图解NodeJS实现登录注册功能
该Demo根据菜鸟教程的练手项目,请提前到菜鸟教程的官网查看nodejs的相关教程,根据教程实际操作一遍,然后自己动手去实现登录、注册功能,此Demo只作参考,不符合前端相关规范。
创新互联建站-专业网站定制、快速模板网站建设、高性价比札达网站开发、企业建站全套包干低至880元,成熟完善的模板库,直接使用。一站式札达网站制作公司更省心,省钱,快速模板网站建设找我们,业务覆盖札达地区。费用合理售后完善,10多年实体公司更值得信赖。

使用的技术栈
node+express+MongoDB
项目目录结构
- node_modules: 第三方模块目录
- public: 公共文件目录(js、css、image)
- login.html:登录页面
- register.html:注册页面
- main.html:主页面
- db.js:数据库相关封装(数据库添加、查询)
- login.js:接口启动文件(登录、注册接口)
登录场景
(1)用户名不能为空;
(2)密码不能为空;
(3)用户名和密码不为空的情况下,查询数据库,判断用户是否存在。 如果存在,判断用户名和密码是否一致,一致登录成功;不一致返回用户名或密码错误; 如果不存在,直接返回不存在该用户。
注册场景
(1)用户名不能为空;
(2)密码不能为空;
(3)用户名和密码不为空的情况下,查询数据库,判断用户是否存在。 如果存在,返回该用户已存在,可直接登录; 如果不存在,注册用户,插入数据库。
部分操作演示
登录
 主页
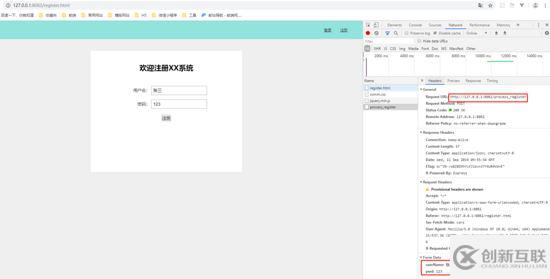
主页  注册
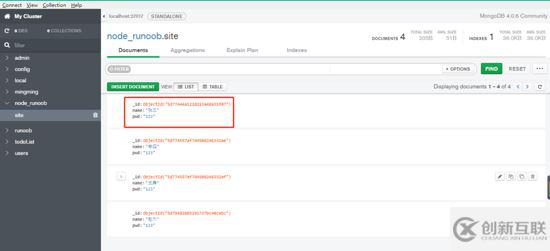
注册  插入数据库
插入数据库 
项目初始化
1、新建目录
新建目录,例如:node-login
2、安装express
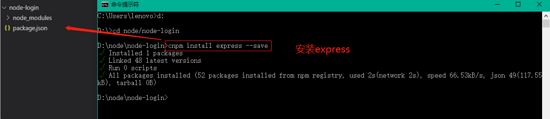
安装 Express 并将其保存到依赖列表中: 打开cmd命令行,定位到项目目录,使用命令行 cnpm install express --save 如下图:

以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。以下几个重要的模块是需要与 express 框架一起安装的:
- body-parser - node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
- cookie-parser - 这就是一个解析Cookie的工具。
- 通过req.cookies可以取到传过来的cookie,并把它们转成对象。
- multer - node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
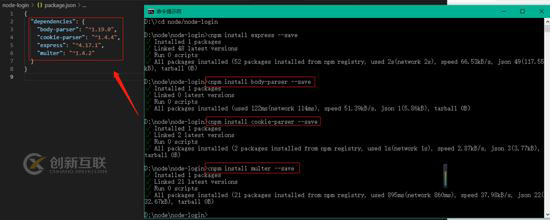
使用的命令如下:
cnpm install body-parser --save cnpm install cookie-parser --save cnpm install multer --save
依赖的模块如图:

3、安装MongoDB
使用命令 cnpm install mongodb
4、新建文件夹public
新建public文件夹,用来存放公共文件目录(js、css、image)
5、github地址:node-login,欢迎start。
总结
以上所述是小编给大家介绍的图解NodeJS实现登录注册功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对创新互联网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
名称栏目:图解NodeJS实现登录注册功能
网页链接:https://www.cdcxhl.com/article18/ihegdp.html
成都网站建设公司_创新互联,为您提供App开发、网页设计公司、外贸网站建设、外贸建站、网站营销、响应式网站
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- SEO优化中页面静态化有什么好处? 2015-02-07
- 为什么SEO网站优化必须使用静态页面 2013-04-22
- 动态网页与静态网页的区别 2016-05-06
- 动态页面生成静态HTML页面的问题 2017-02-28
- 静态网站和动态网站的区别以优劣点? 2022-09-24
- 为什么众多SEO强调页面静态化? 2014-09-04
- 网站建设采用静态网页的理由 2016-11-02
- 企业建立纯静态网站的优势在哪里? 2015-12-12
- 动态网站与静态网站相对比有哪些优缺点 2023-04-02
- 为什么seo都建议大家做静态页面? 2013-07-27
- 静态网页与动态网页的区别在哪里? 2015-10-21
- 动态与纯静态的区别 2016-10-31