使用vue渲染页面的教程
本篇内容介绍了“使用vue渲染页面的教程”的有关知识,在实际案例的操作过程中,不少人都会遇到这样的困境,接下来就让小编带领大家学习一下如何处理这些情况吧!希望大家仔细阅读,能够学有所成!
成都创新互联公司专注为客户提供全方位的互联网综合服务,包含不限于成都网站设计、网站制作、凤阳网络推广、成都微信小程序、凤阳网络营销、凤阳企业策划、凤阳品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;成都创新互联公司为所有大学生创业者提供凤阳建站搭建服务,24小时服务热线:028-86922220,官方网址:www.cdcxhl.com
vue渲染页面
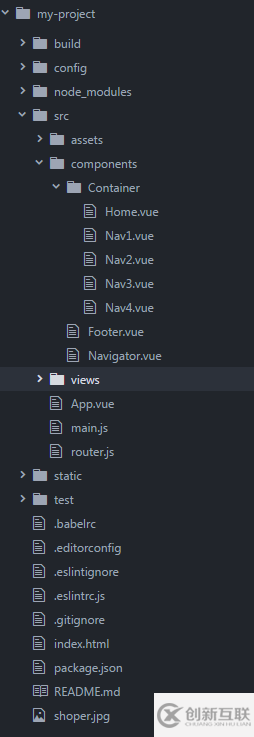
路径图

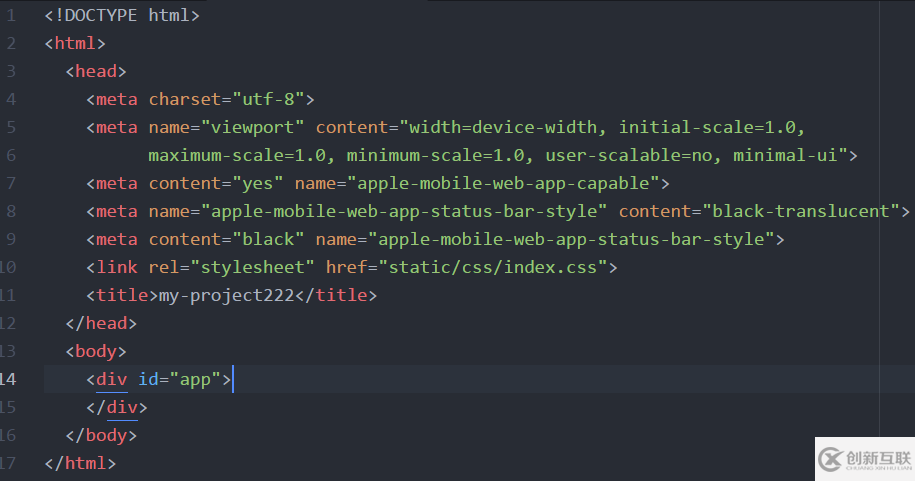
index.html

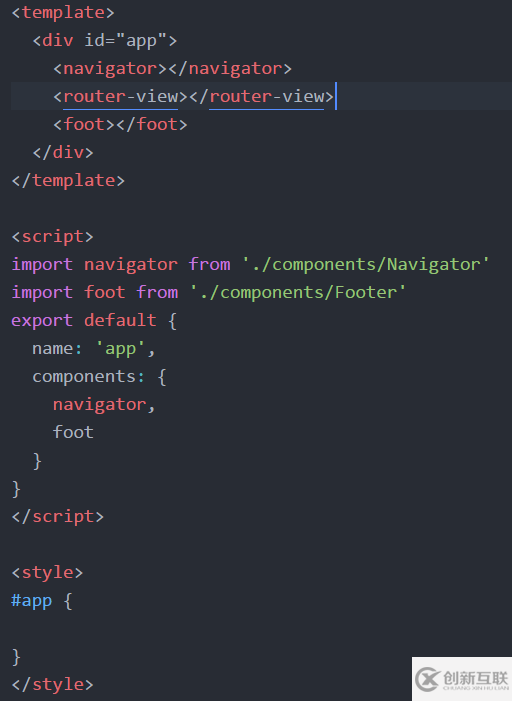
App.vue

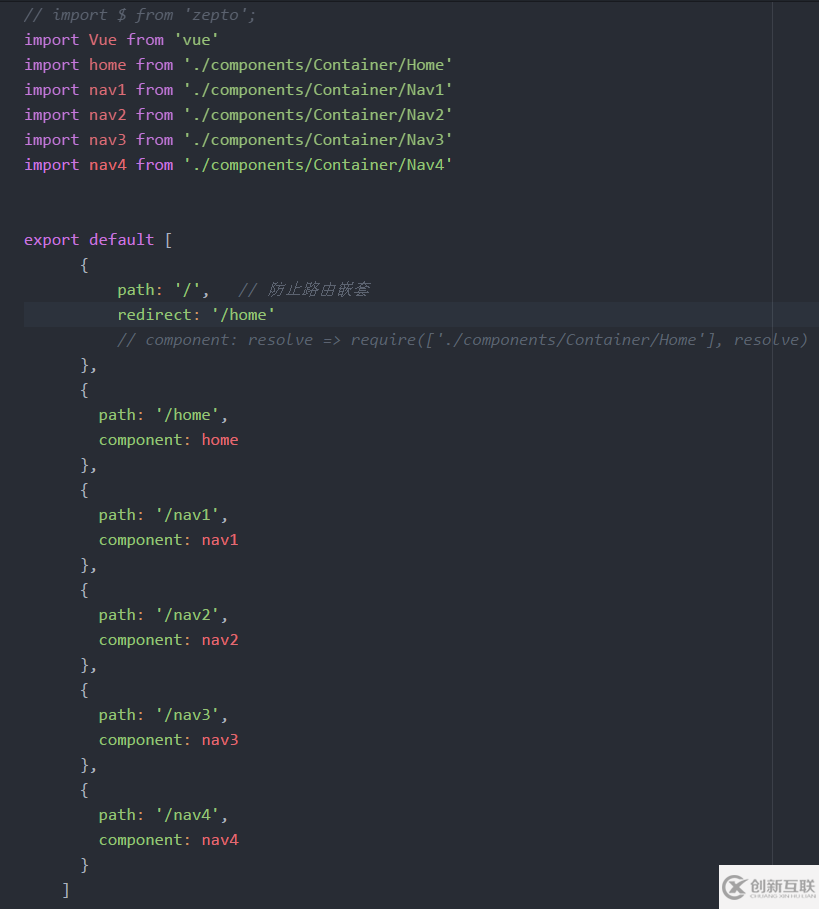
router.js

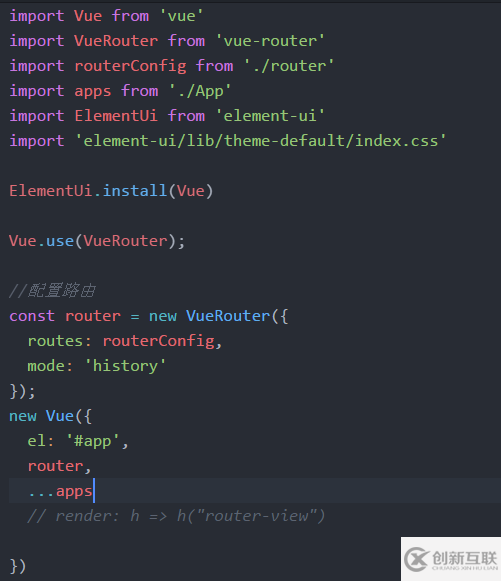
main.js

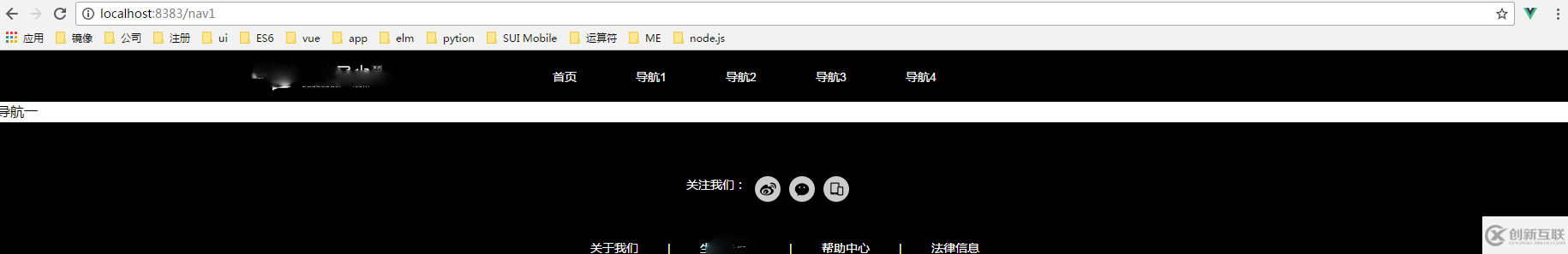
效果图:


“使用vue渲染页面的教程”的内容就介绍到这里了,感谢大家的阅读。如果想了解更多行业相关的知识可以关注创新互联网站,小编将为大家输出更多高质量的实用文章!
当前题目:使用vue渲染页面的教程
URL标题:https://www.cdcxhl.com/article18/jddgdp.html
成都网站建设公司_创新互联,为您提供用户体验、面包屑导航、网站设计、做网站、ChatGPT、微信小程序
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 网站设计之页面颜色匹配的重要性 2014-03-26
- 如何让已收录的内容赋予SEO的价值? 2015-08-17
- 微信公众号营销推广需要了解的内容是什么? 2015-09-06
- 外贸网站长尾关键词优化的要点 2014-04-02
- 如何做百度seo网站关键词优化 2016-09-08
- 加速百度收录网站的技巧有哪些? 2013-08-24
- 企业营销新武器-手机客户端 2016-11-05
- 邮件营销 企业网站不可缺少的网站营销推广方式 2016-05-02
- 良好的搜索引擎优化必须精通如何筛选高价值关键词 2016-11-07
- 成都网站优化使用AJAX加强用户体验 2016-11-16
- 论关键词优化服务中SEO标题标签的写作方法 2014-03-28
- 说说网站排名优化的一些作弊手段 2016-06-13