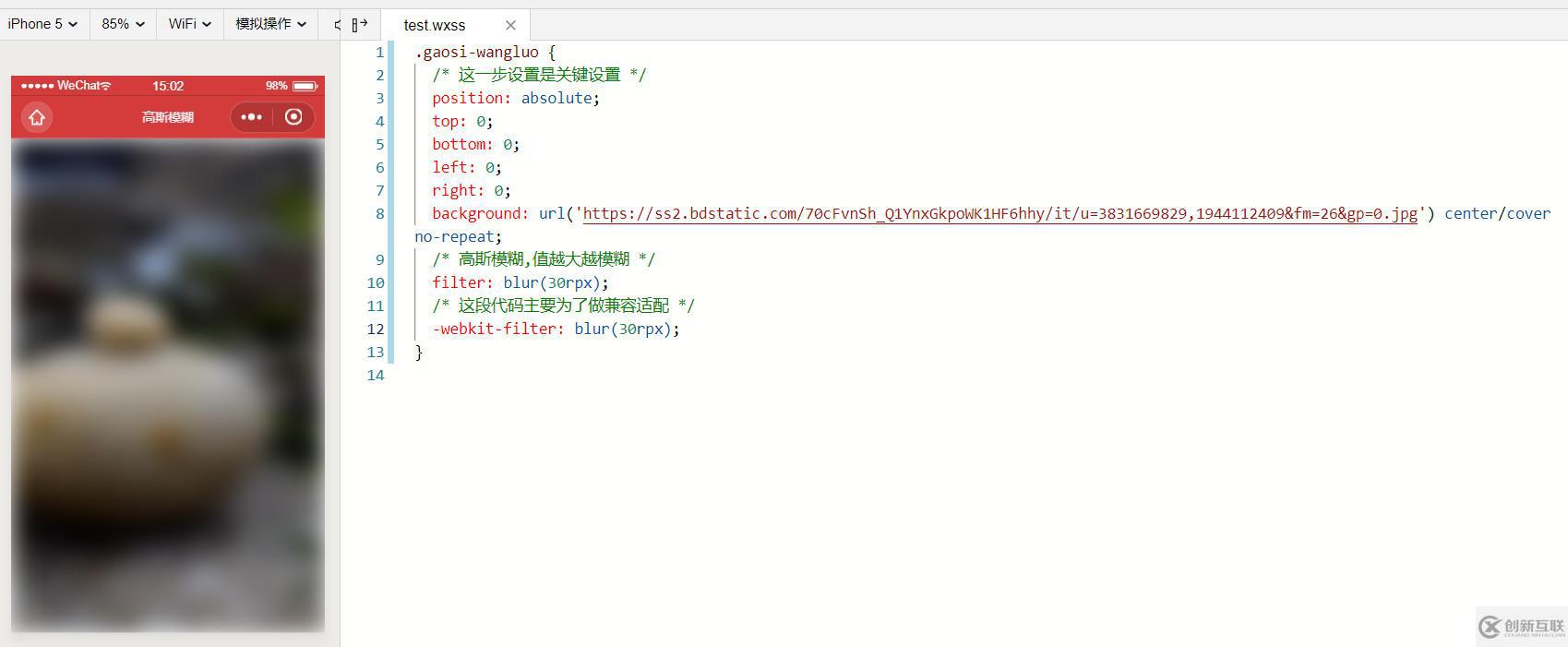
这里主要用到了 CSS3的 filter(滤镜) 属性

通过上面这张图和下面这张图对比,可以看到filter的值越大越模糊。
这样我们就轻松的实现了本地图片的高斯模糊效果。
但是有时候我们不仅仅是用到本地图片,我们还需要用到网络图片。那这时候该怎么办呢?
三,网络图片实现高斯模糊效果
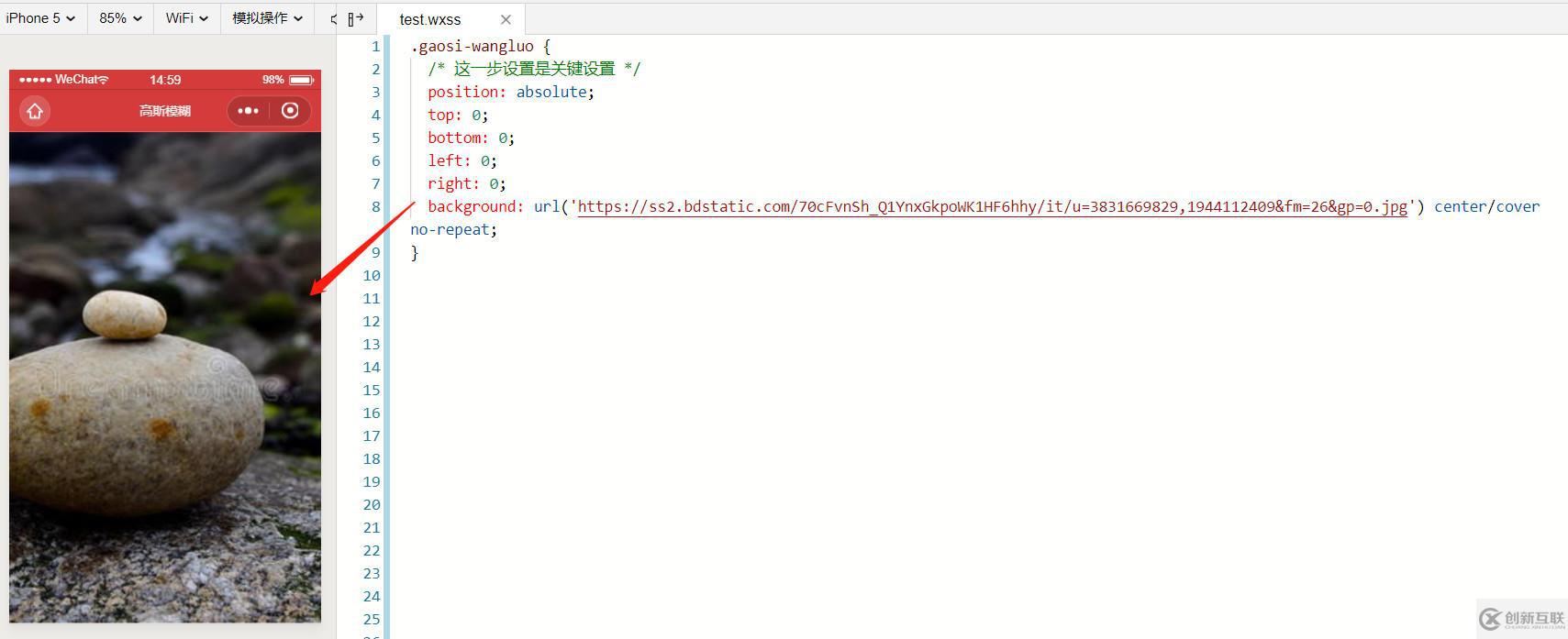
1,不管是本地图片还是网络图片,首先我们还是要让图片做全局拉伸。

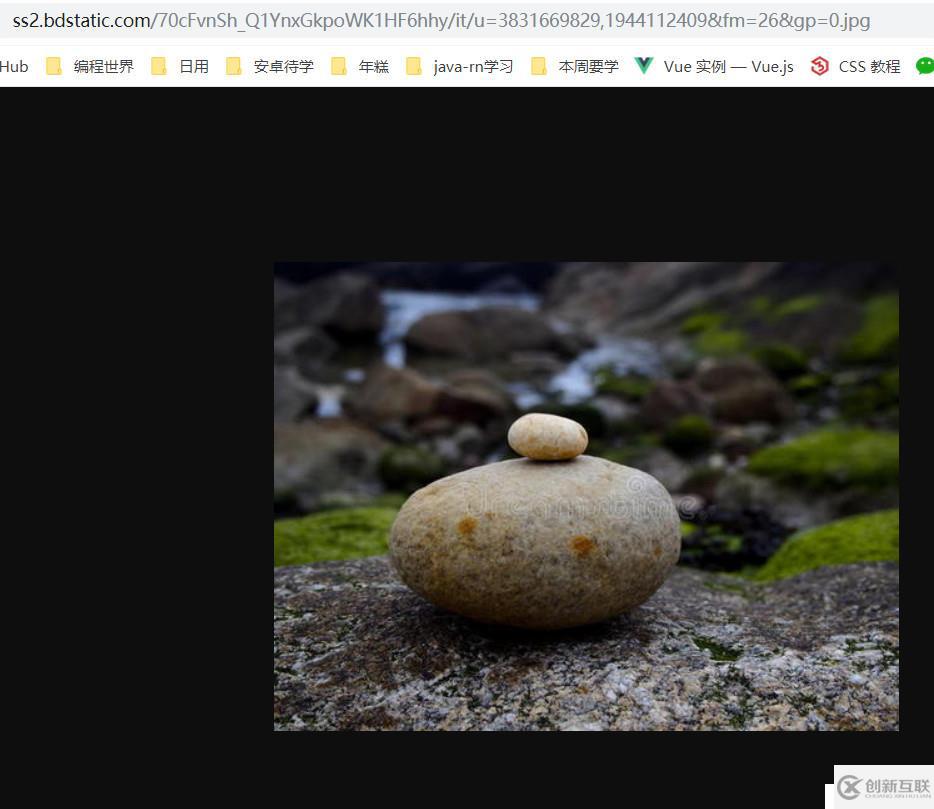
原图长这样,可以看到我们做全屏背景的时候把这个图片从中间裁剪拉伸了
background属性里的 center/cover起了主要作用。
- 2,然后就是用filter做模糊效果了

到这里我们小程序就轻松的实现高斯模糊效果了。是不是很简单。
今天就到这里了,后面我还会分享更多小程序相关的知识出来。请持续关注。
文章题目:小程序实现全屏幕高斯模糊背景图
文章出自:https://www.cdcxhl.com/article18/johsgp.html
成都网站建设公司_创新互联,为您提供标签优化、App开发、网站内链、企业建站、网站排名、网站设计公司
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站改版后的优化效果进行补救 2022-05-02
- SEO优化,优化公司介绍网站改版几“不做”事项! 2022-12-18
- 网站改版你需要做的八件事 2016-12-30
- 企业网站改版方案还在为破网站烦恼? 2022-12-29
- 提高网站设计制作与网站改版效果的四个必要步骤 2022-04-27
- 网站改版可以把老网站上边的文章复制回来吗 2021-05-23
- 成都网站改版如何从客户角度去建 2023-02-11
- 网站改版与网站优化中有哪些细节是需要注意的地方? 2018-02-08
- 企业网站改版应该注意的问题 2017-06-10
- 如何进行网站改版设计 2022-06-03
- 网站改版最重要的两条是根据数据和用户体验 2021-10-03
- 成都网站改版的作用与运用 2016-11-10