css的语法规则有哪些-创新互联
小编给大家分享一下css的语法规则有哪些,希望大家阅读完这篇文章后大所收获,下面让我们一起去探讨吧!

css的语法规则是“选择器以及一条或多条声明”,样式声明如“@charset "utf-8";”,该声明语句是以@开头,紧跟着是标识符,最后以分号结尾即可。
css的语法规则是什么?
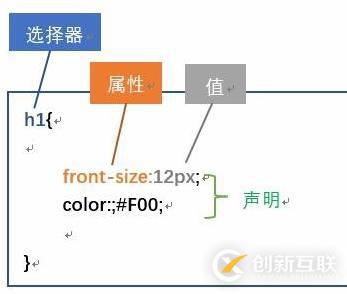
1、CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明:
选择器{
声明1;
声明2;
声明3;
......
}
2、CSS样式申明——At-rule
例如:@charset "utf-8";
样式申明以@开头,紧跟着是标识符(charset),最后以分号(;)结尾。
几个at-rules
@charset—定义被样式表使用的字符集
@import——告诉CSS引擎包含外部的CSS样式表
@namespace——告诉CSS引擎所有的内容都必须考虑使用XML命名空间前缀
嵌套at-rules
@media——条件组规则。如果设备符合标准定义的条件查询则使用该媒体
@font-face——描述了一个将从外部下载的字体
@keyframes——描述了中间步骤在CSS动画的序列
@page——描述了文件的布局变化,当要打印文档时。
@supports——条件组规则,如果浏览器满足给出的规则,则把它应用到内容中
@document——条件组规则,如果被用到文档的CSS样式表满足了给定的标准,那么将被应用到所有的内容中。
看完了这篇文章,相信你对css的语法规则有哪些有了一定的了解,想了解更多相关知识,欢迎关注创新互联行业资讯频道,感谢各位的阅读!
本文题目:css的语法规则有哪些-创新互联
分享URL:https://www.cdcxhl.com/article18/jecgp.html
成都网站建设公司_创新互联,为您提供网站设计、网站收录、虚拟主机、做网站、网站策划、网站营销
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 成都企业建站如何避免被网络公司忽悠,这四大点内容必看 2016-12-15
- 企业建站的重要性 2017-08-28
- 企业建站找建站公司有什么注意的 2017-12-14
- 企业建站如何选择适合的网站建设类型的呢? 2016-03-05
- 个人建站与企业建站间的区别在哪? 2021-04-24
- 企业建站在用户数量方面要做哪些努力 2022-10-27
- 渭城区找网站建设企业建站工作流程有什么 2016-11-16
- 企业建站涉及到的问题有哪些? 2023-04-06
- 漳州建设网站:企业建站过程中如何做才比较有利于排名? 2021-09-05
- 广州企业建站的步骤有哪些 2022-03-11
- 企业建站都需要经过哪些步骤 有什么注意事项 2016-11-16
- 成都网站建设制作,企业建站公司如何选择? 2023-01-25