基于Vue2实现的仿手机QQ单页面应用功能(接入聊天机器人)-创新互联
概述

使用Vue2进行的仿手机QQ的webapp的制作,在ui上,参考了设计师kaokao的作品,作品由个人独立开发,源码中进行了详细的注释。 由于自己也是初学Vue2,所以注释写的不够精简,请见谅。
项目地址 https://github.com/jiangqizheng/vue-MiniQQ
项目已实现功能
- 对话功能——想着既然是QQ总要能进行对话交流,所以在项目中接入了图灵聊天机器人,可以与列表中的每个人物进行对话。
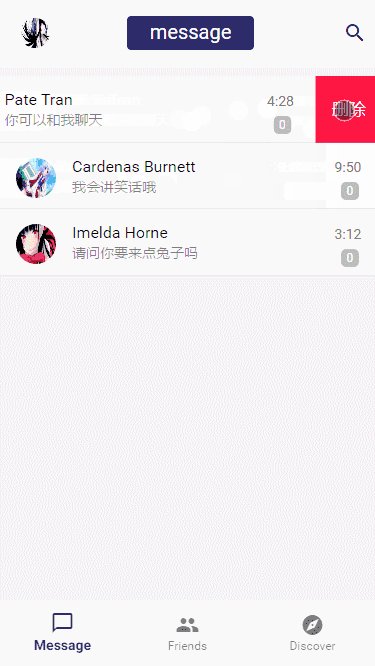
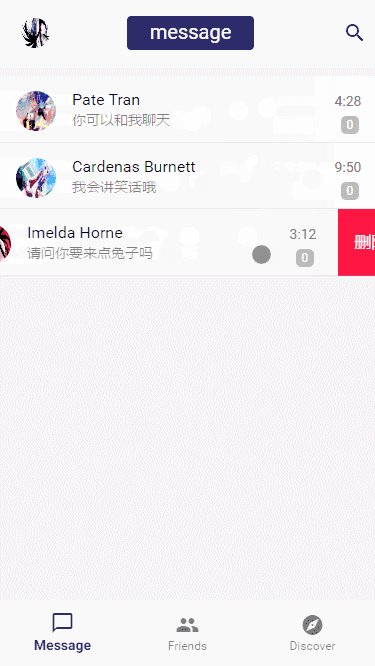
- 左滑删除——左滑删除相关消息。
- 搜索页面——点击右上角搜索按钮,能够进入搜索页面,输入对应的单词或者数字,动态查找好友。
- 项目中数据流动由vuex进行控制
注:对于那句Flux 架构就像眼镜:您自会知道什么时候需要它。感觉好像懂了点什么。
计划中或者即将实现的功能
- 注册,登陆功能
- 添加,删除好友,好友列表分组展示
- 拨号界面,多人聊天、qq群
- 空间,好友说说,点赞、图片分享
- 个人设置,切换主题
注:以上内容都是经过考虑,能够较完美的实现的内容,部分功能已经在制作中,由于本项目是个长期的项目,所以对于后续进度感兴趣的朋友也可以关注下,并且如果有想到什么好主意,欢迎告诉我。
桌面及移动端测试
- 桌面测试: npm run dev 后,打开***开发者工具*** F12,模拟手机预览 Ctrl+Shift+M (Chrome)
- 移动端测试: npm run dev 后,在cmd命令行中输入ipconfig(win)获取到局域网内ip地址后,生成二维码,然后进行测试(建议微信扫二维码)
动图预览
gif图好像被压缩的太多了,感兴趣的可以clone后查看。
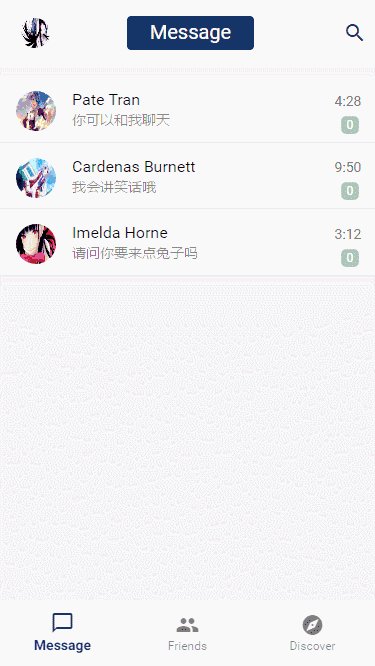
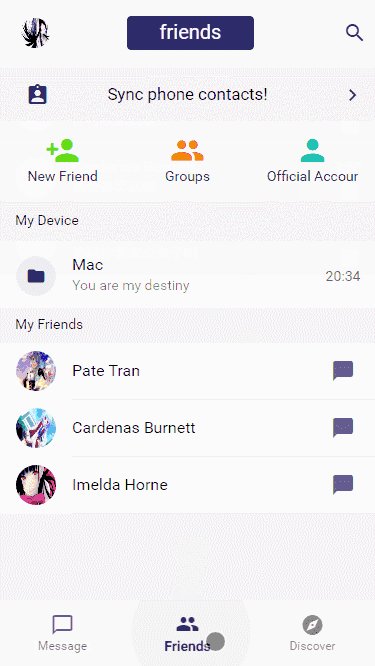
侧边栏与个人主页

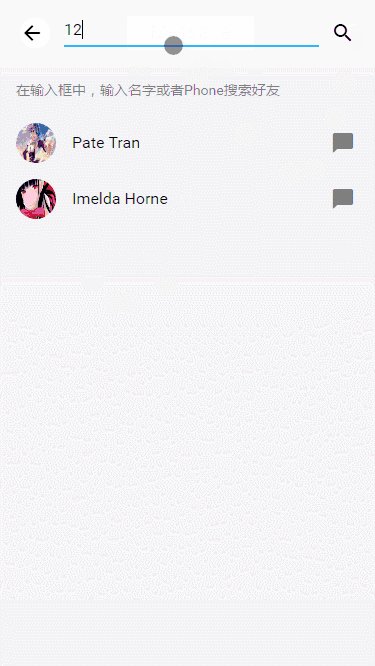
搜素组件的动画效果

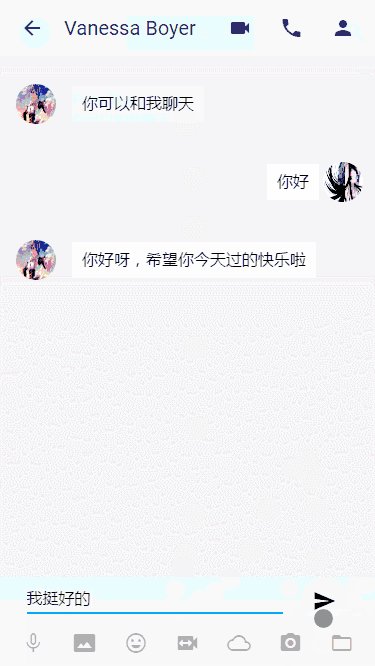
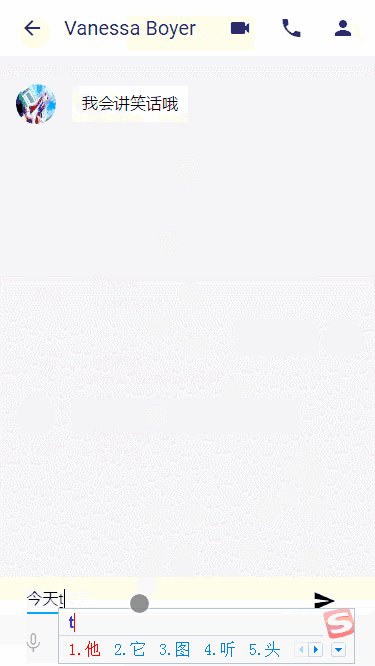
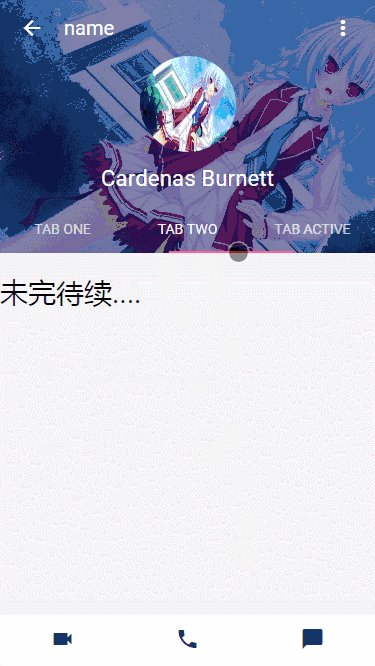
进入对话框

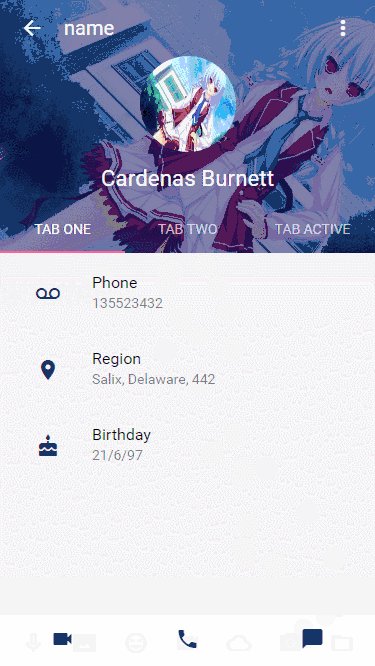
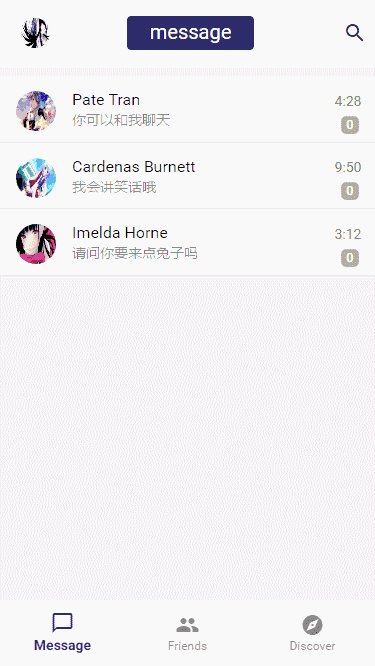
对话框信息

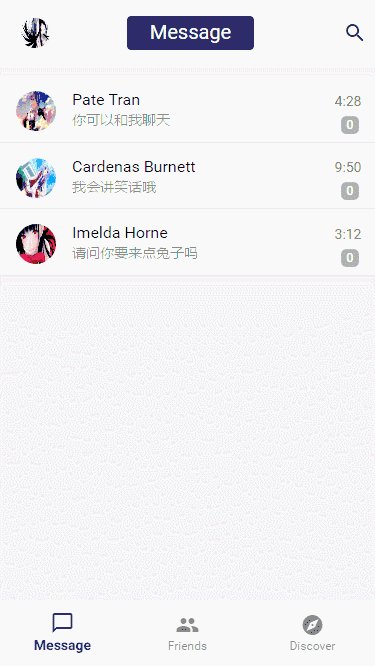
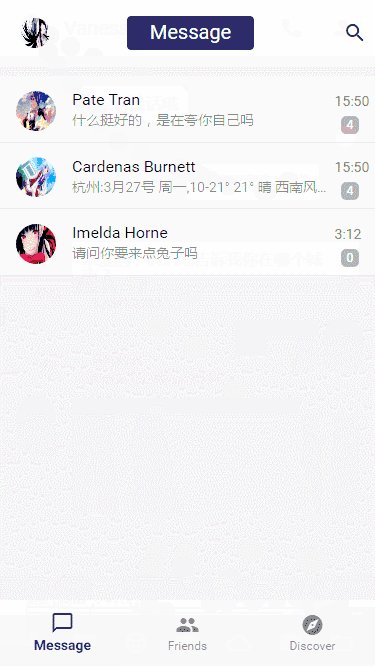
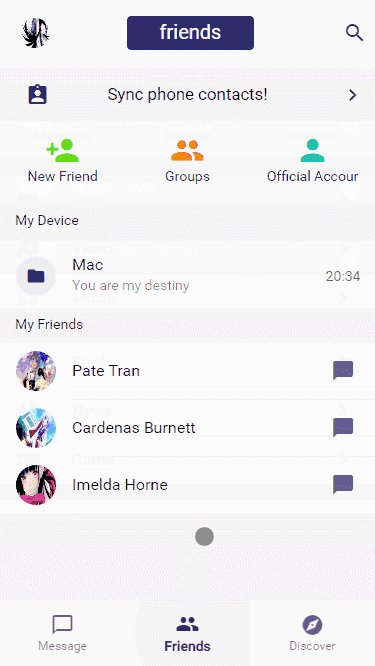
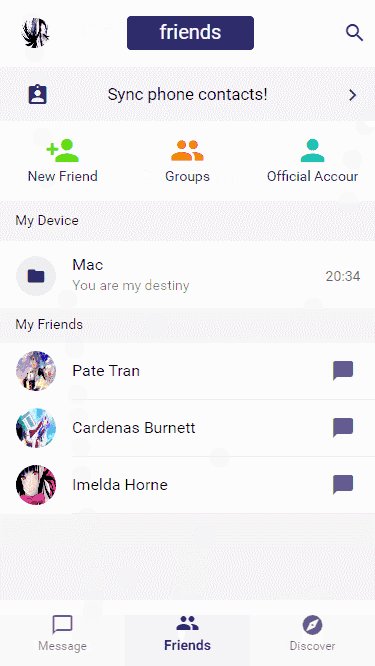
首页Tab切换

更新说明
- 对更多内容进行详细的注释,修正了左滑删除的一些错误,现在能够对消息进行正常的左滑删除,然后在朋友列表进行对话就能重新生成聊天队列了(可以删除信息后再继续与机器人进行对话了),另外扩大了删除按钮的宽度————3.28
问题反馈
建议移步Issues,欢迎反馈项目中的不良/错误表现,以及你在开发过程遇到的问题,作者会积极回复。
感谢
感谢您的来访 ,如果对于您有帮助 ,麻烦您使劲的给个Star吧 ! ^_^
其他说明
- 由于是抱着边写边学的心态,所以可能会出现些不严谨的地方,或者明显的错误,关于这点,看到请反馈给我,十分感谢。
- 从零到目前的进度,虽然功能简单,但还是花费了不少时间,把项目上传是希望能够对一些同样正在学习Vue的小伙伴有一些帮助。
- 由于是第一次独立的写较为完整的Vue项目,所以希望大家给个Star! Q.o,并且欢迎讨论。
- 此项目会在我Vue的使用过程中不断被完善优化,并且用于测试添加一些新的有趣的功能。
技术栈
- vue-cli
- vue2
- vue-router
- vuex
- axios
- stylus
- webpack2
- muse-ui
目录结构
.
├── README.md
├── build // 构建服务和webpack配置,转发聊天机器人以及ajax获取用户数据相关内容
├── config // 项目不同环境的配置
├── dist // 项目build目录
├── index.html // 项目入口文件
├── package.json // 项目配置文件
├── mockdata.json // 项目模拟数据
├── src
│ ├── common // 公用的css样式
│ ├── components // 各种组件
│ ├── router // 存放路由的文件夹
│ ├── vuex // 存放Vuex的相关
│ ├── App.Vue // 模板文件入口
│ └── main.js // Webpack 预编译入口
├── static // css js 和图片资源
│
Build Setup
一个正在制作中的基于vue2全家桶(vue2+vue-router+vuex)的仿QQ项目,移动端webapp,持续更新中·
# 安装 npm install # 运行(端口8888) npm run dev # 发布 npm run build
另外有需要云服务器可以了解下创新互联建站www.cdcxhl.com,海内外云服务器15元起步,三天无理由+7*72小时售后在线,公司持有idc许可证,提供“云服务器、裸金属服务器、高防服务器、香港服务器、美国服务器、虚拟主机、免备案服务器”等云主机租用服务以及企业上云的综合解决方案,具有“安全稳定、简单易用、服务可用性高、性价比高”等特点与优势,专为企业上云打造定制,能够满足用户丰富、多元化的应用场景需求。
名称栏目:基于Vue2实现的仿手机QQ单页面应用功能(接入聊天机器人)-创新互联
标题来源:https://www.cdcxhl.com/article18/hjigp.html
成都网站建设公司_创新互联,为您提供做网站、网站内链、域名注册、网站设计、微信小程序、微信公众号
声明:本网站发布的内容(图片、视频和文字)以用户投稿、用户转载内容为主,如果涉及侵权请尽快告知,我们将会在第一时间删除。文章观点不代表本网站立场,如需处理请联系客服。电话:028-86922220;邮箱:631063699@qq.com。内容未经允许不得转载,或转载时需注明来源: 创新互联

- 手机app软件开发公司浅谈APP开发 2023-03-04
- 成都app软件开发公司需要做的准备工作 2022-08-04
- 钢琴APP软件开发详细优势介绍 2022-06-06
- 导航软件如何判断道路是否堵车的?来听听软件开发人员怎么说 2016-08-31
- 兰州生活服务业APP软件开发的重要性 2023-02-09
- 细数与软件开发服务外包商合作过程注意事项 2016-08-30
- 软件开发选什么语言比较好呢? 2016-08-12
- 解析三大电商软件开发模式 2021-02-24
- 行业软件开发遇到问题该如何解决 2022-07-18
- 电商APP软件开发的注意点 2023-03-24
- 手机app开发工具,未来APP软件开发的趋势 2023-03-01
- 类似盒马鲜生APP软件开发,类似盒马鲜生APP软件制作 2022-06-28