css的什么属性可以设置div的宽度
这篇文章主要介绍“css的什么属性可以设置div的宽度”,在日常操作中,相信很多人在css的什么属性可以设置div的宽度问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”css的什么属性可以设置div的宽度”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
创新互联公司专注于贵池网站建设服务及定制,我们拥有丰富的企业做网站经验。 热诚为您提供贵池营销型网站建设,贵池网站制作、贵池网页设计、贵池网站官网定制、微信小程序开发服务,打造贵池网络公司原创品牌,更为您提供贵池网站排名全网营销落地服务。
div的宽度可以通过css的width属性来设置。css width属性用于设置元素的宽度,只需要给div元素添加“width:宽度值;”样式即可设置div的宽度。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
div的宽度可以通过css的width属性来设置。css width 属性设置元素的宽度。
下面通过代码示例来具体了解一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
div{
border: 1px solid red;
margin: 10px 0;
}
#div1{
width: 300px;
}
#div2{
width: 50%;
}
</style>
</head>
<body>
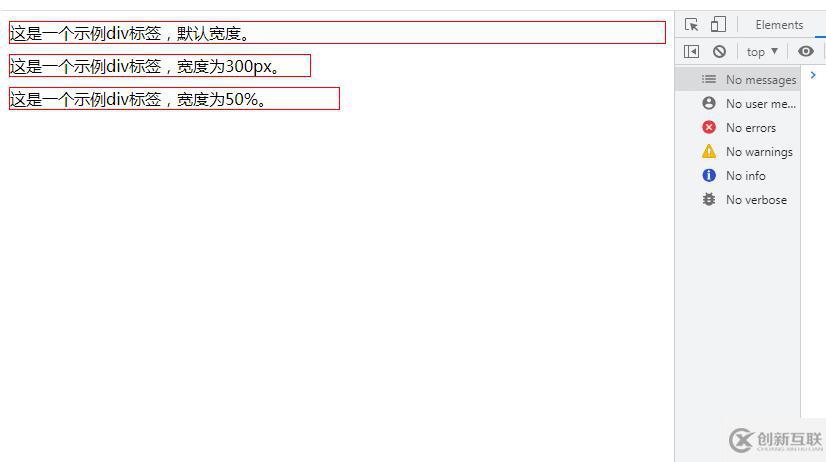
<div>这是一个示例div标签,默认宽度。</div>
<div id="div1">这是一个示例div标签,宽度为300px。</div>
<div id="div2">这是一个示例div标签,宽度为50%。</div>
</body>
</html>效果图:

说明:
width 属性定义元素内容区的宽度,在内容区外面可以增加内边距、边框和外边距。
行内非替换元素会忽略这个属性。
可能的值:
| 值 | 描述 |
|---|---|
| auto | 默认值。浏览器可计算出实际的宽度。 |
| length | 使用 px、cm 等单位定义宽度。 |
| % | 定义基于包含块(父元素)宽度的百分比宽度。 |
到此,关于“css的什么属性可以设置div的宽度”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注创新互联网站,小编会继续努力为大家带来更多实用的文章!
当前题目:css的什么属性可以设置div的宽度
标题网址:https://www.cdcxhl.com/article18/jodcgp.html
成都网站建设公司_创新互联,为您提供Google、全网营销推广、手机网站建设、动态网站、做网站、企业网站制作
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 品牌网站设计的四大原则 2022-12-12
- 吴江高端网站建设制作品牌网站设计如何布局 2020-11-23
- 4个消费电子产品的品牌网站设计 2021-09-28
- 用户体验其实就这么简单! 2022-06-07
- 品牌网站设计制作-是企业对外的名片和形象 2020-11-28
- 怎样做成都品牌网站设计才有效果? 2016-12-27
- 金融网站建设竞争力,品牌网站设计新趋势 2014-06-08
- 成都企业品牌网站设计的常见布局方式 2023-03-25
- 品牌网站设计的流程有哪些 2023-02-13
- 如何制作自己的网站 企业品牌网站设计思路 2021-05-05
- 品牌网站设计有哪些问题要注意? 2020-12-26
- 深圳福田网站设计与制作,品牌网站设计制作的步骤是什么? 2021-11-20